:: 과제
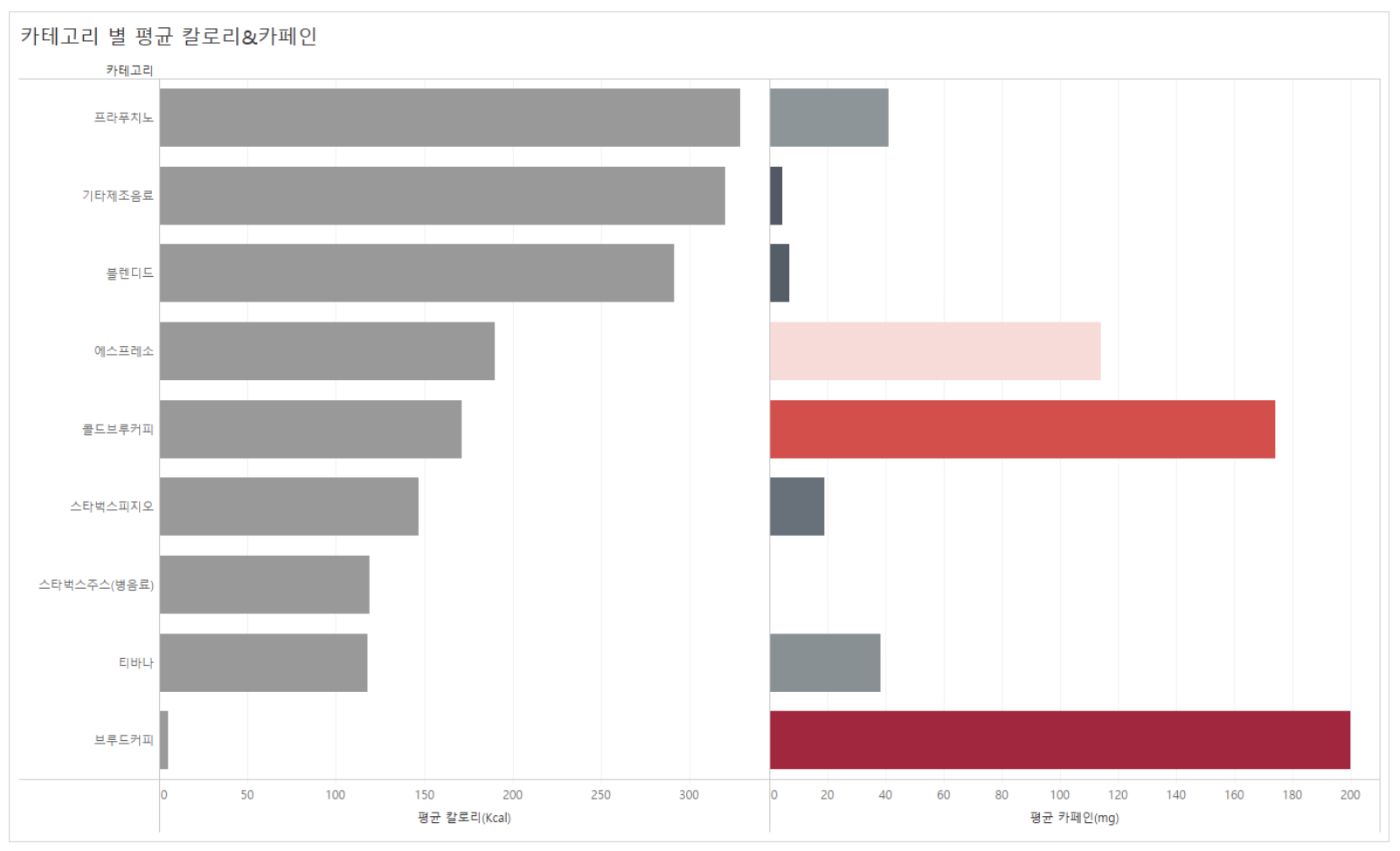
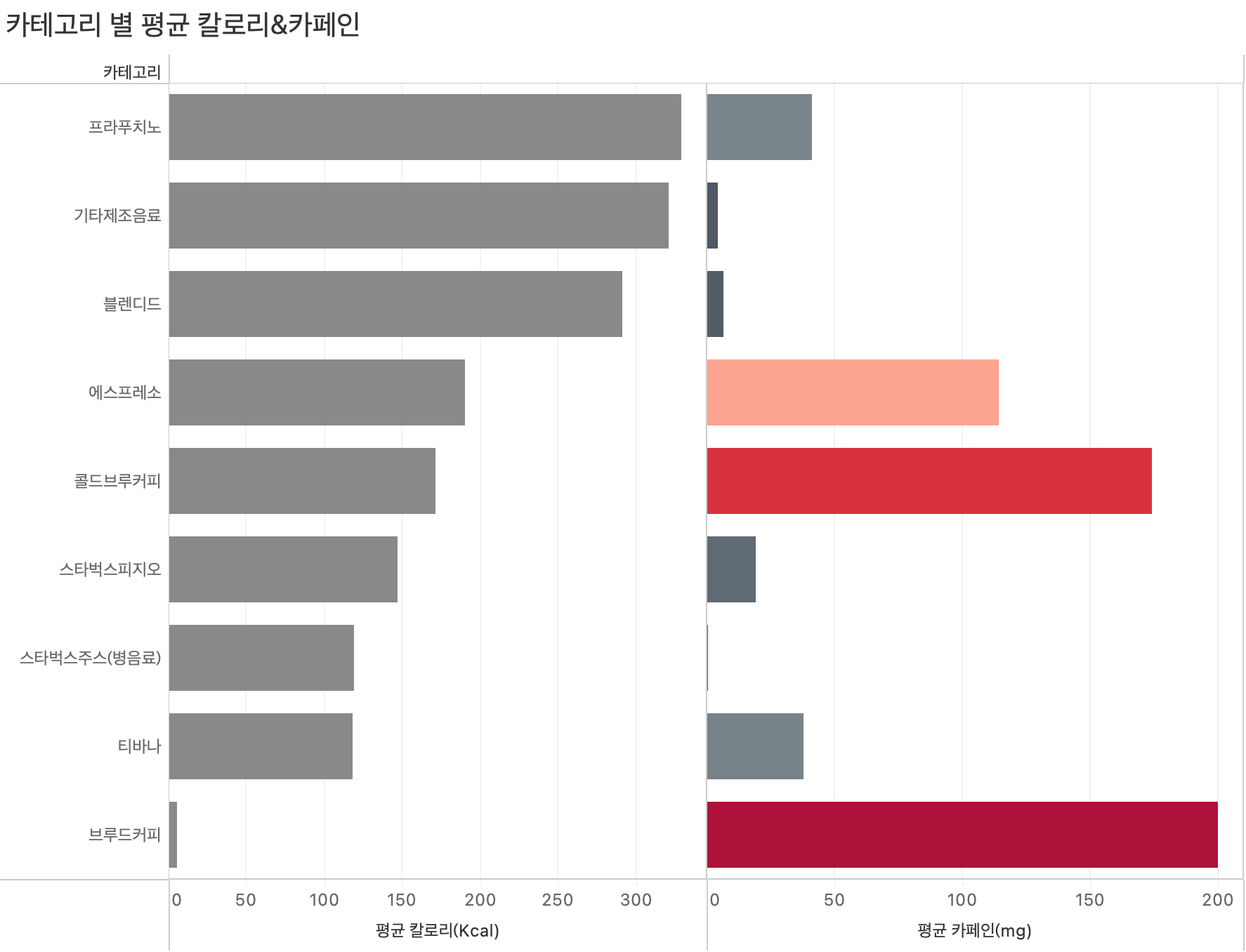
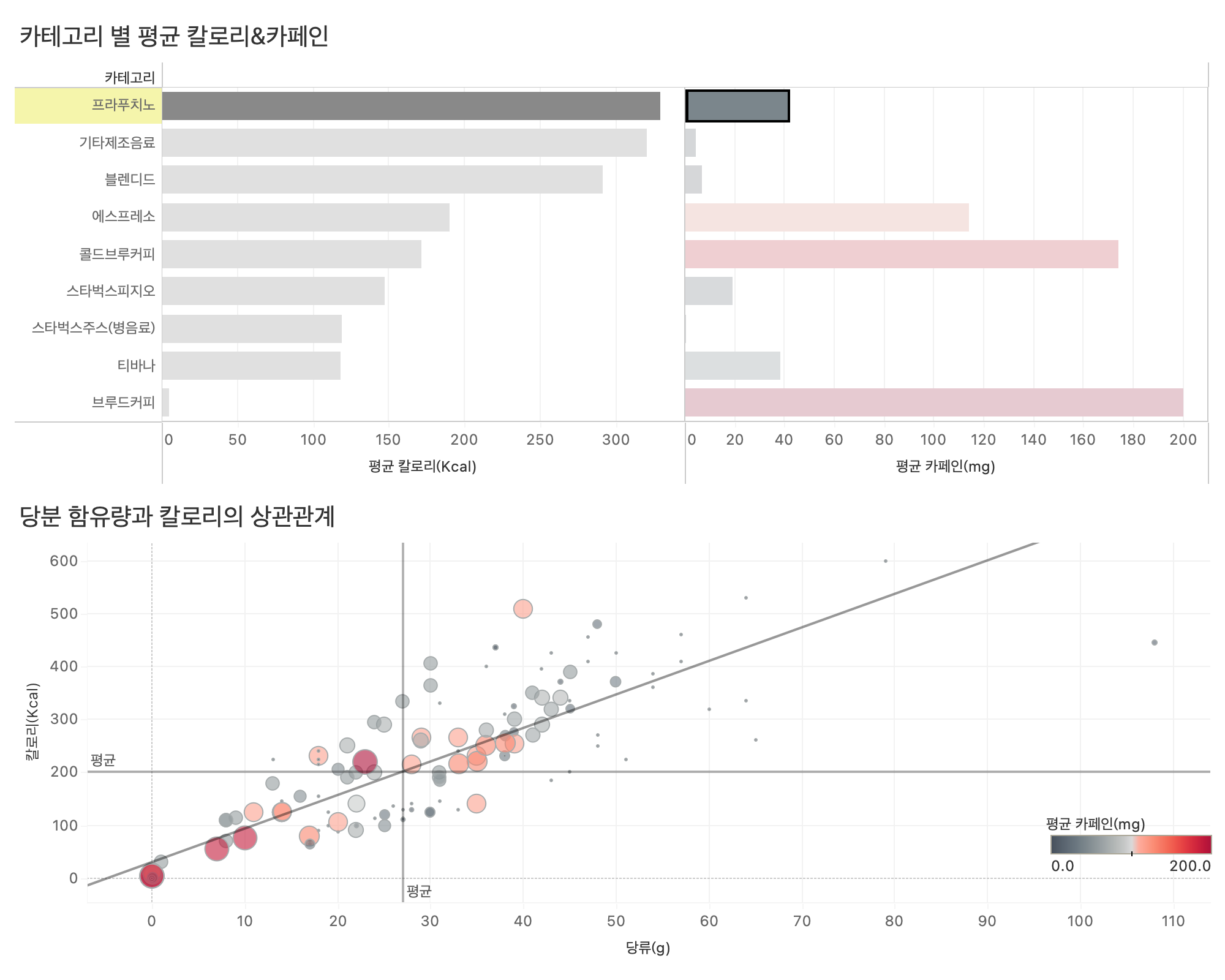
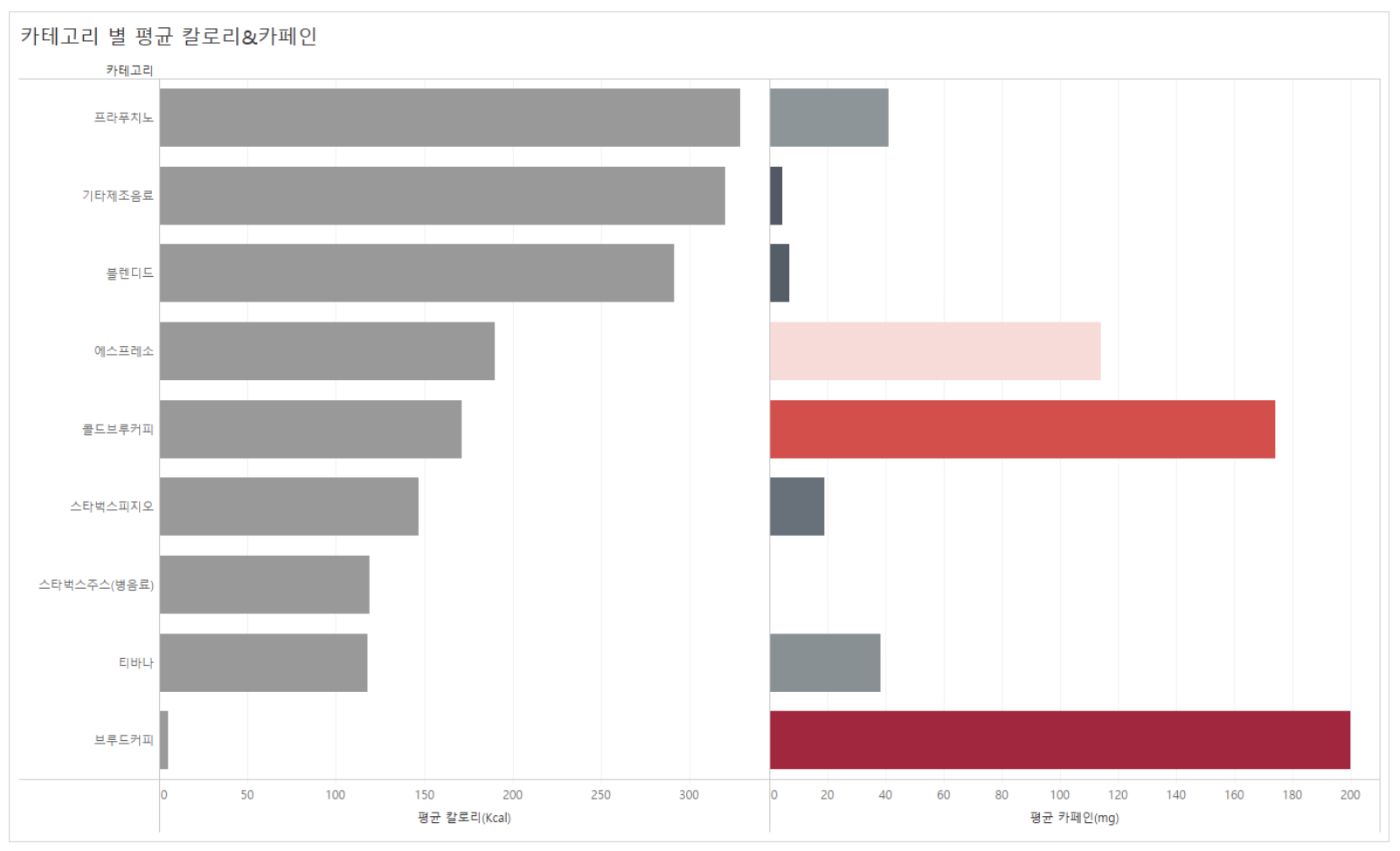
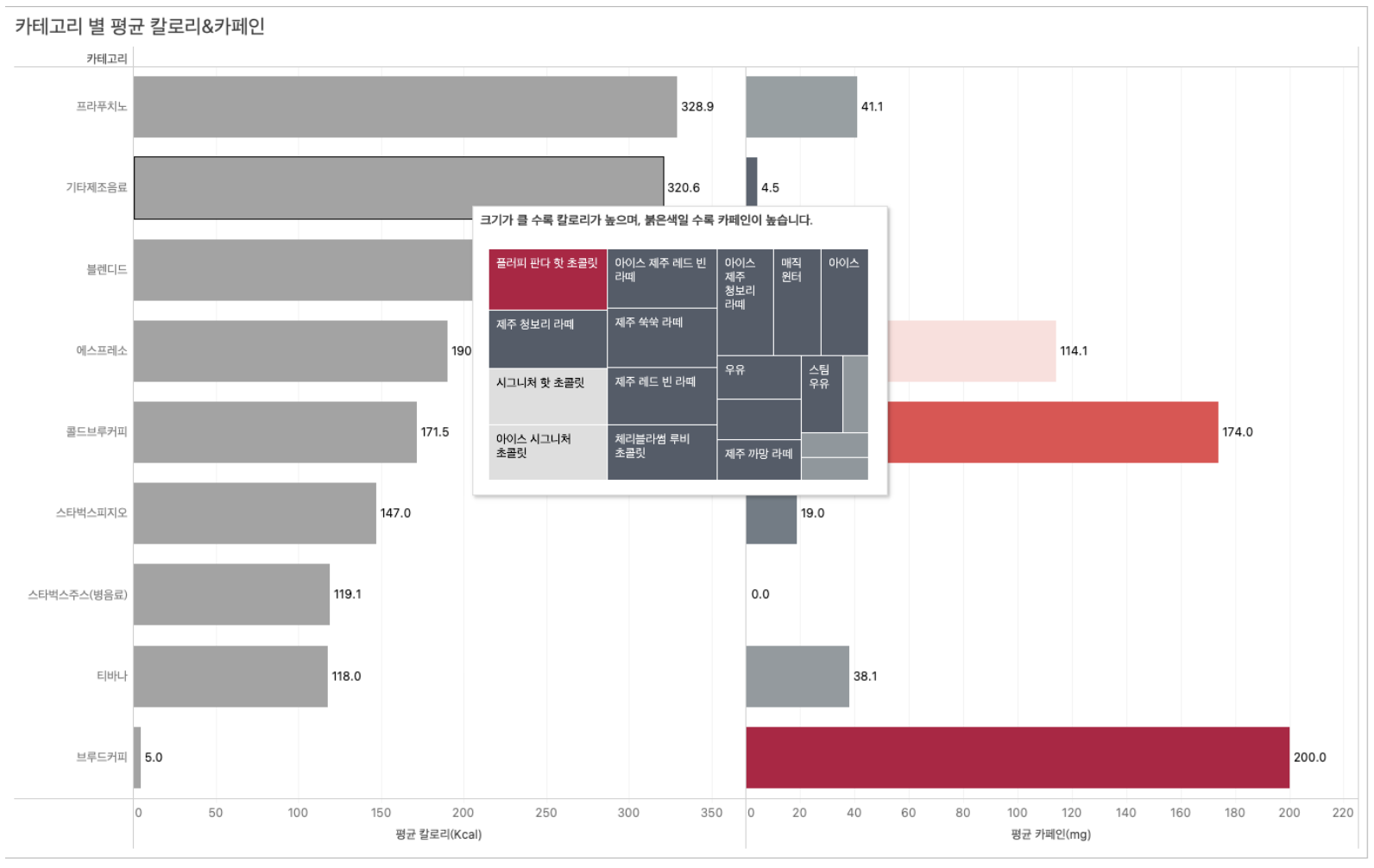
1. 카테고리 별 평균 칼로리 & 평균 카페인
예시)
사용 Data = 스타벅스 메뉴

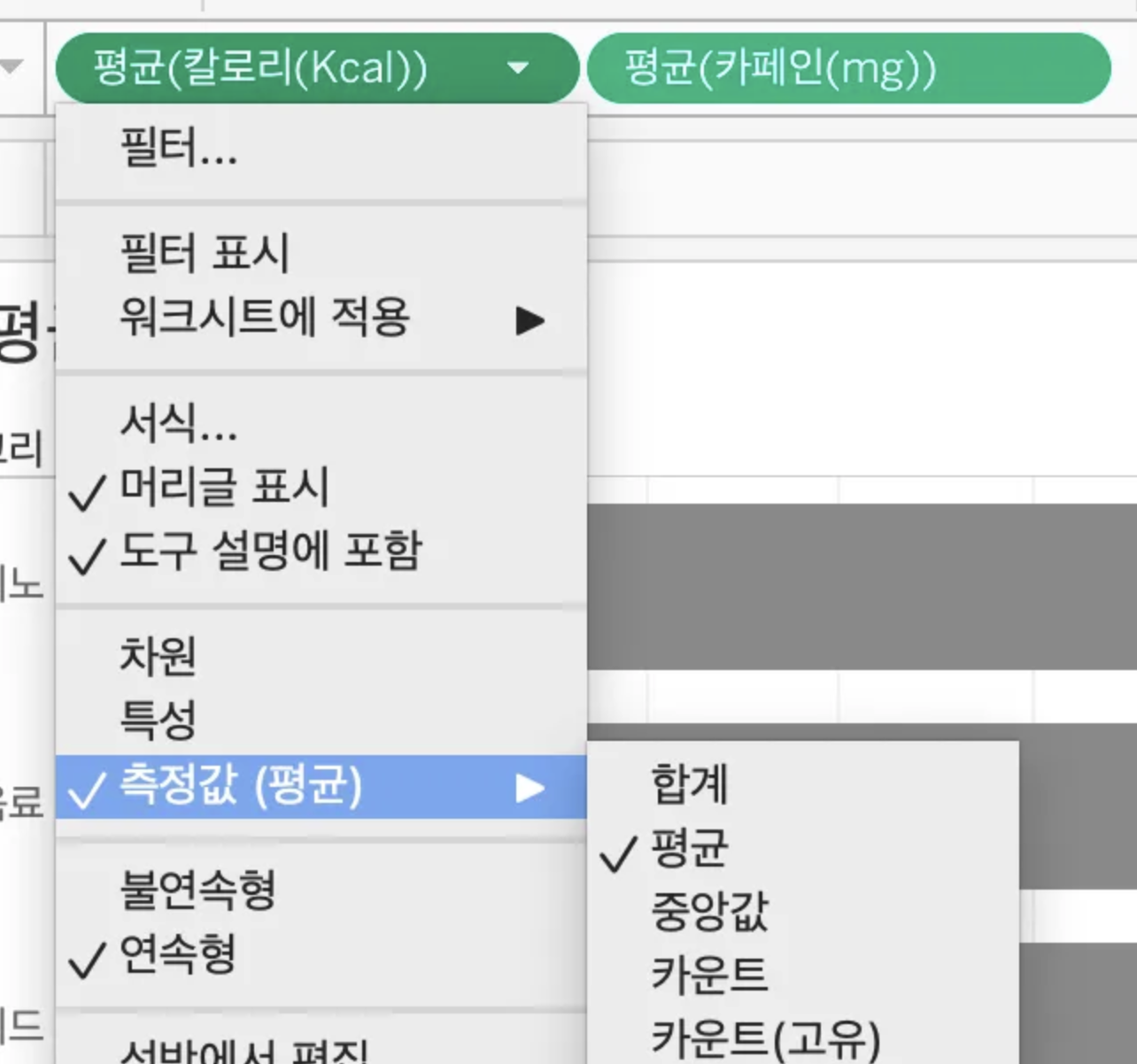
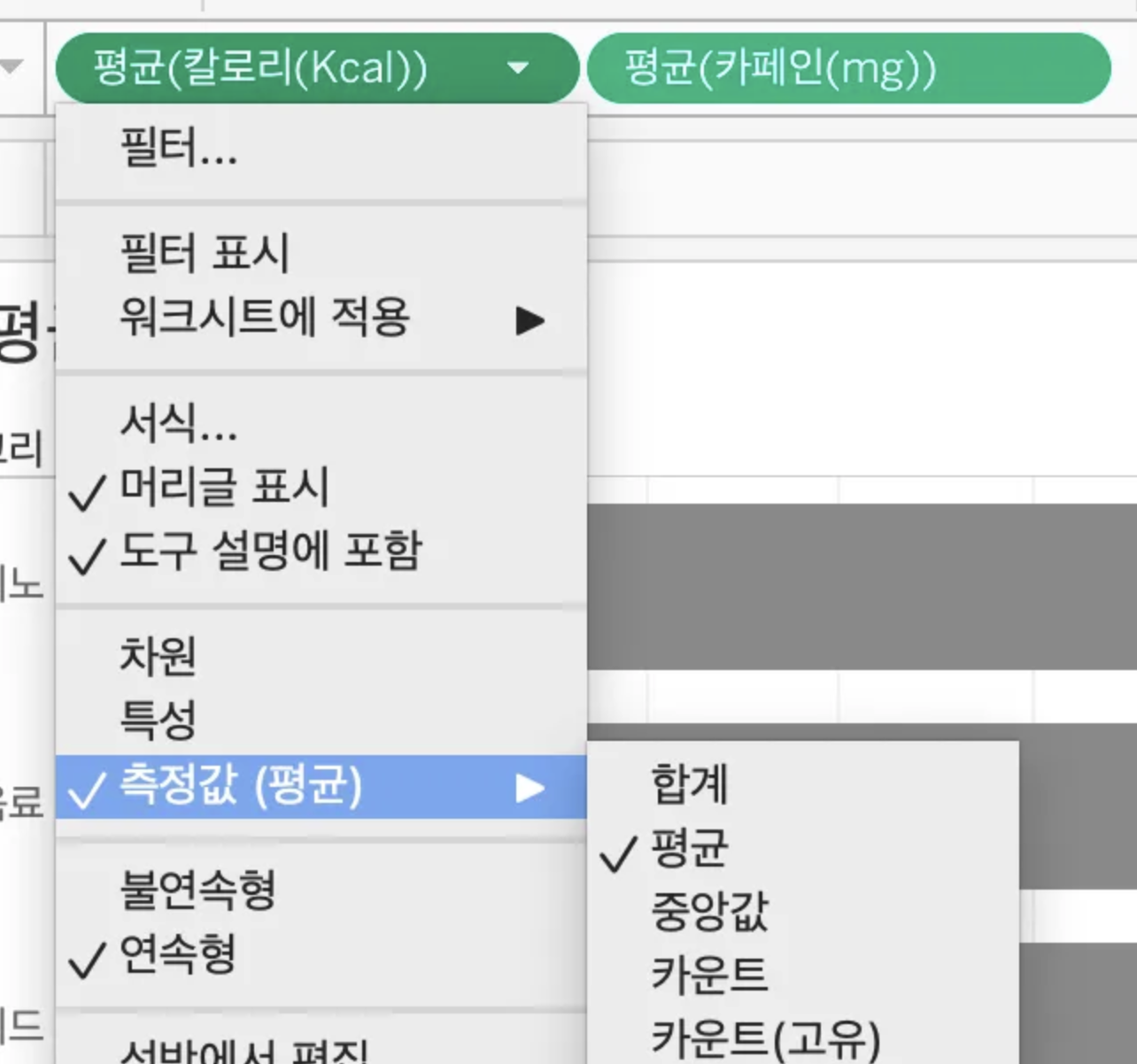
- '평균' 칼로리 & 카페인이므로 측정값 평균으로 선택

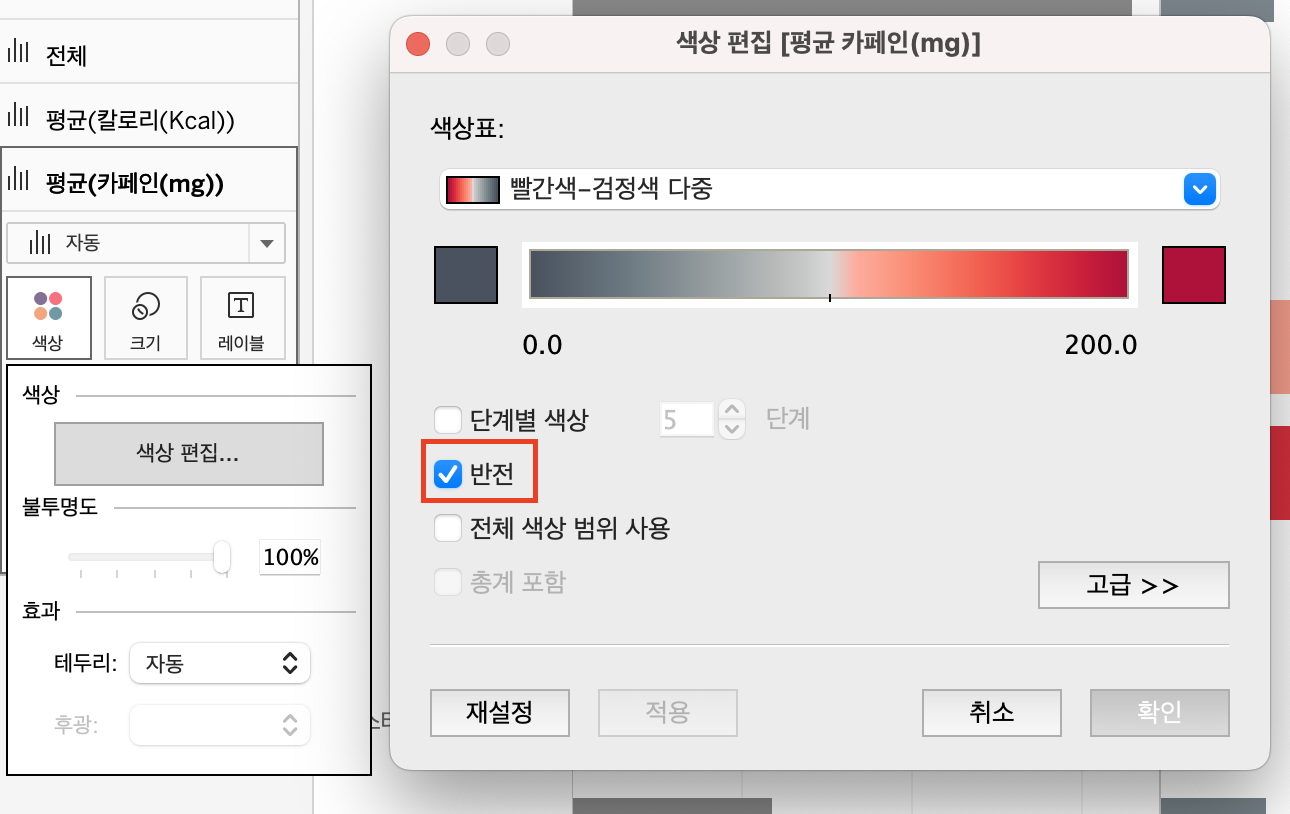
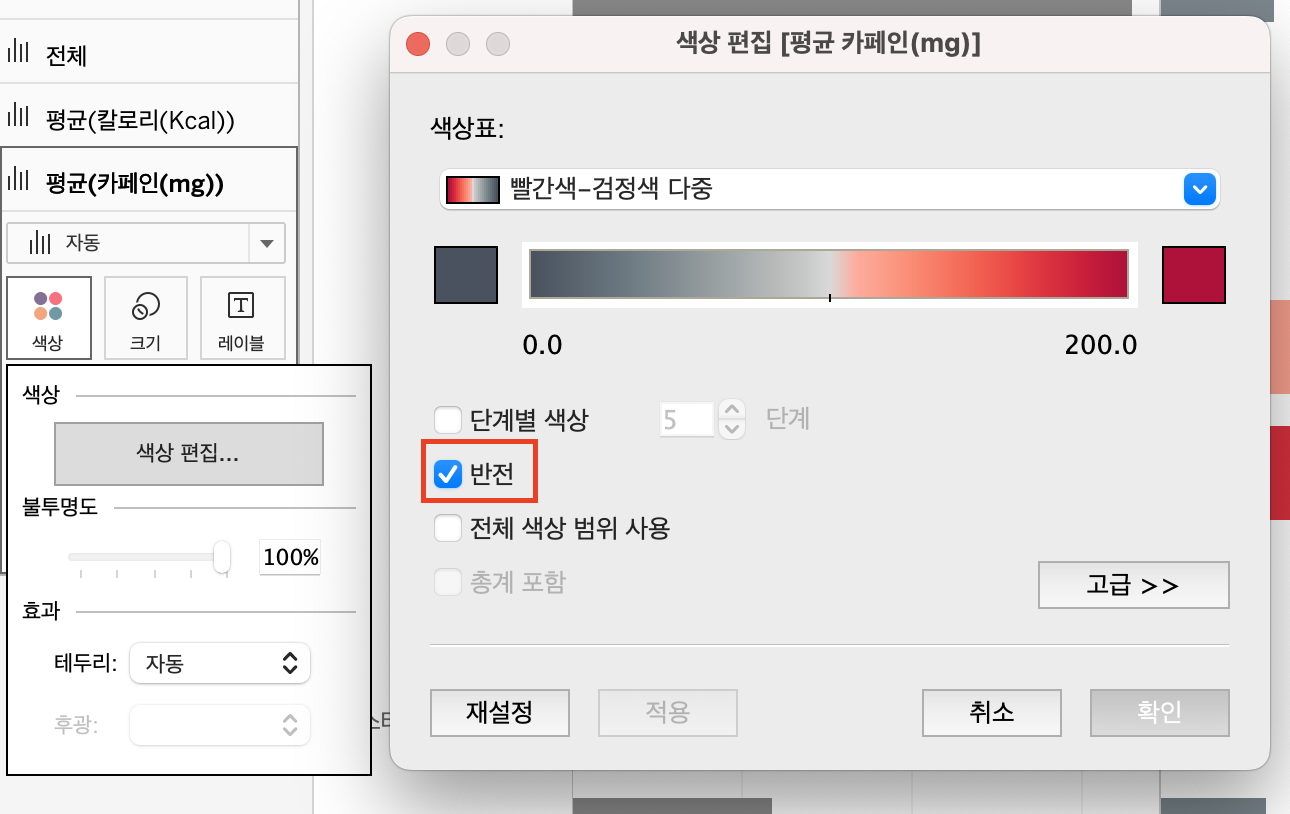
- 마크 옵션 '색상'으로 선택 후 '색상 편집'에서 빨간색-검정색 다중 색상표를 찾아 선택
- 이때, '반전'옵션을 체크해줘야 평균 카페인이 낮을수록 검정색, 높을수록 빨간색에 가깝게 표현됨


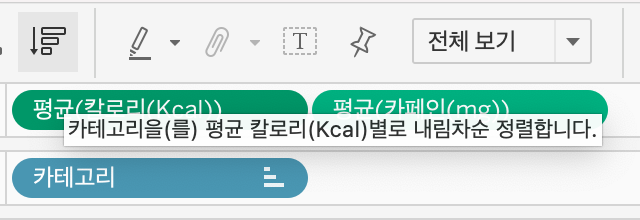
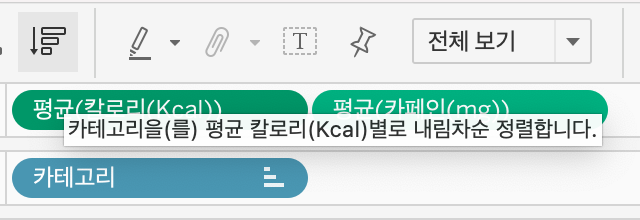
- 칼로리 선택 후 내림차순 정렬

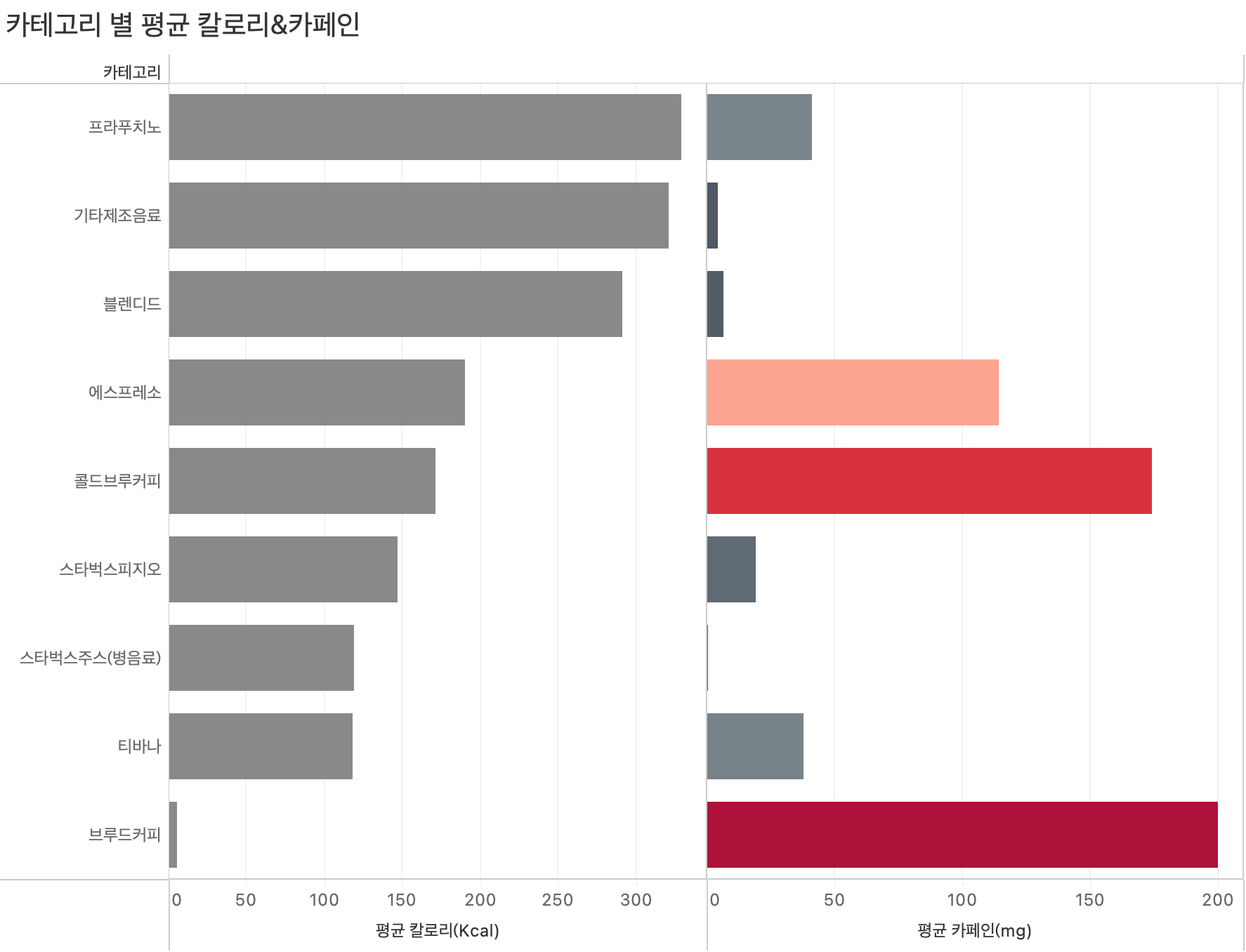
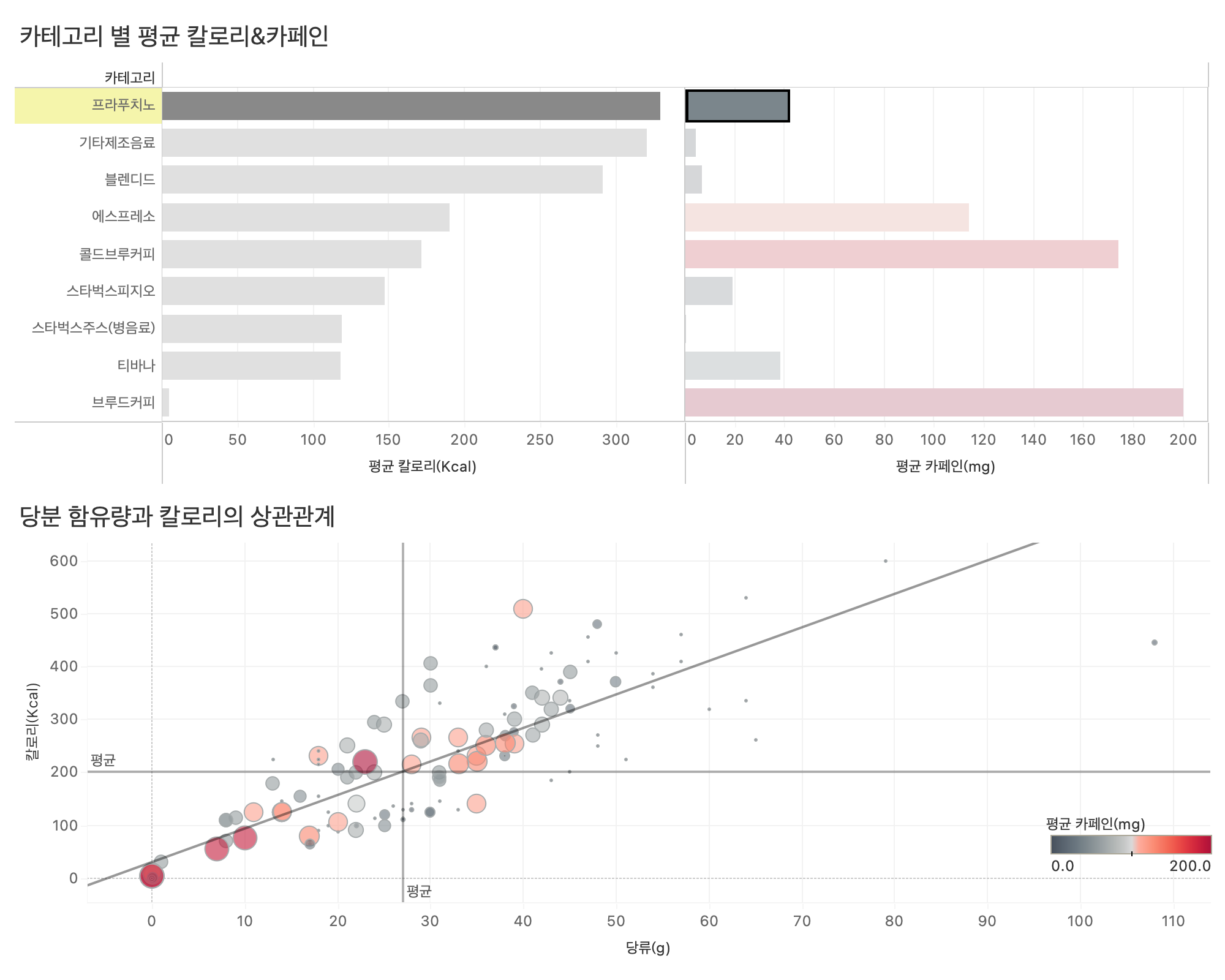
완성)

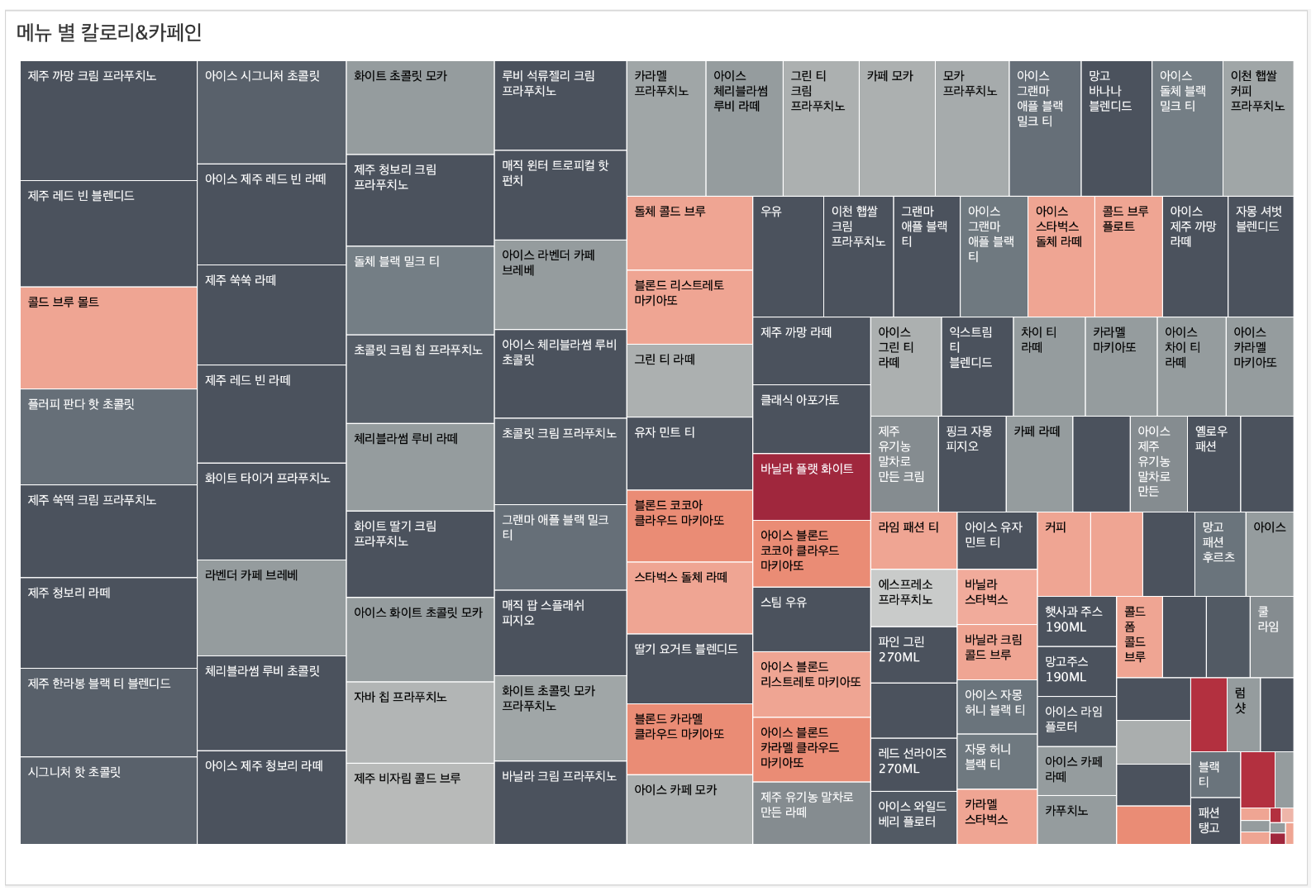
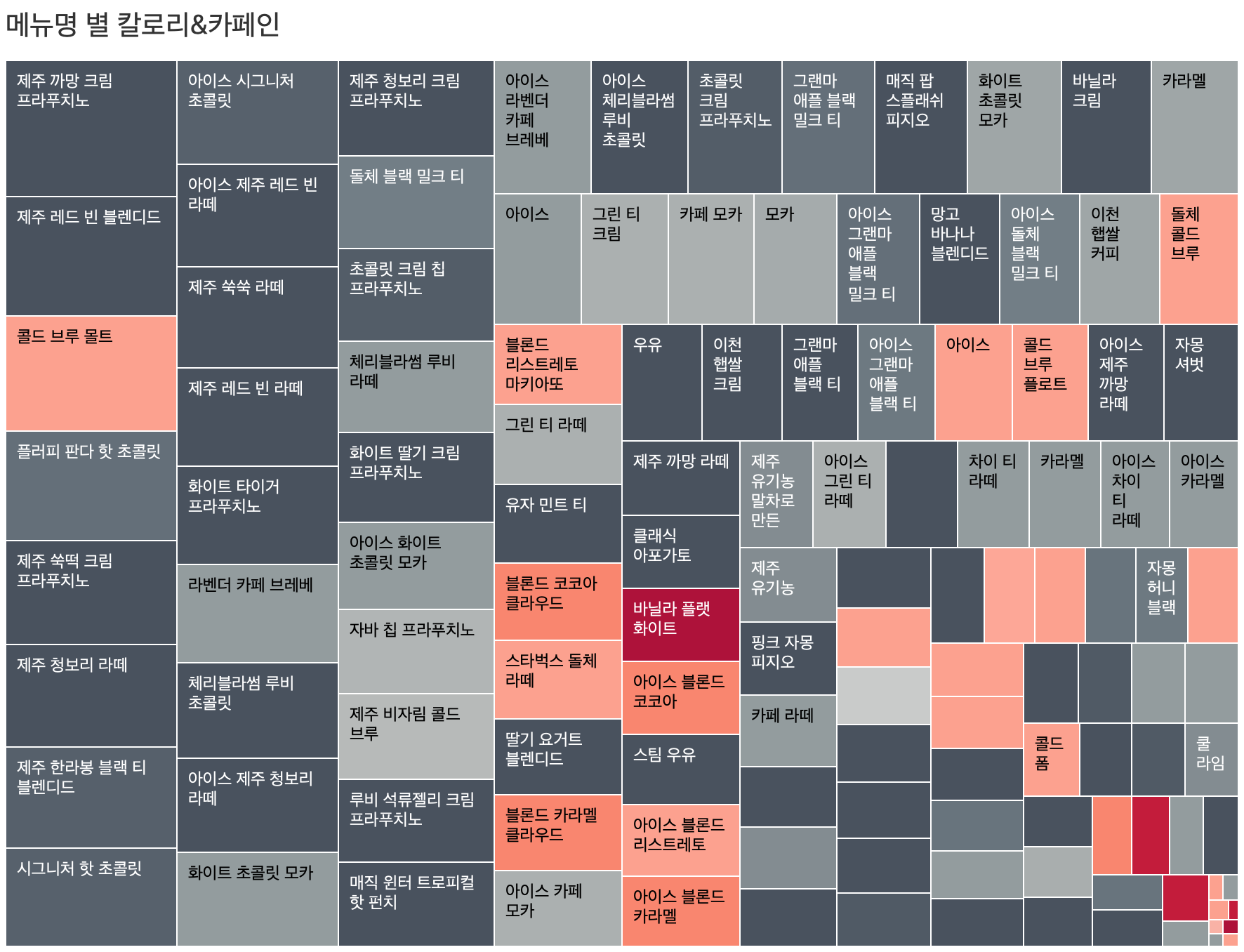
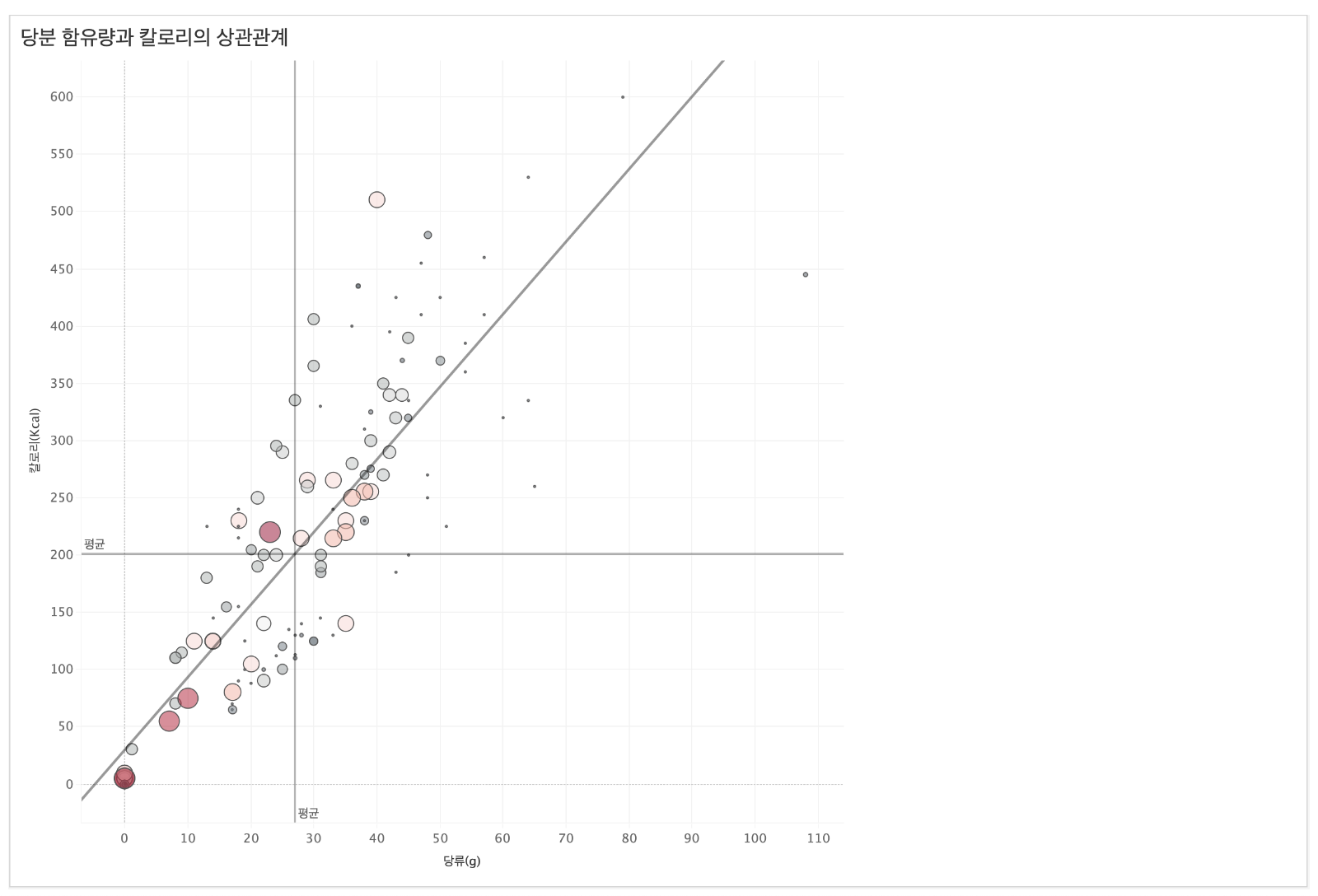
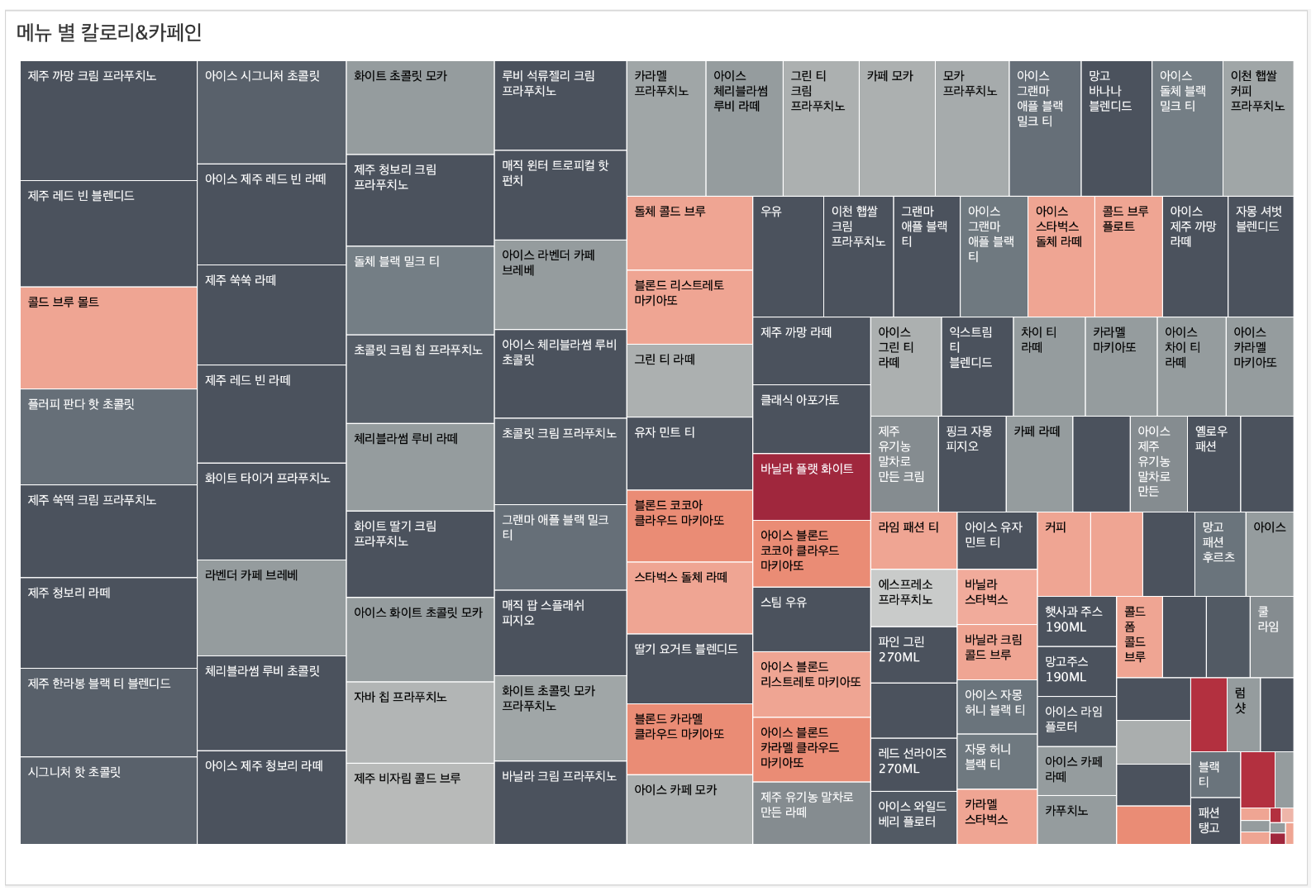
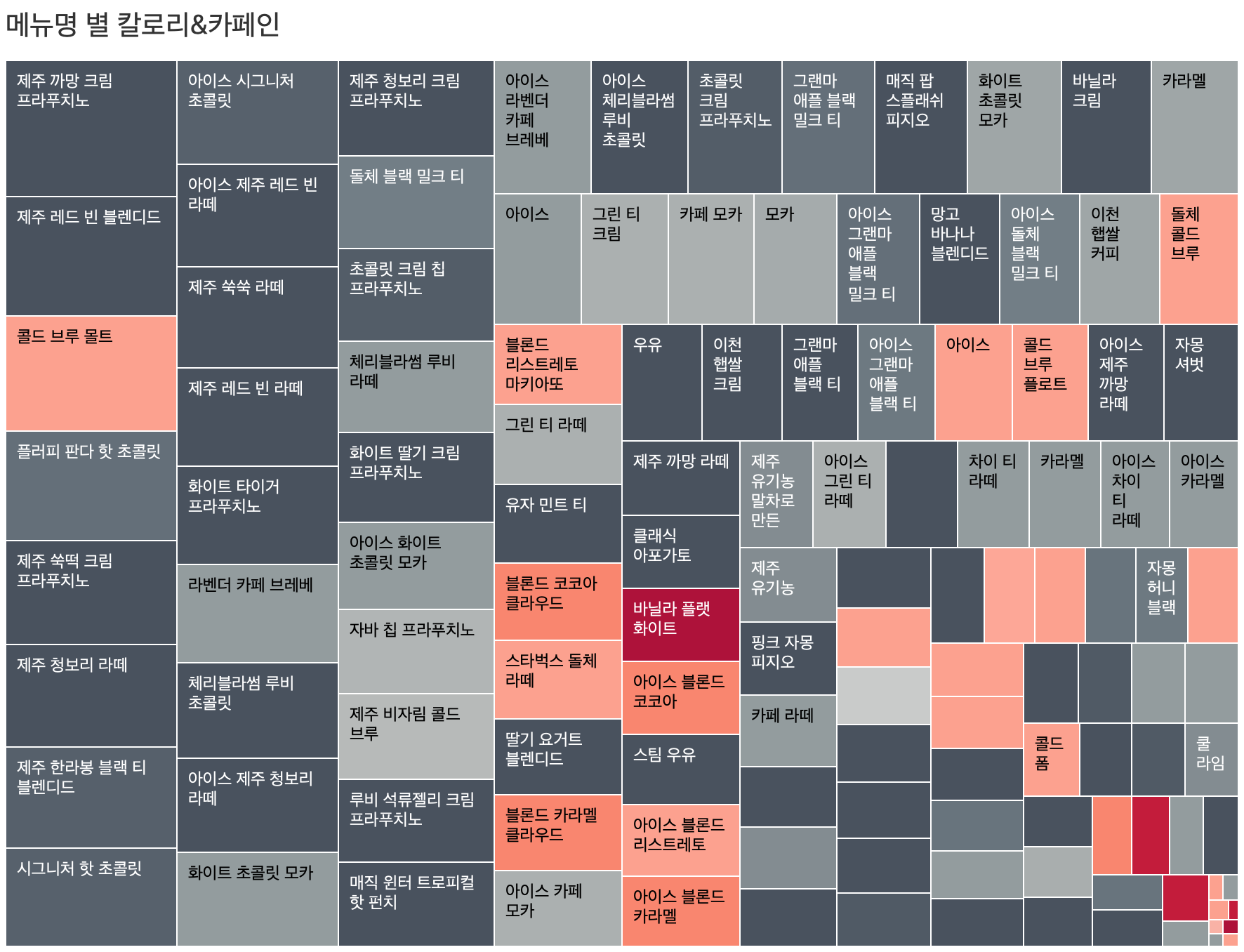
2. 메뉴명 별 칼로리 & 카페인
예시)
사용 Data = 스타벅스 메뉴

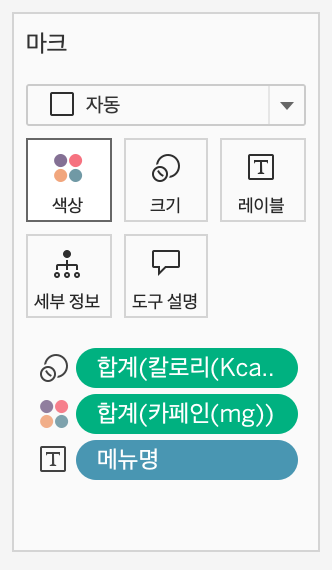
- 마크 유형은 사각형
- 그리고 예시에 따라 칼로리를 크기로, 카페인을 색상으로 적용

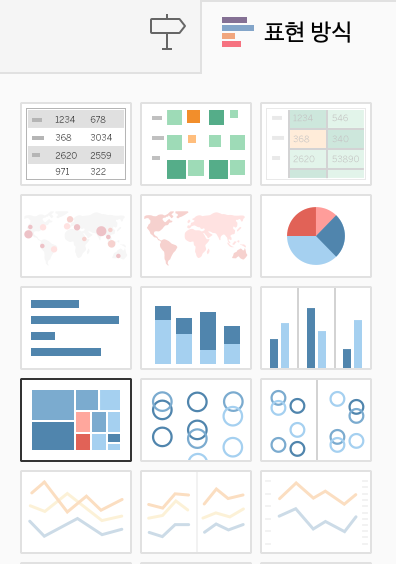
- 트리맵 형식으로 자동 적용되지만 우측 상단의 '표현 방식'에서 직접 적합한 시각화 방식을 선택할 수도 있음

- 1번과 동일하게 '색상 편집'에서 빨간색-검정색 다중 색상표를 찾아 선택 > '반전' 체크
완성)

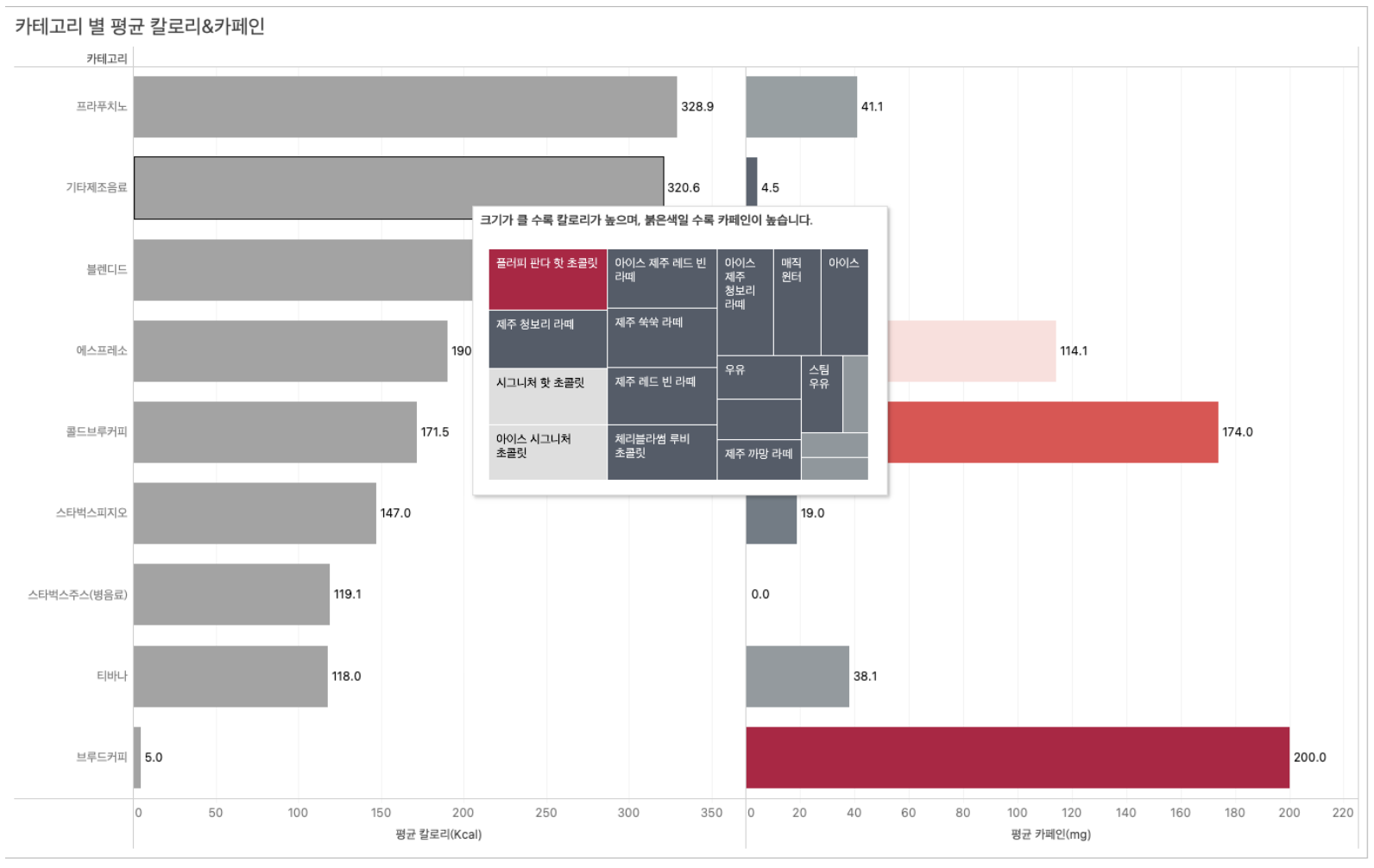
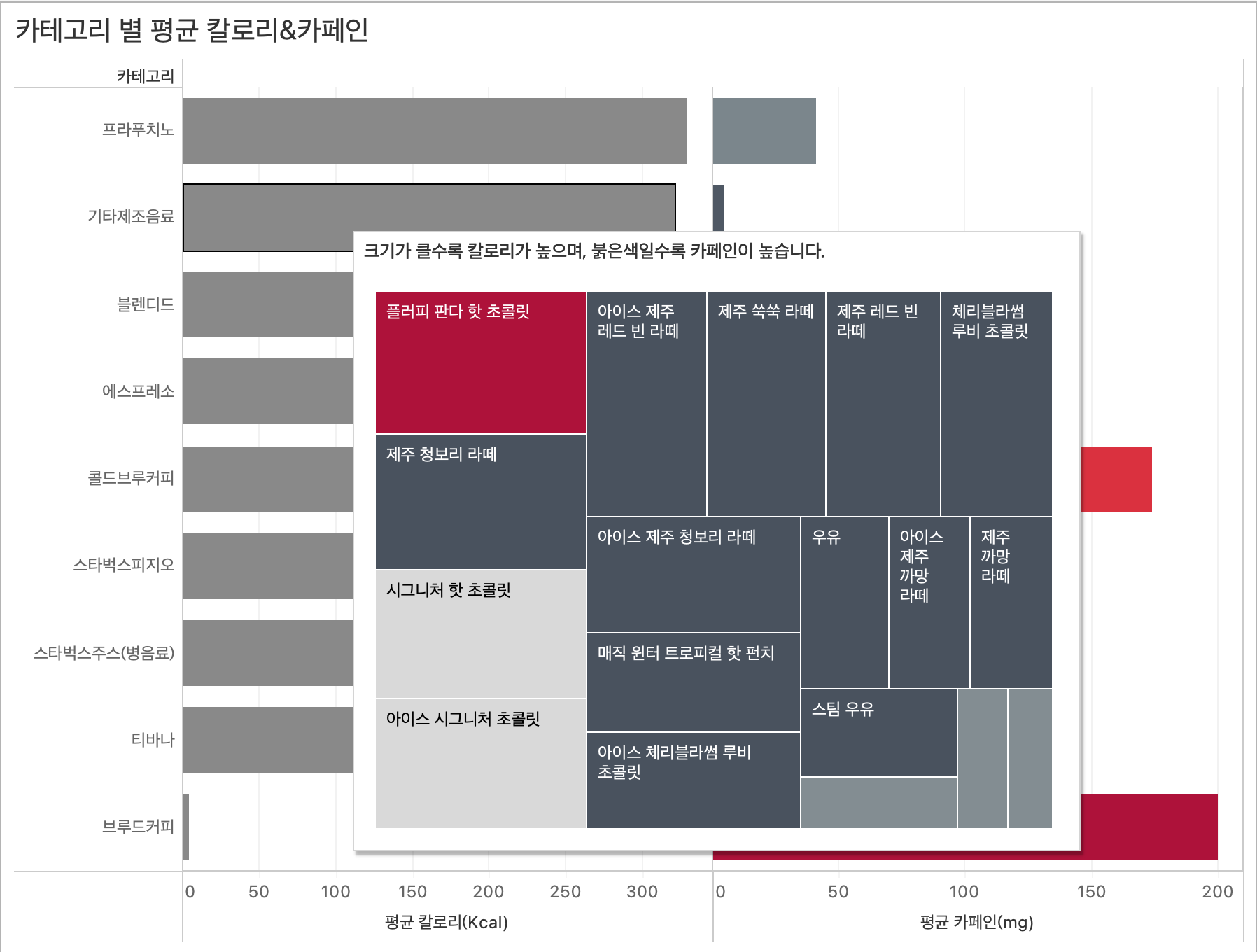
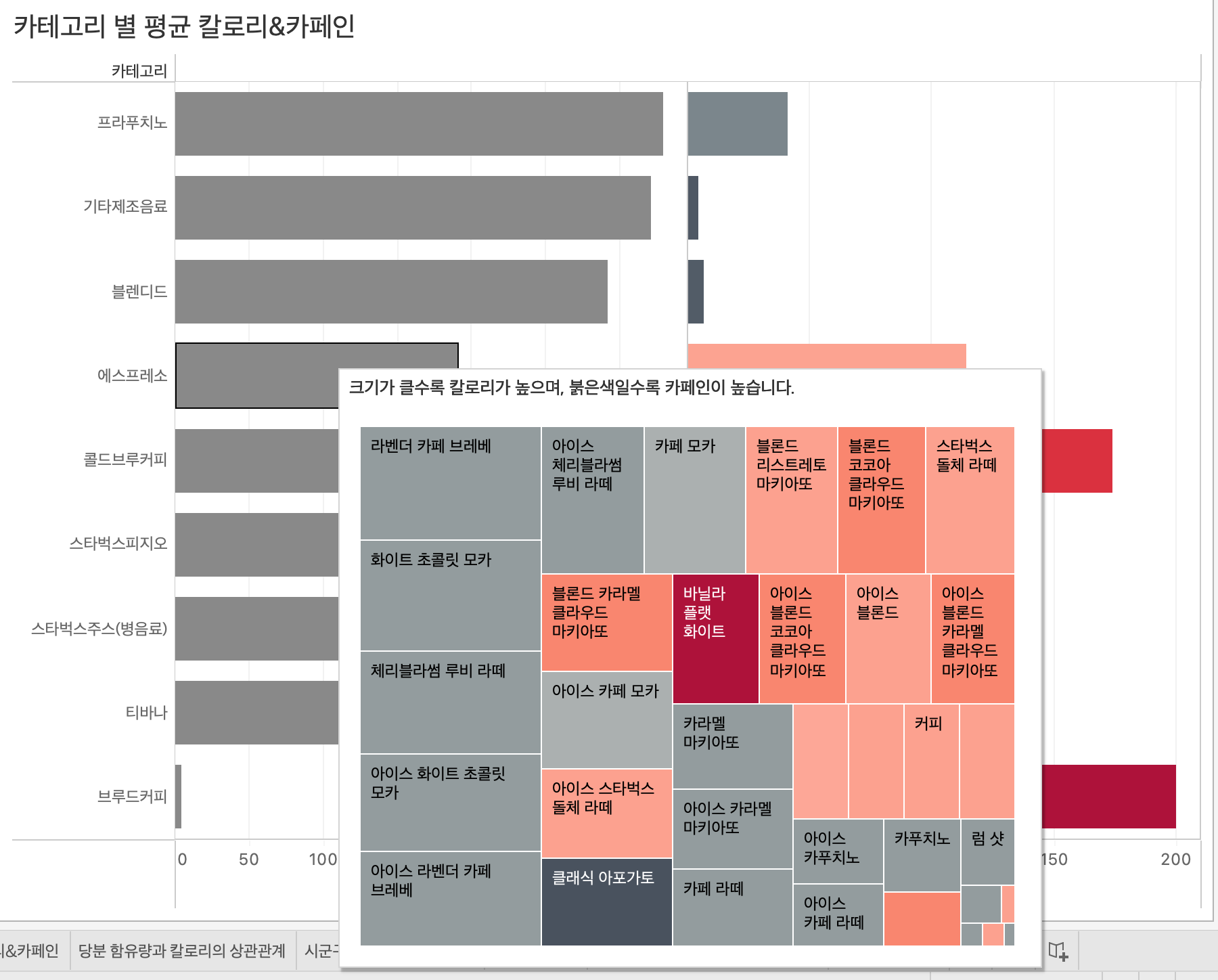
3. 카테고리와 메뉴명을 한 번에 살펴보기
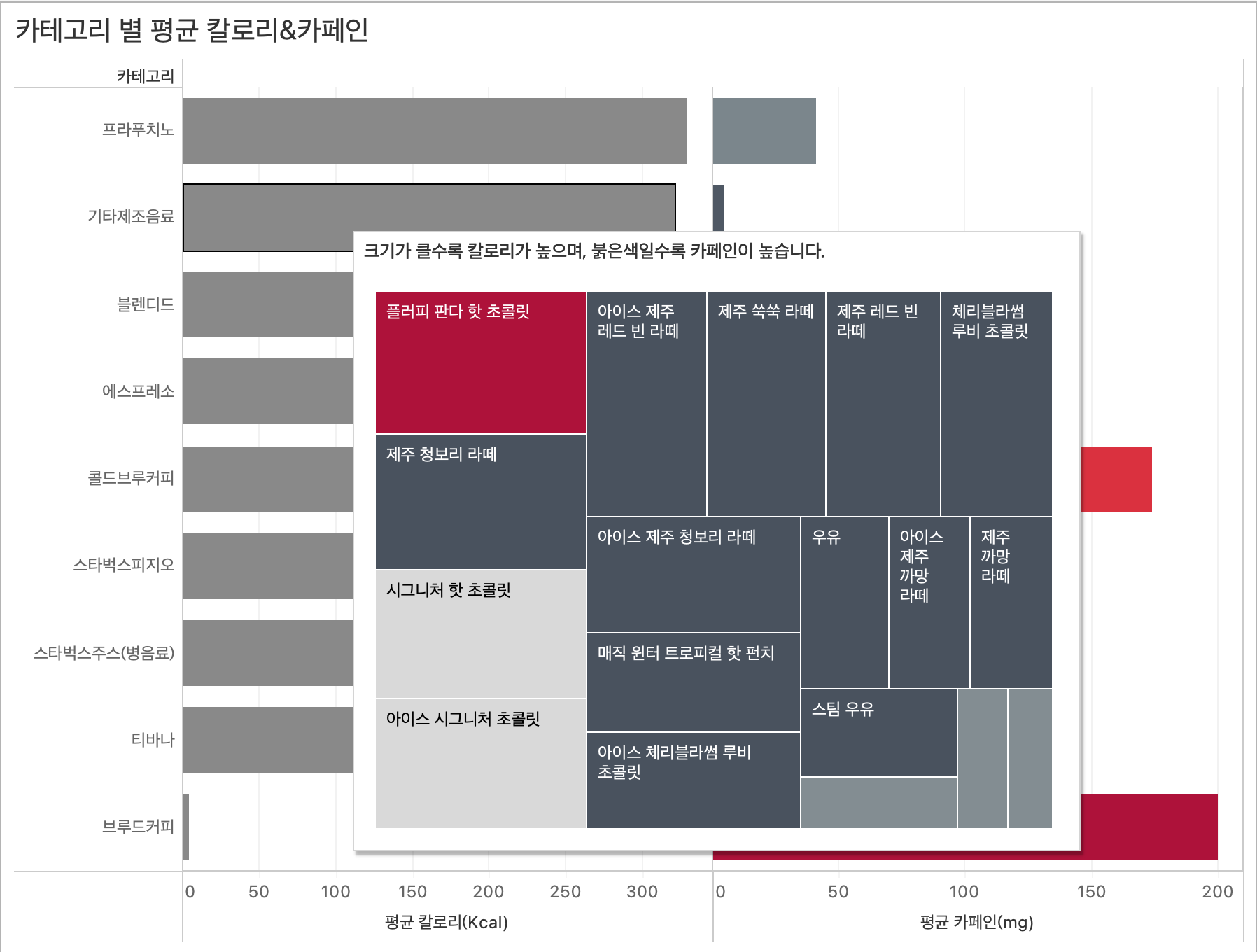
1번 워크시트 항목에 마우스 오버하면 해당되는 2번 워크시트가 표시되도록 시각화
예시)

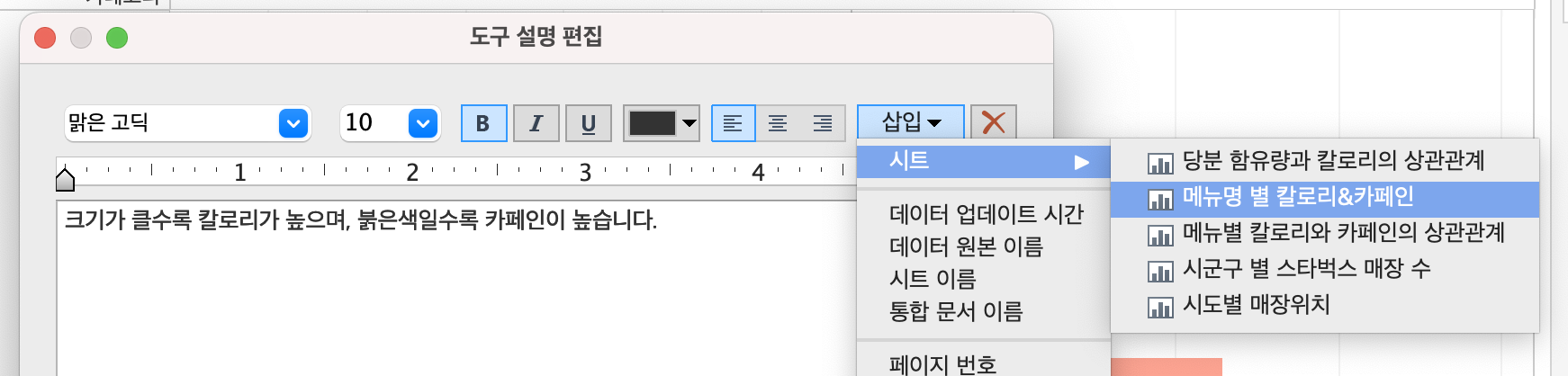
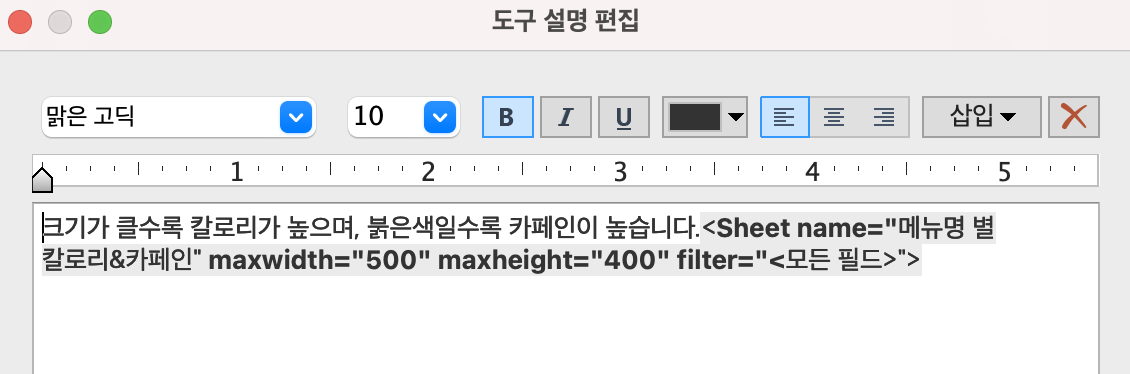
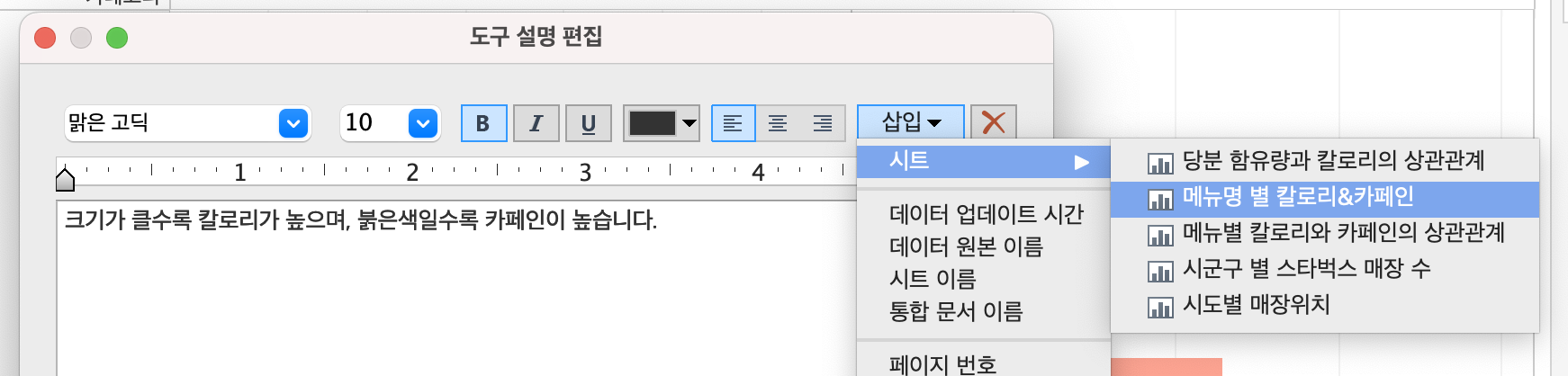
- 1번 '카테고리 별 평균 칼로리 & 평균 카페인' 워크시트로 돌아와서 평균 칼로리 마크의 '도구 설명' 선택하여 설명 텍스트 입력

- 삽입 > 시트 > 2번의 '메뉴명 별 칼로리&카페인' 선택

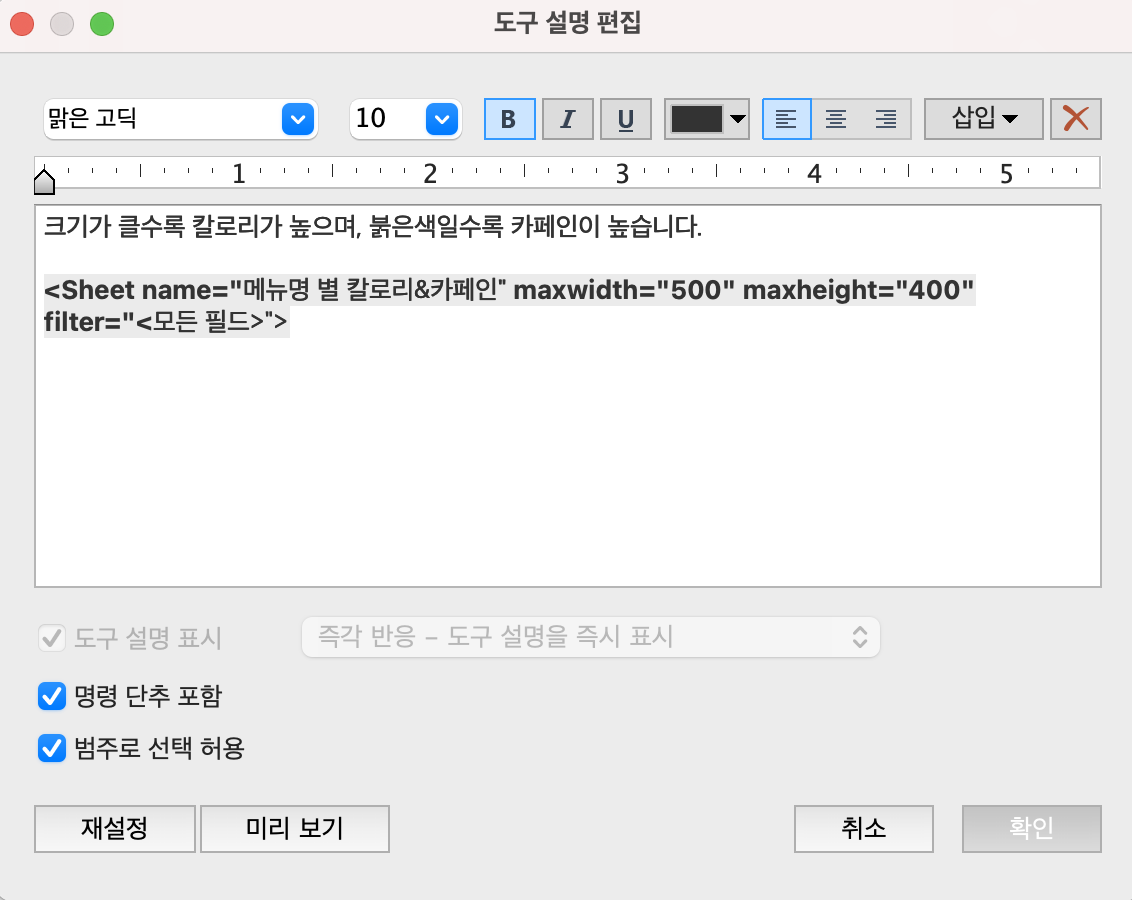
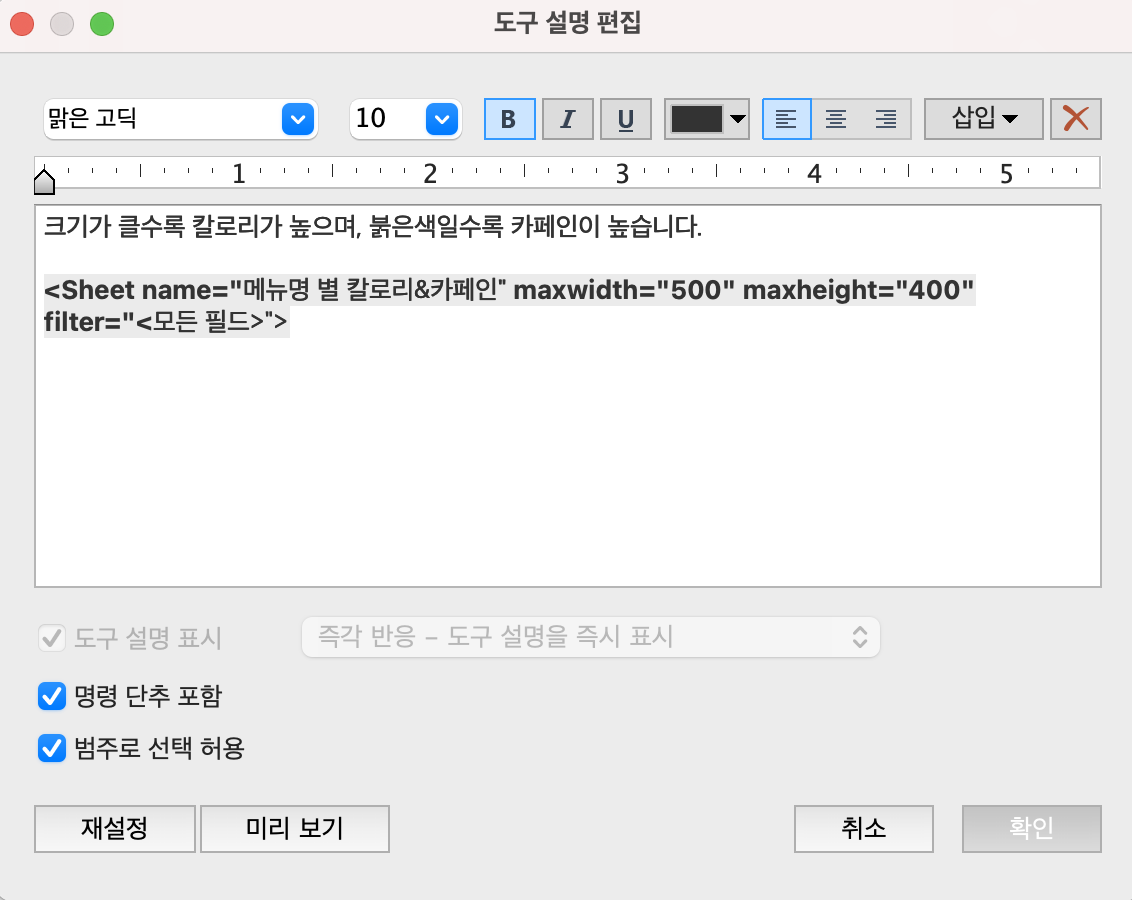
- 높이(maxheight) 400, 넓이(maxwidth) 500 지정 후 확인

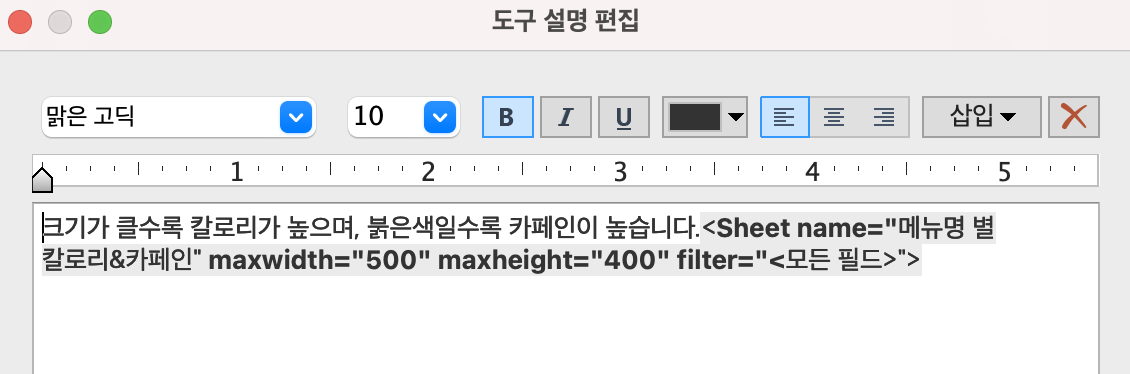
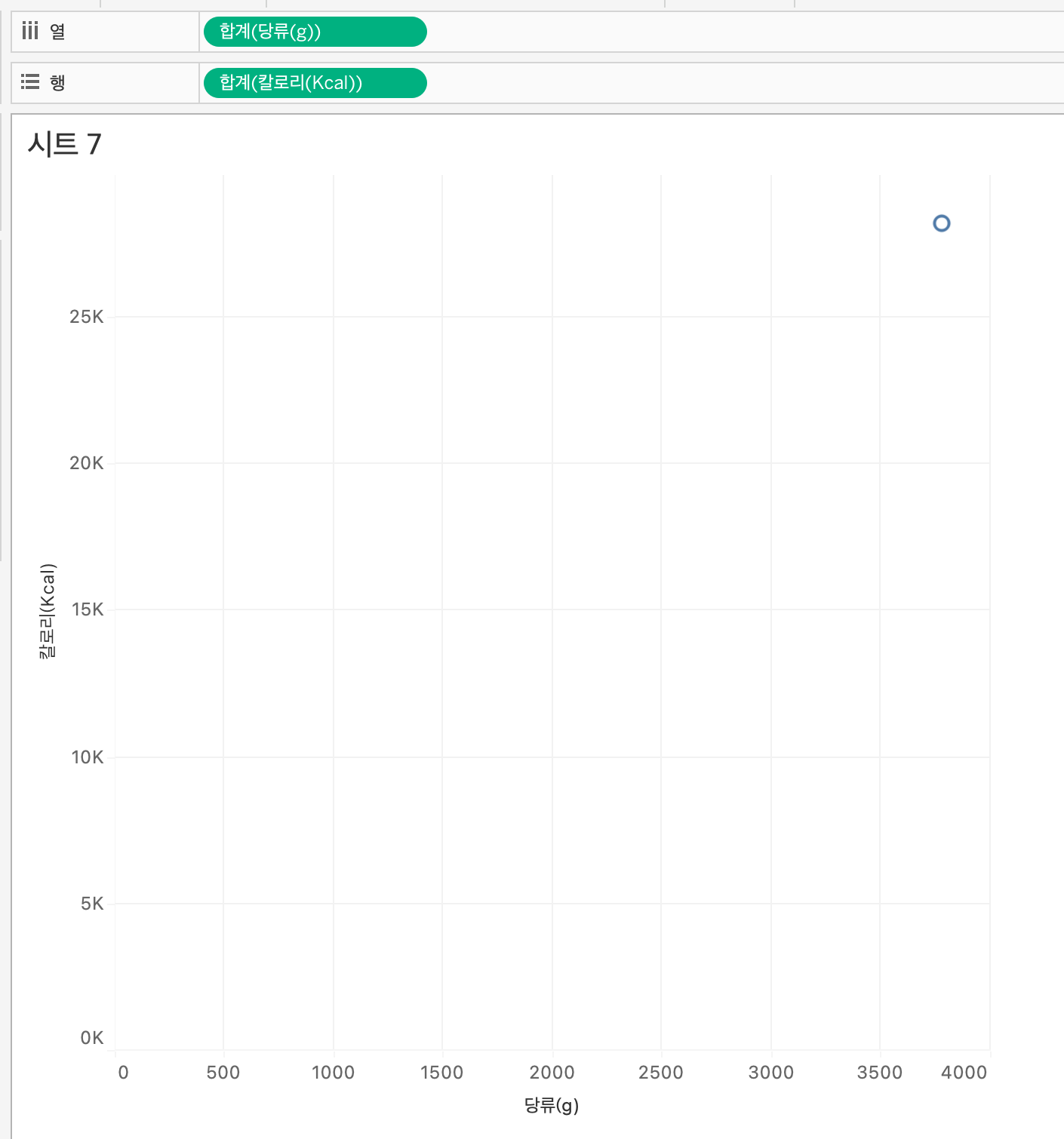
💡 Tip: 아래 이미지와 같이 설명 텍스트와 값 지정하는 부분을 붙여서 설정할 경우 높이/넓이가 정상적으로 적용되지 않으니 참고

완성)


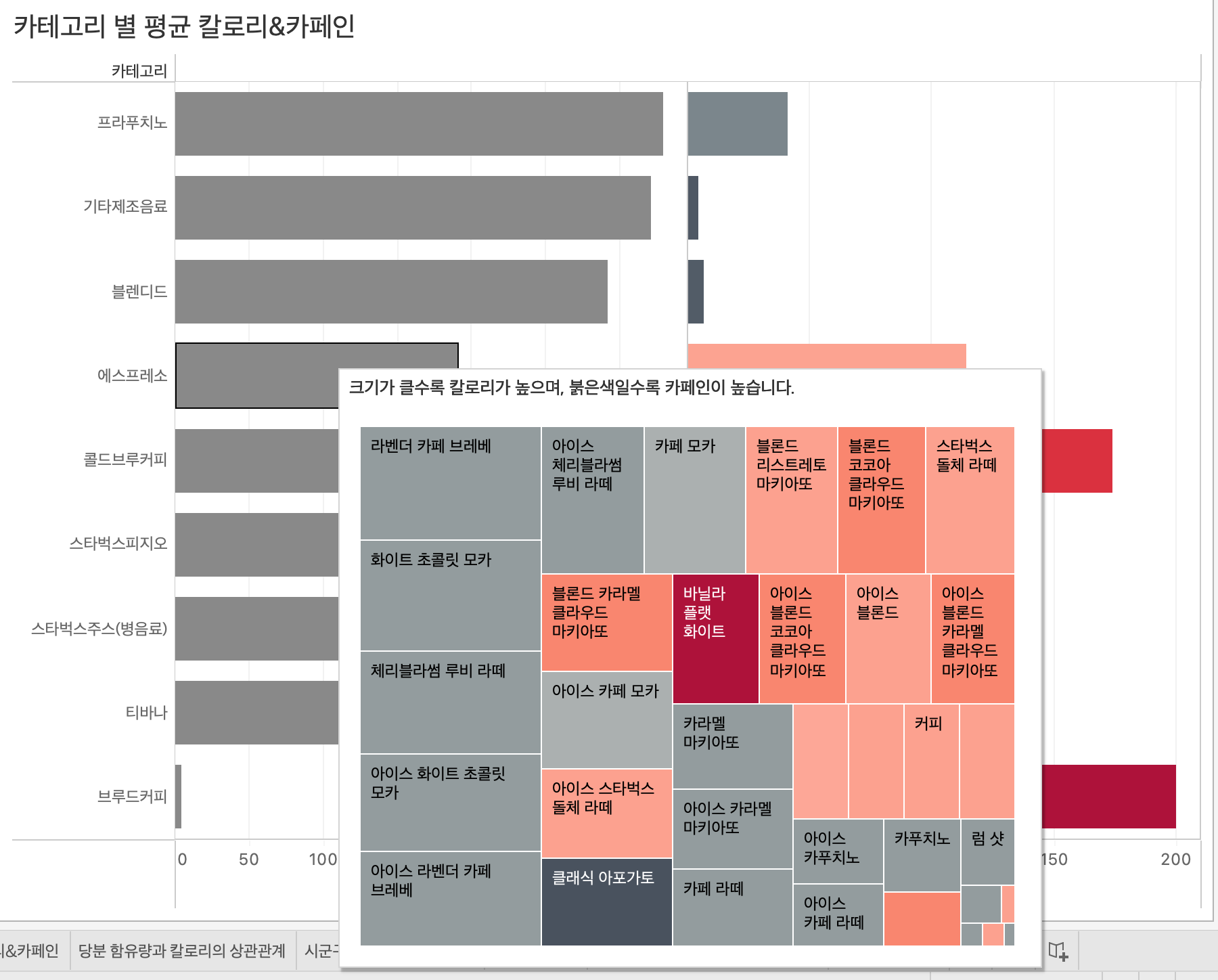
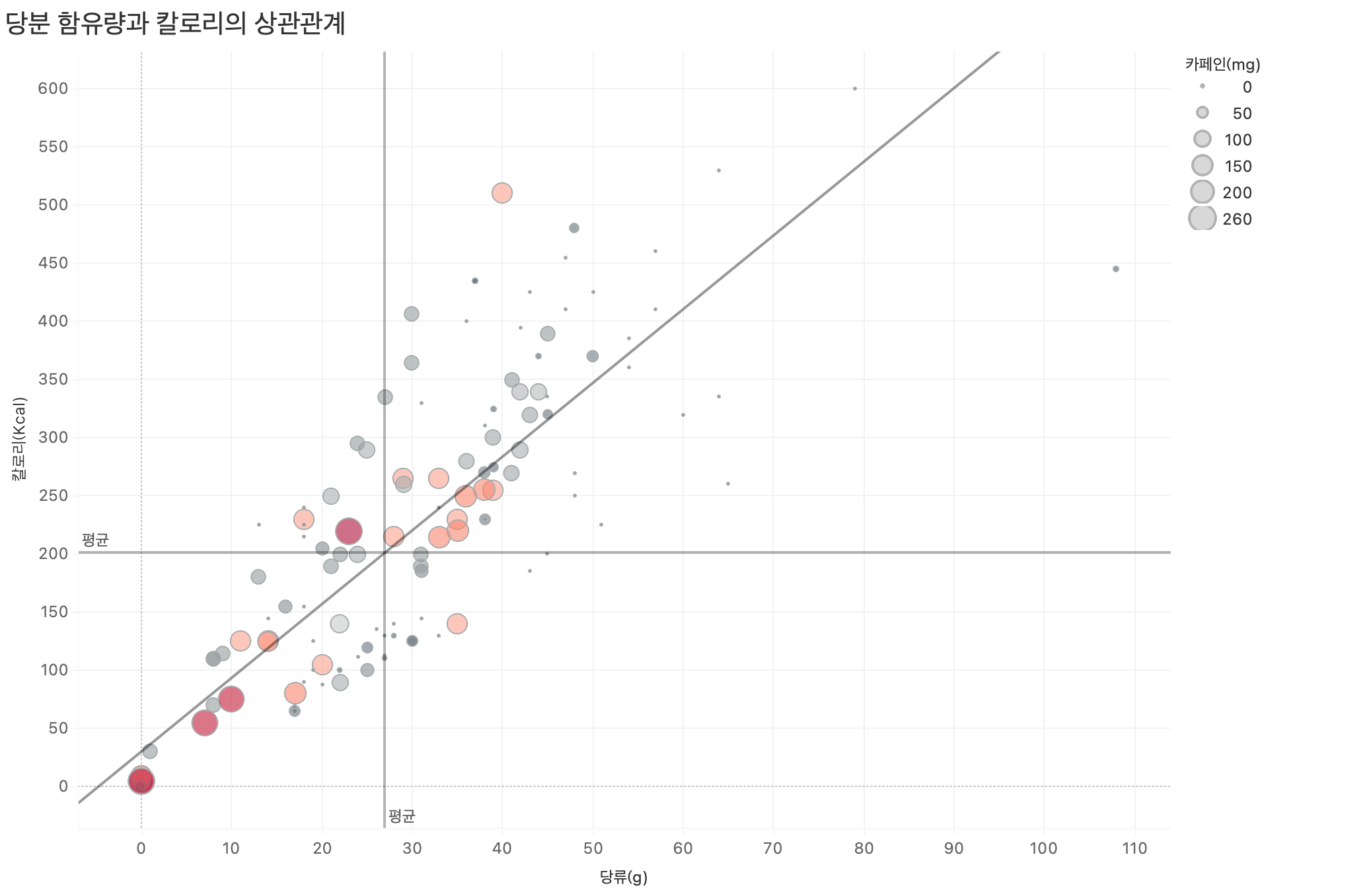
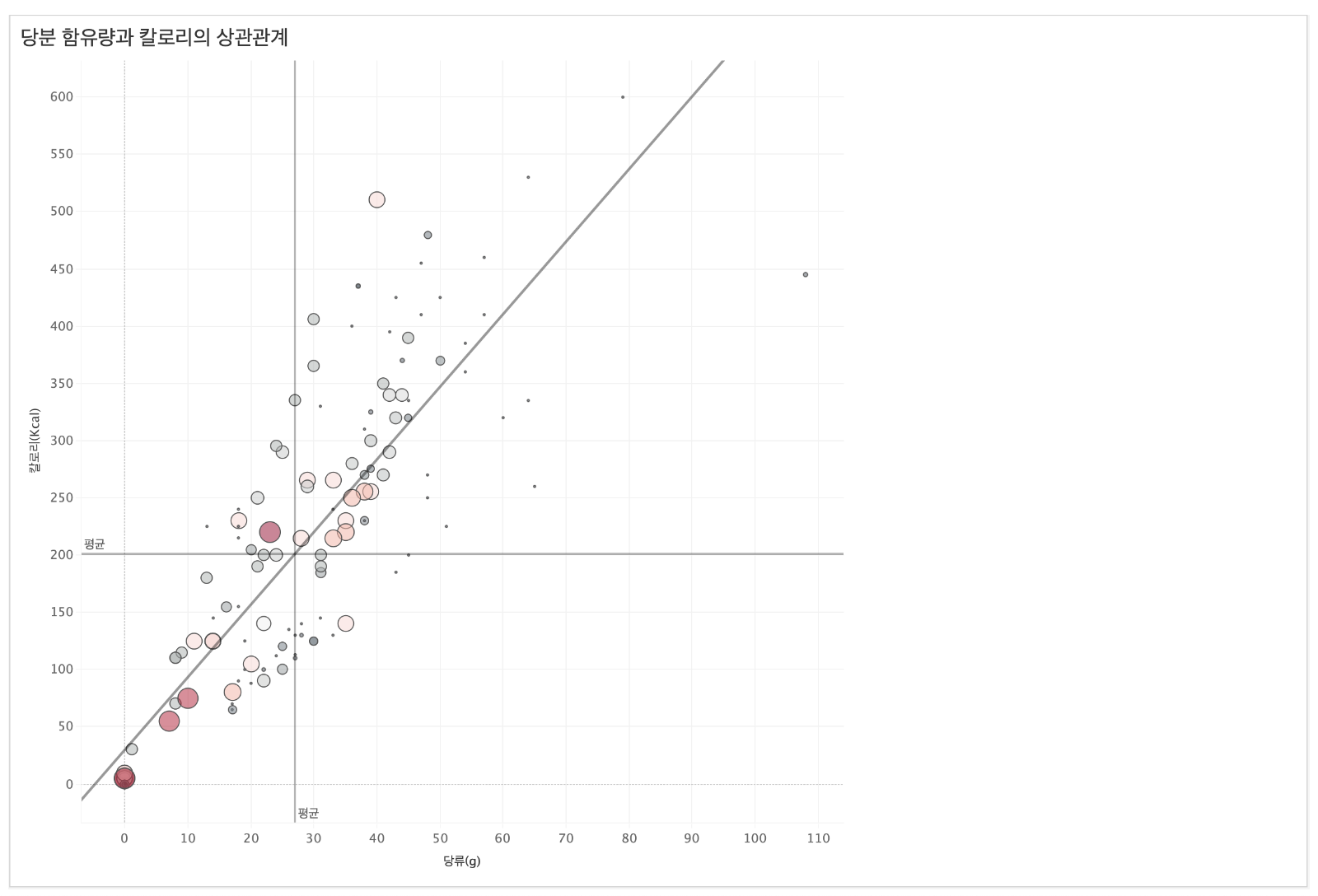
4. 당분 함유량과 칼로리 상관관계
스캐터 플롯(산점도)을 활용해 당분과 칼로리의 상관관계 확인
예시)
사용 Data = 스타벅스 메뉴

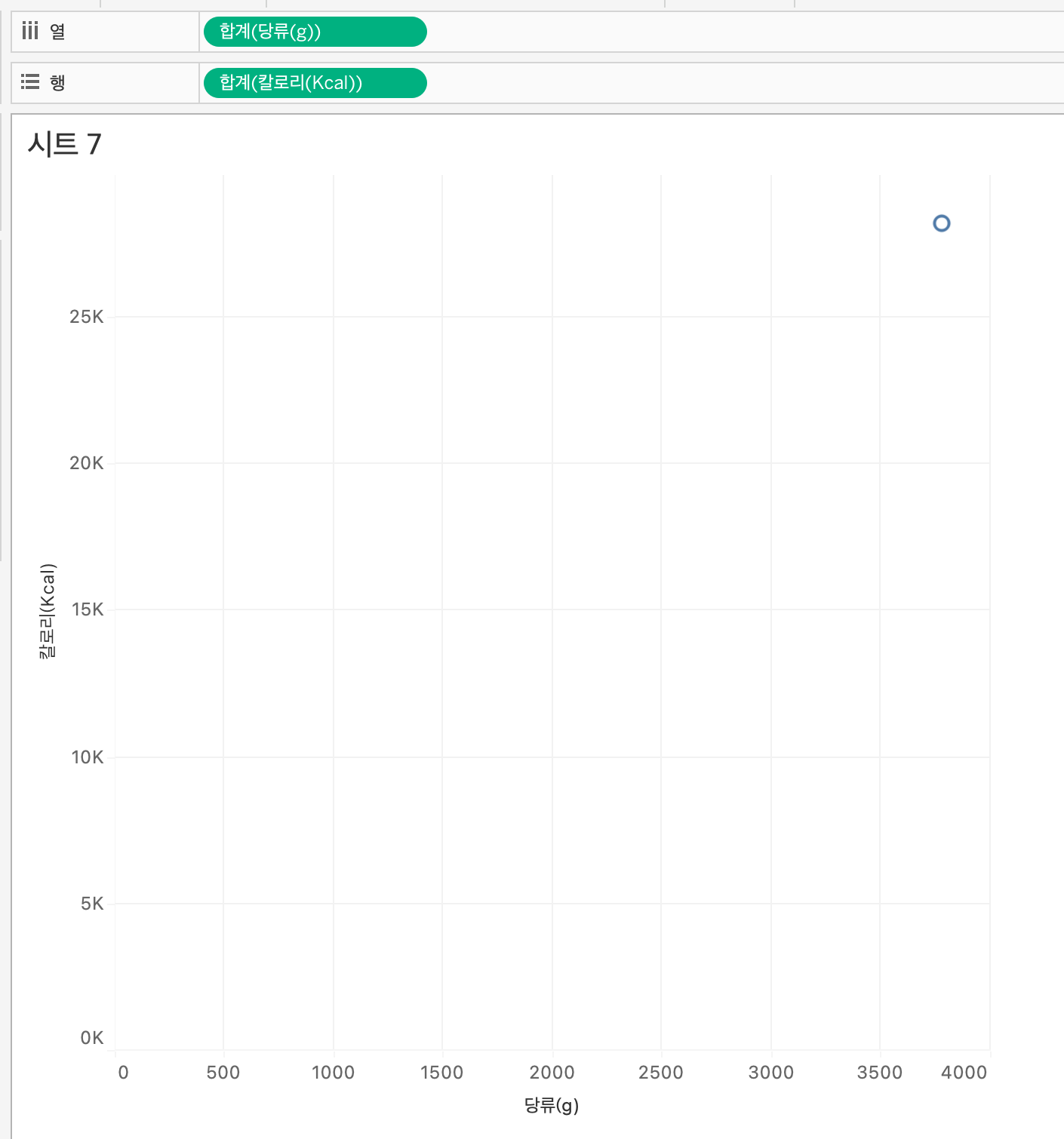
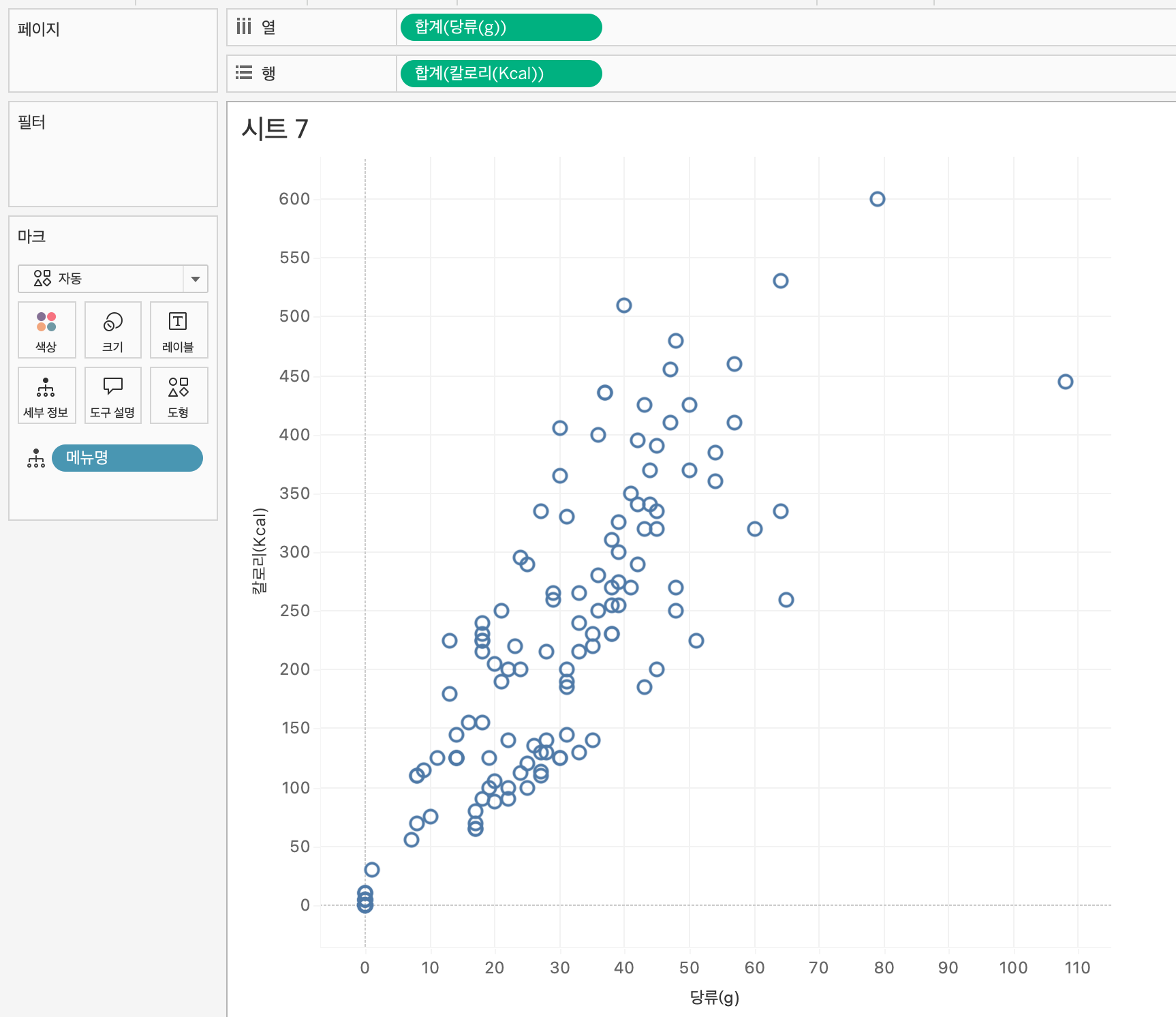
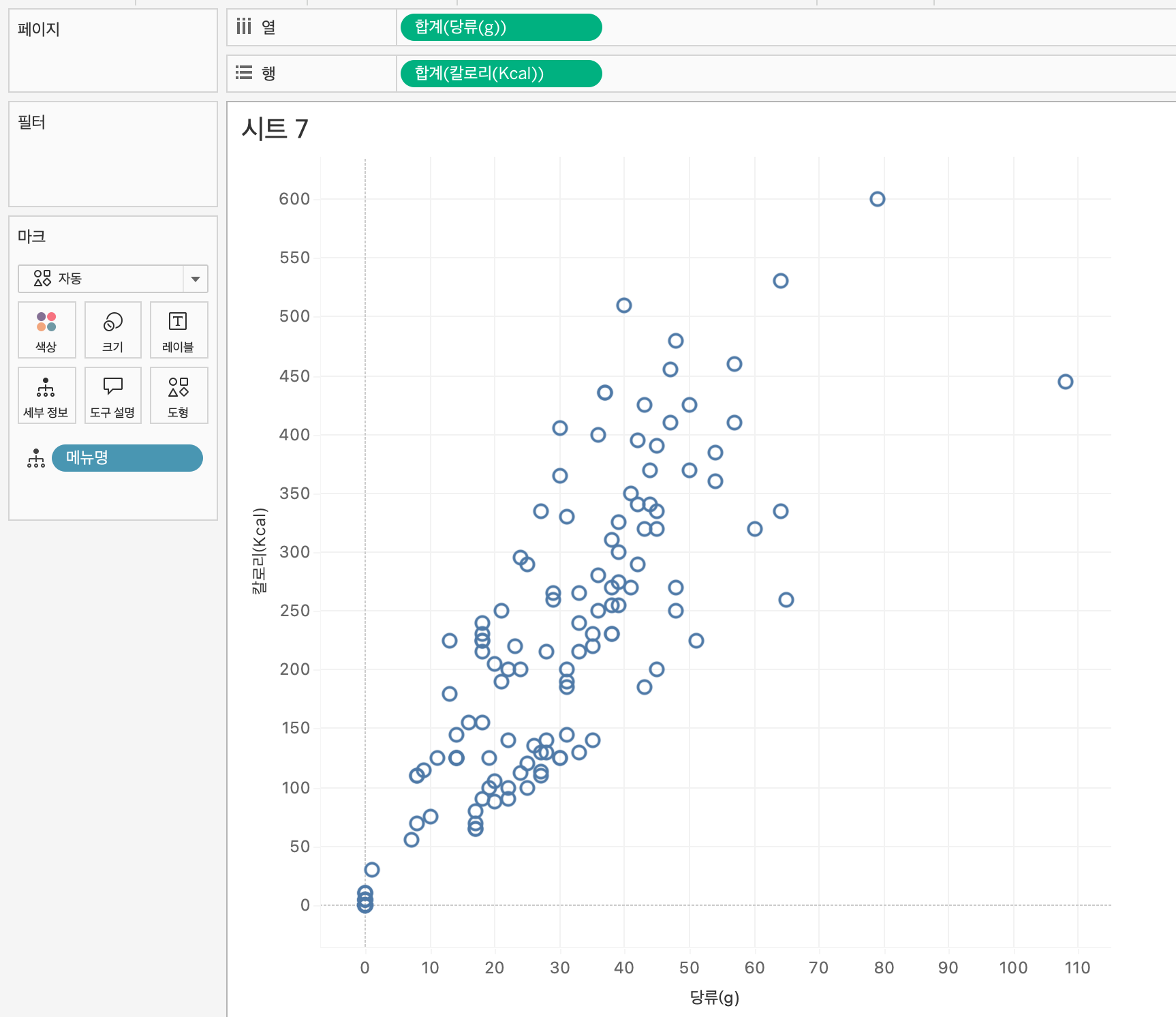
- 예시와 같이 당류를 열로, 칼로리를 행으로 설정

- 총 합계가 아니라 메뉴별 당류와 칼로리를 나타내야 하므로 '메뉴명'을 마크의 '상세 항목'으로 지정

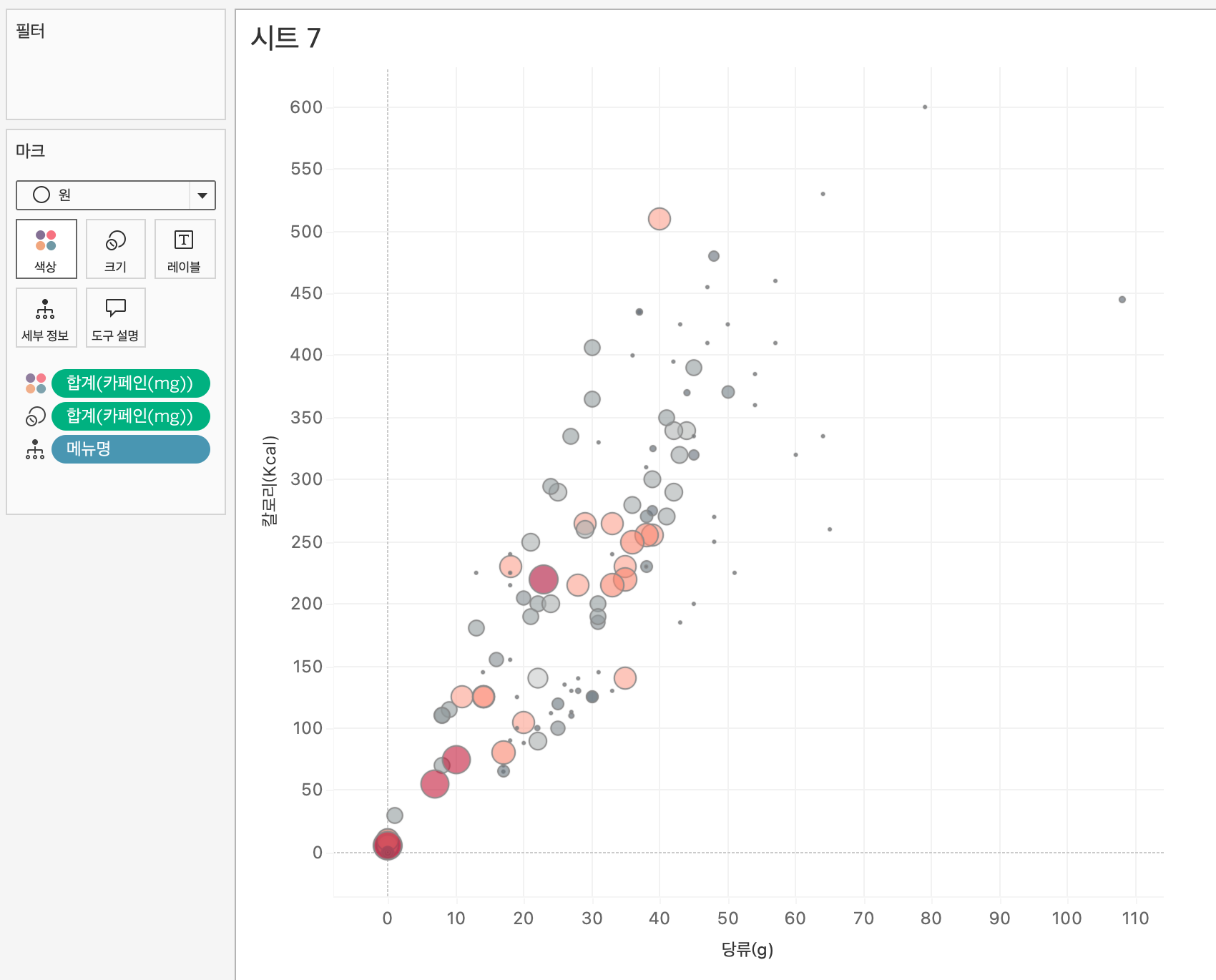
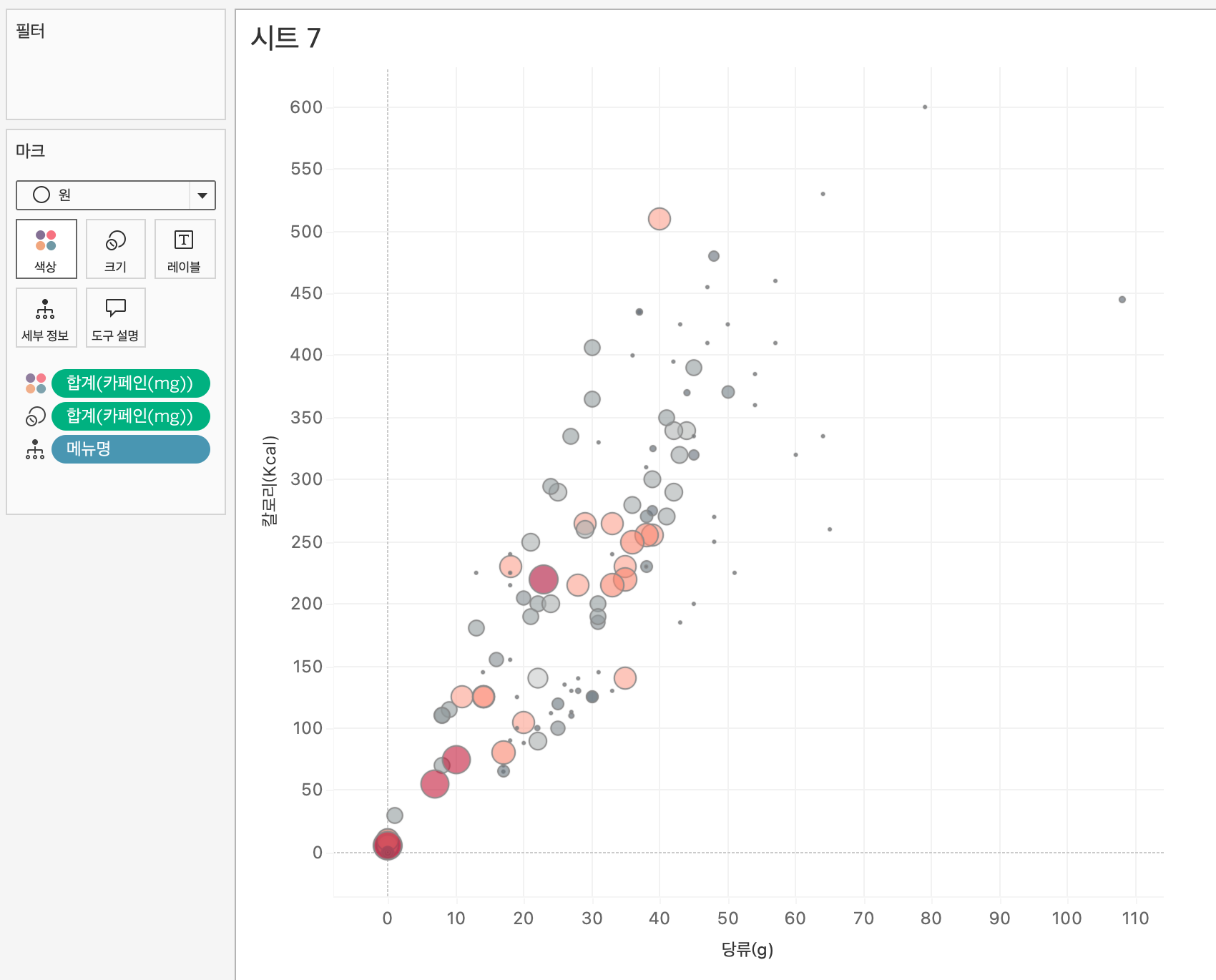
- 카페인 함유량에 따라 크기와 색상이 다르게 나타나도록 설정
> 마크 모양 = 원
> 색상: 빨간색-검정색 다중 색상표 반전
> 테두리 지정, 불투명도 60%

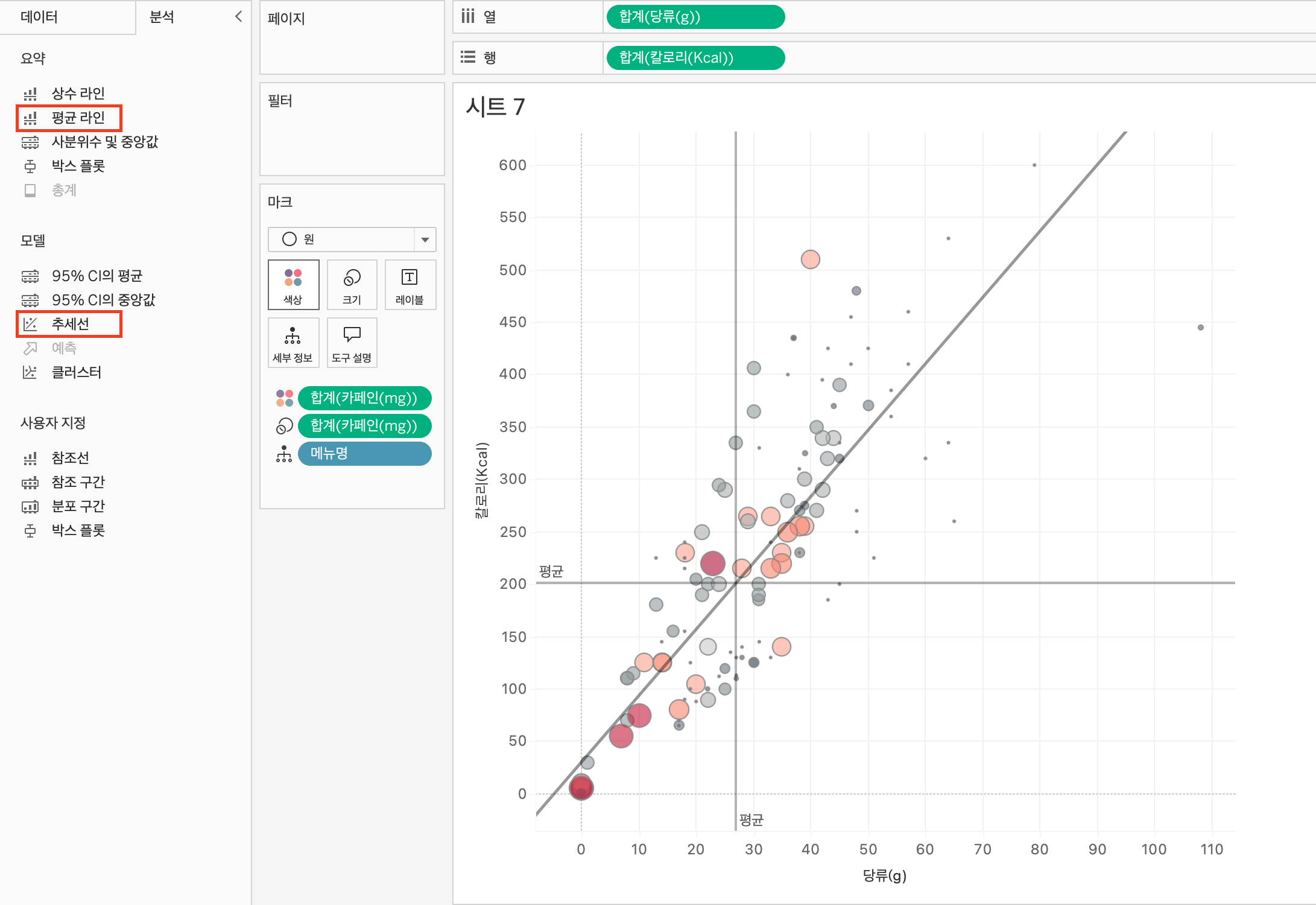
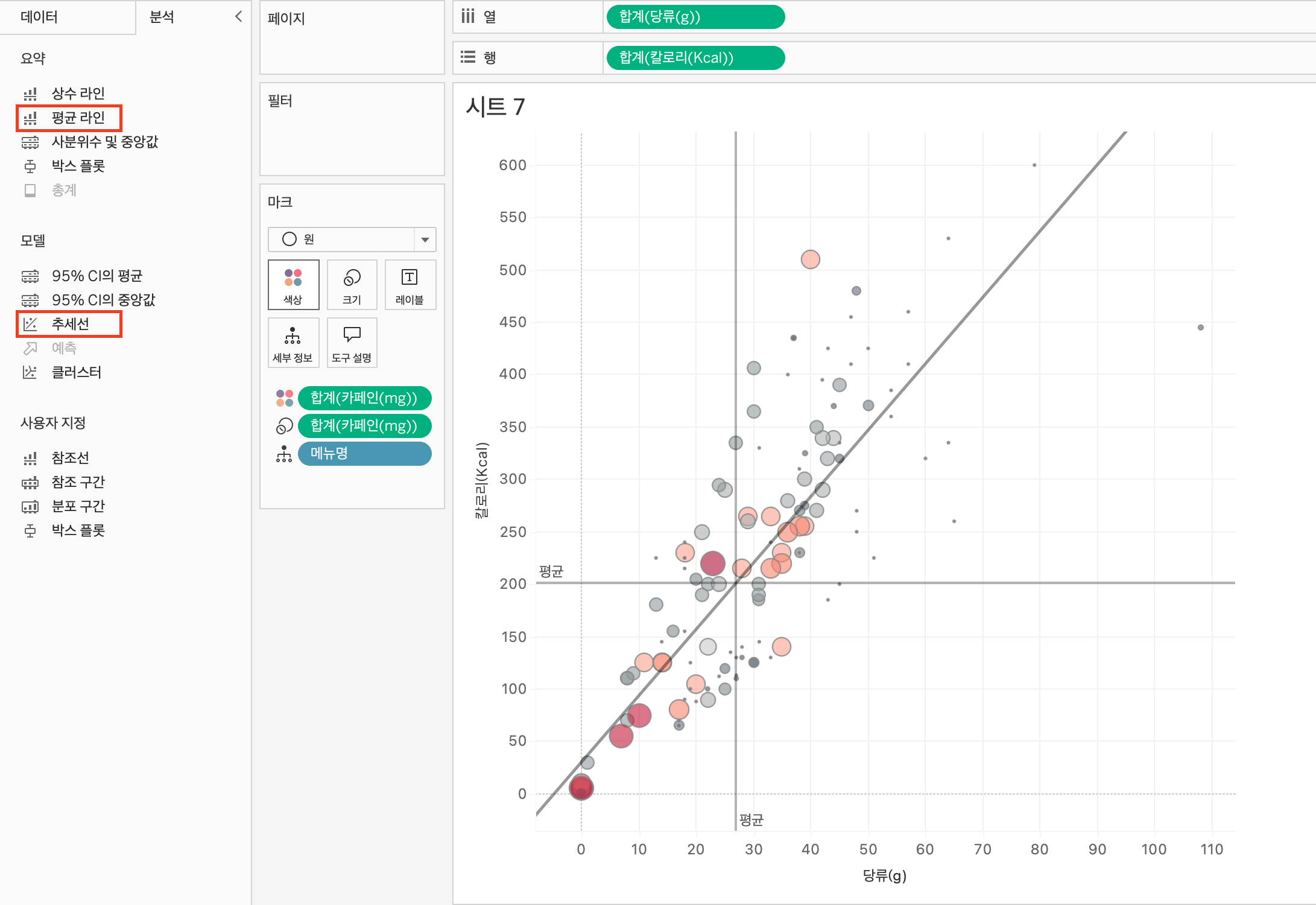
- '분석' 탭에서 '평균 라인' 및 '추세선' 추가

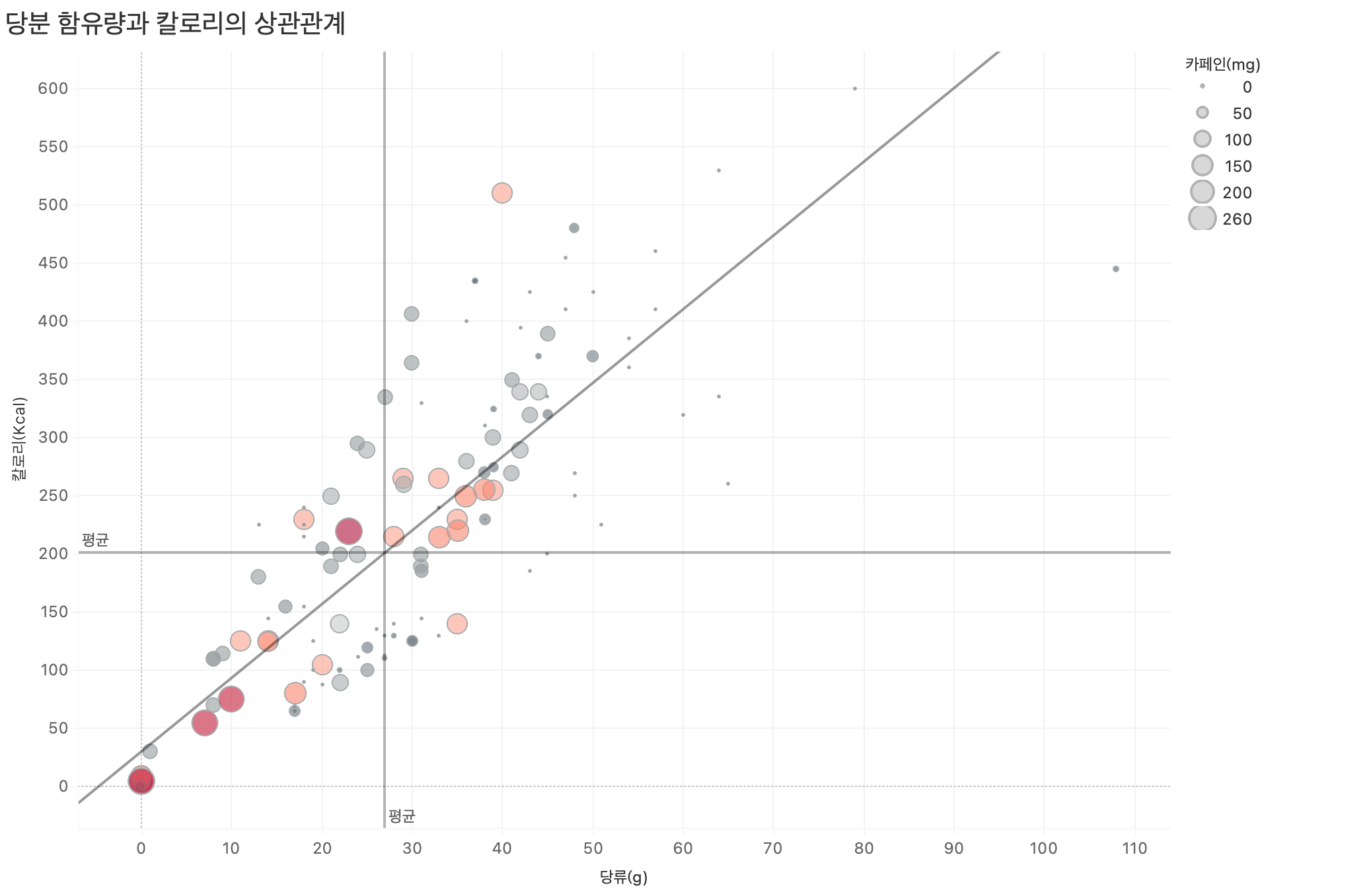
완성)

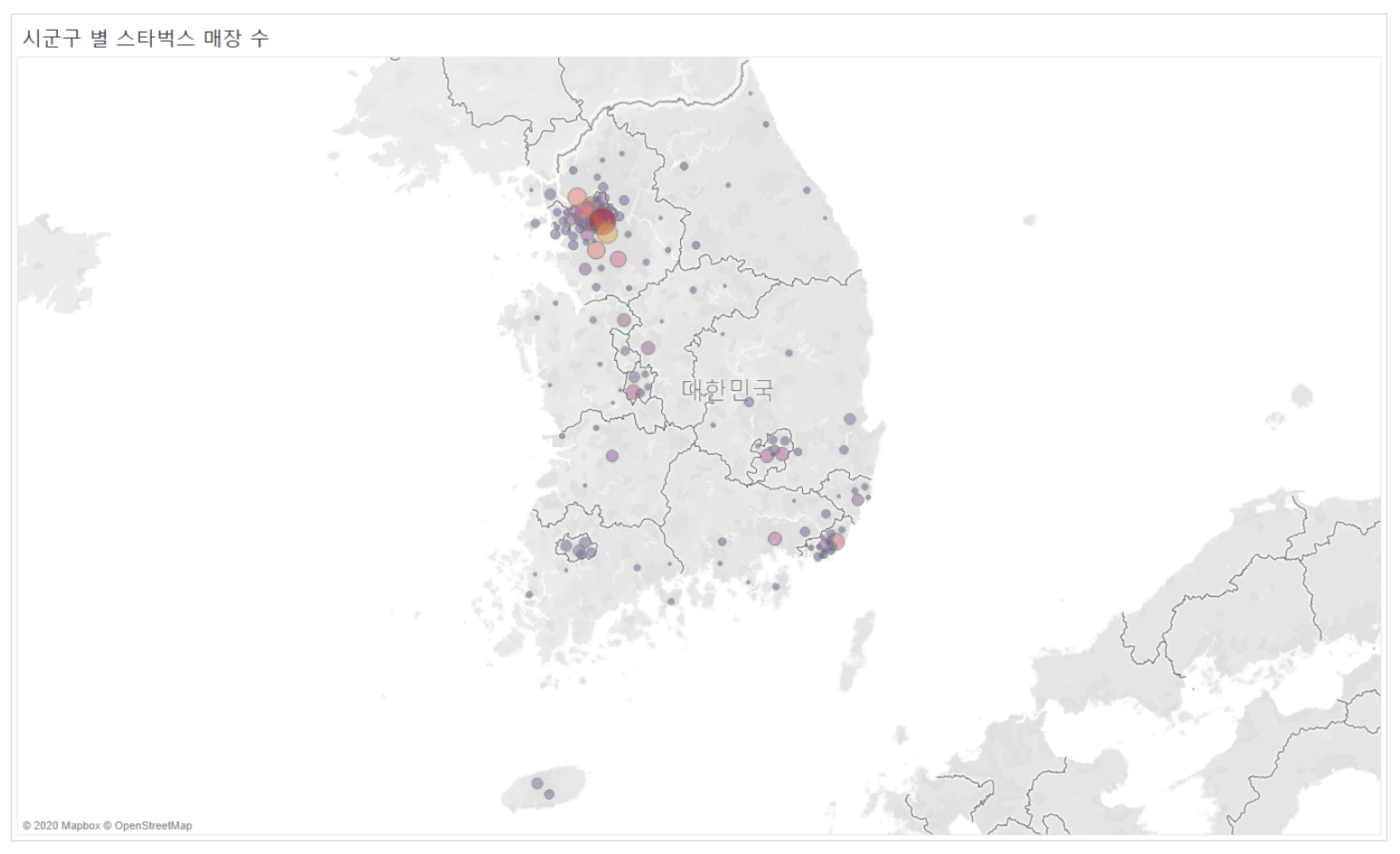
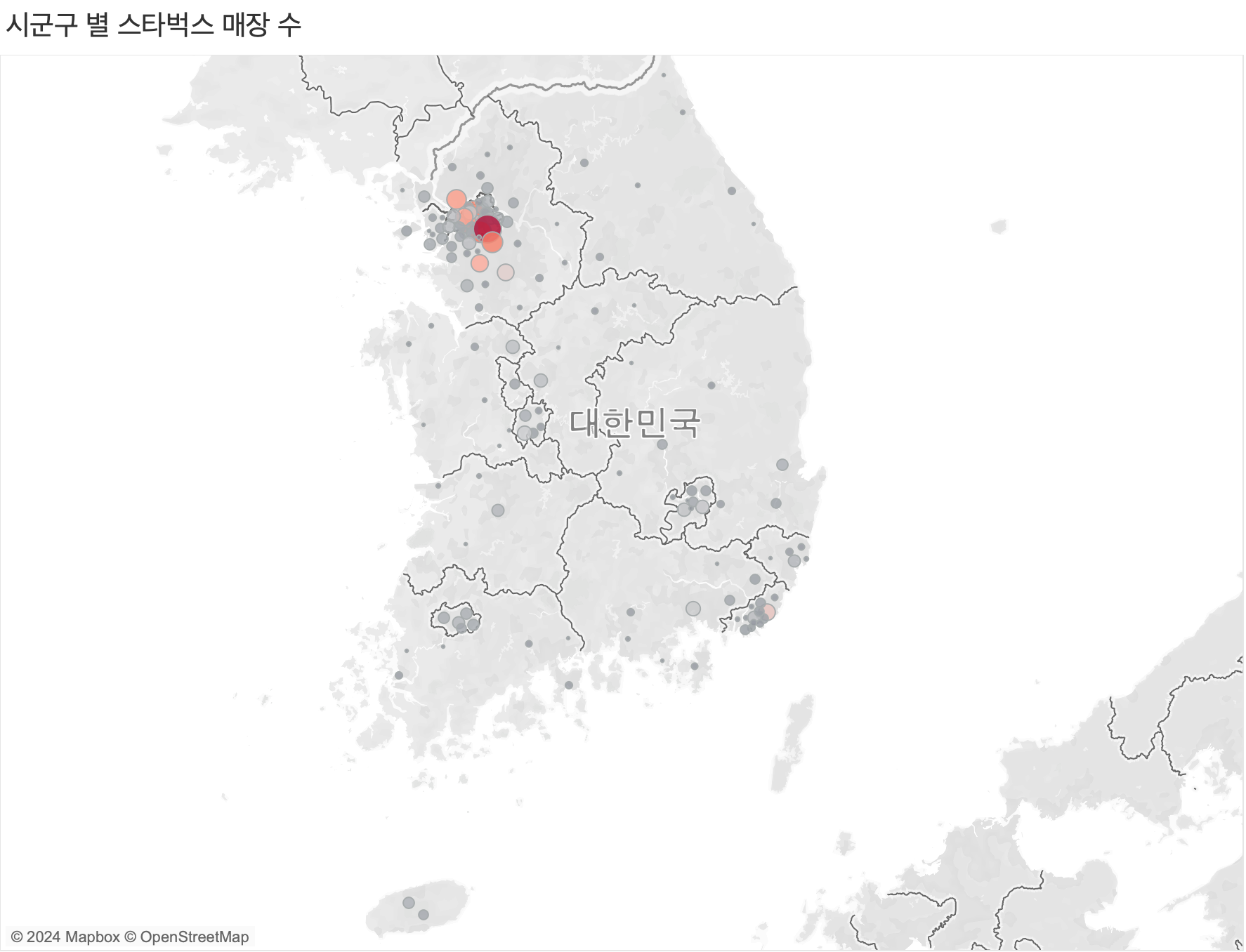
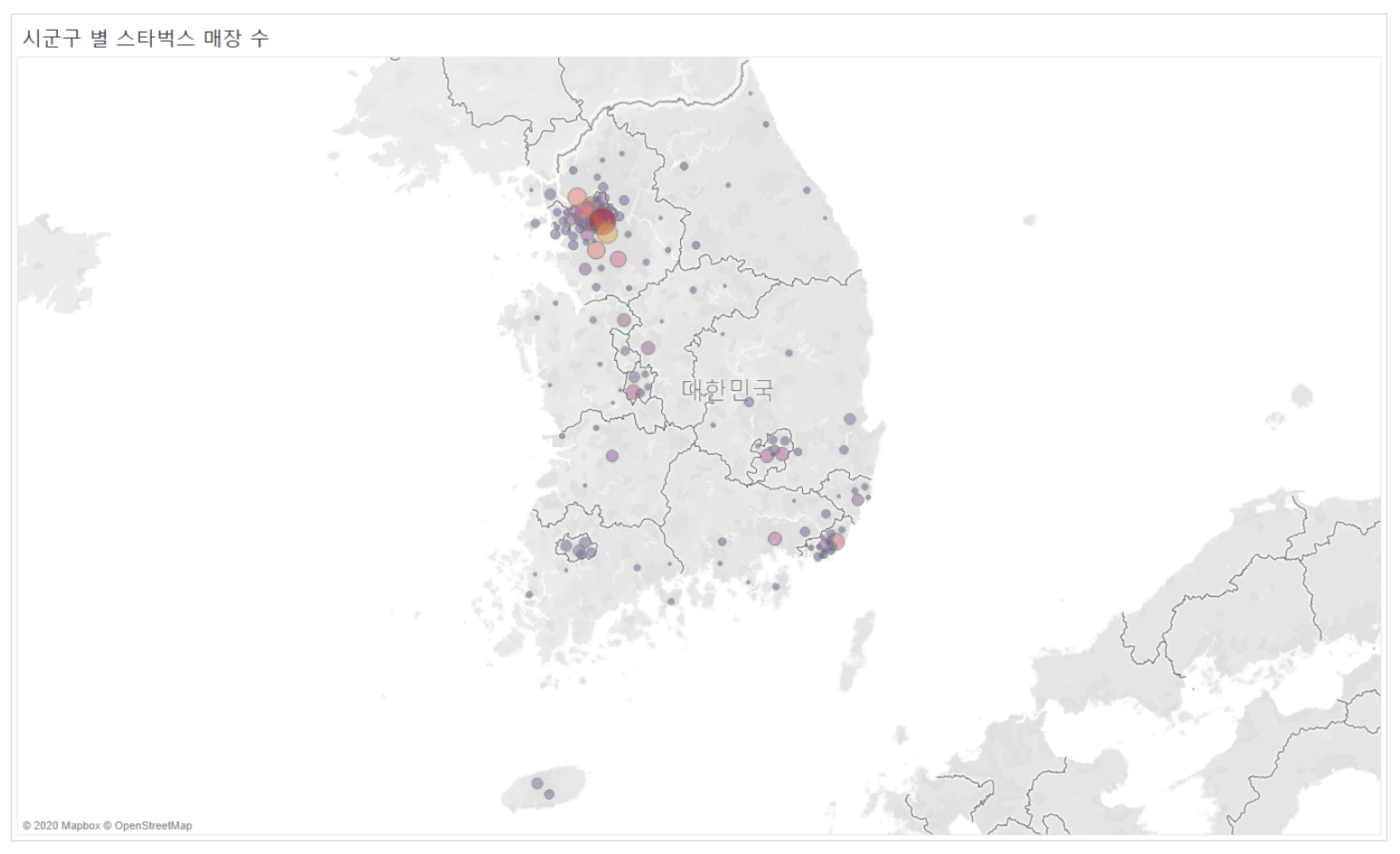
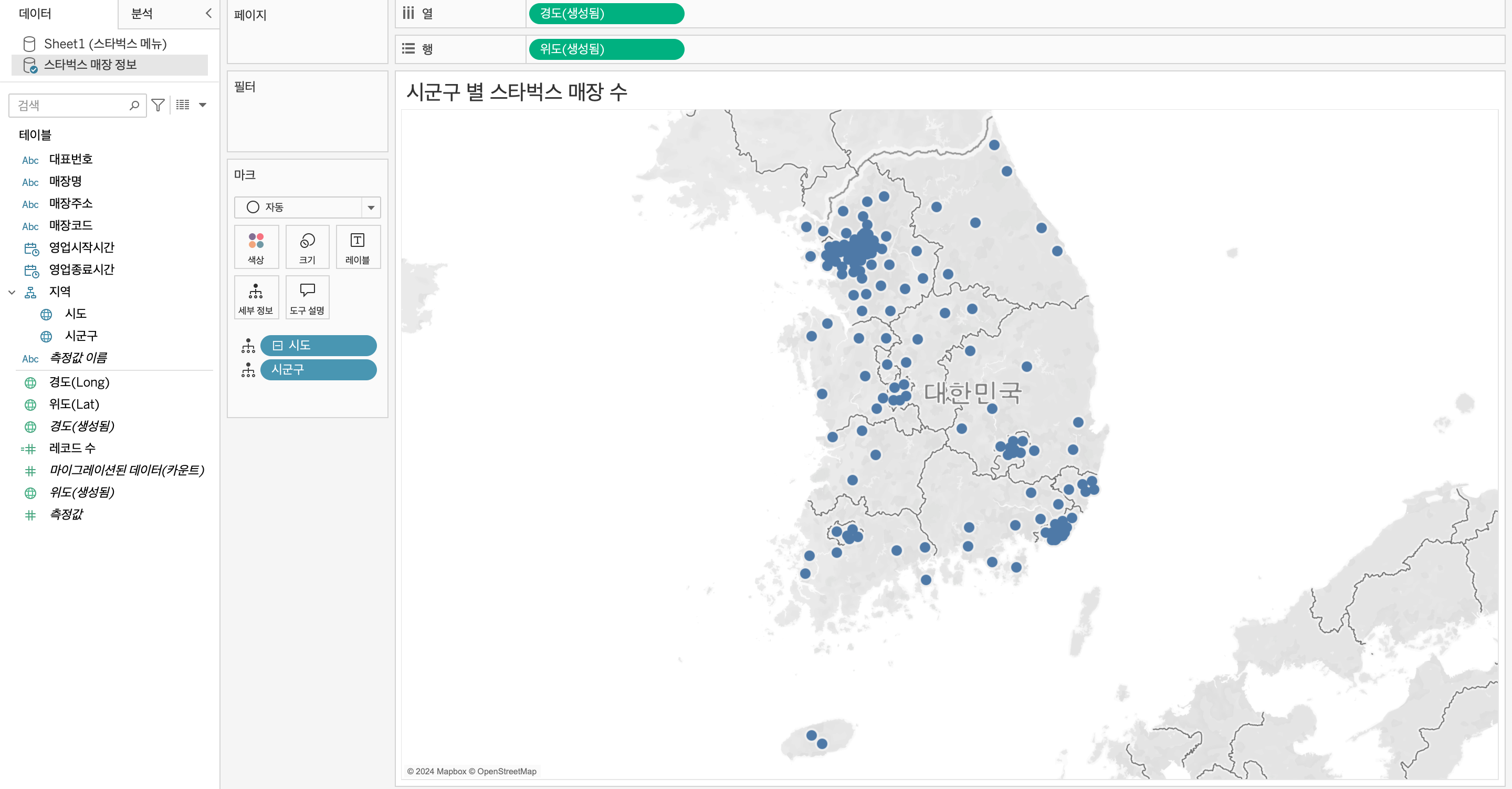
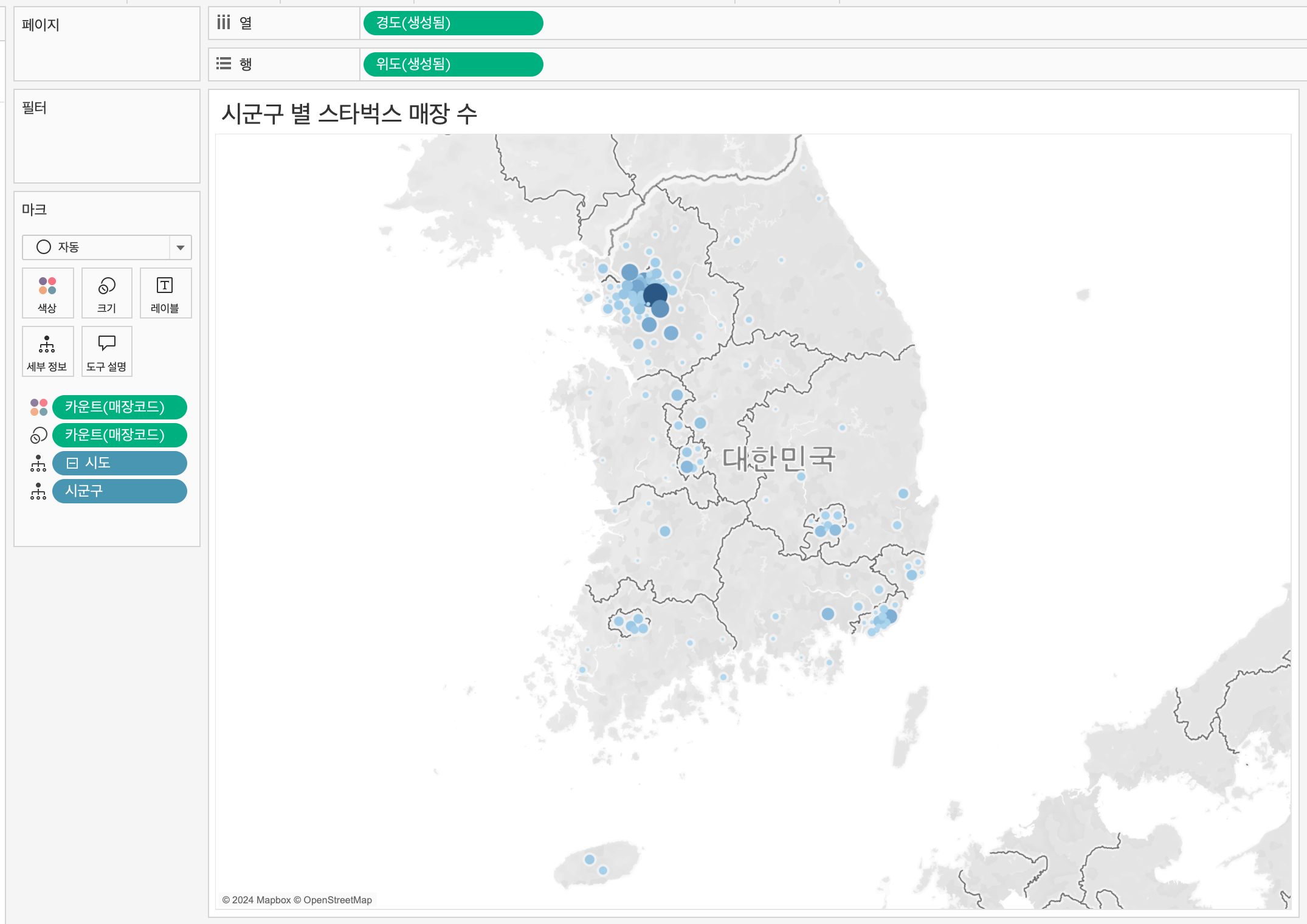
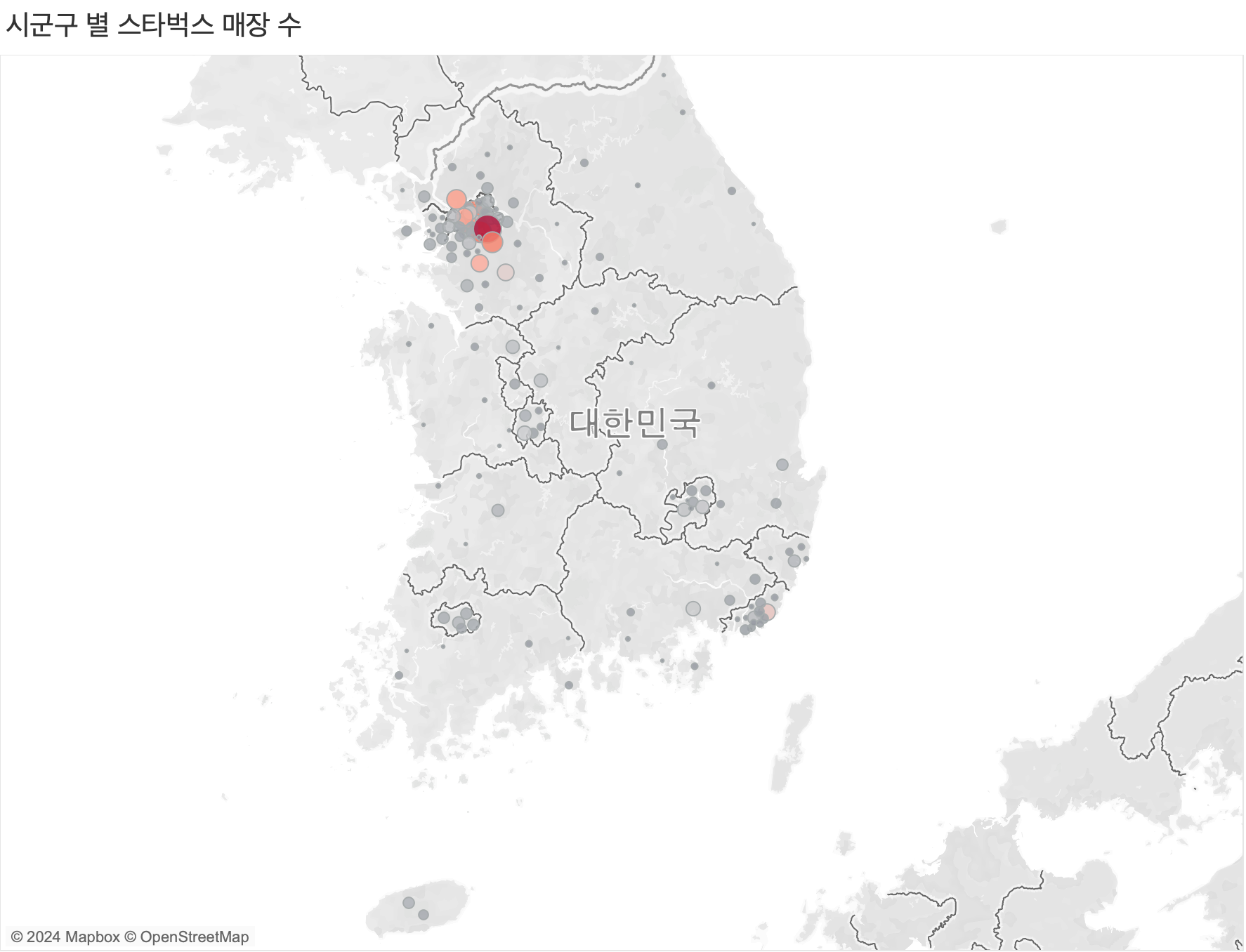
5. 시군구 별 매장 분포 현황
사용 Data = 스타벅스 매장 정보
예시)

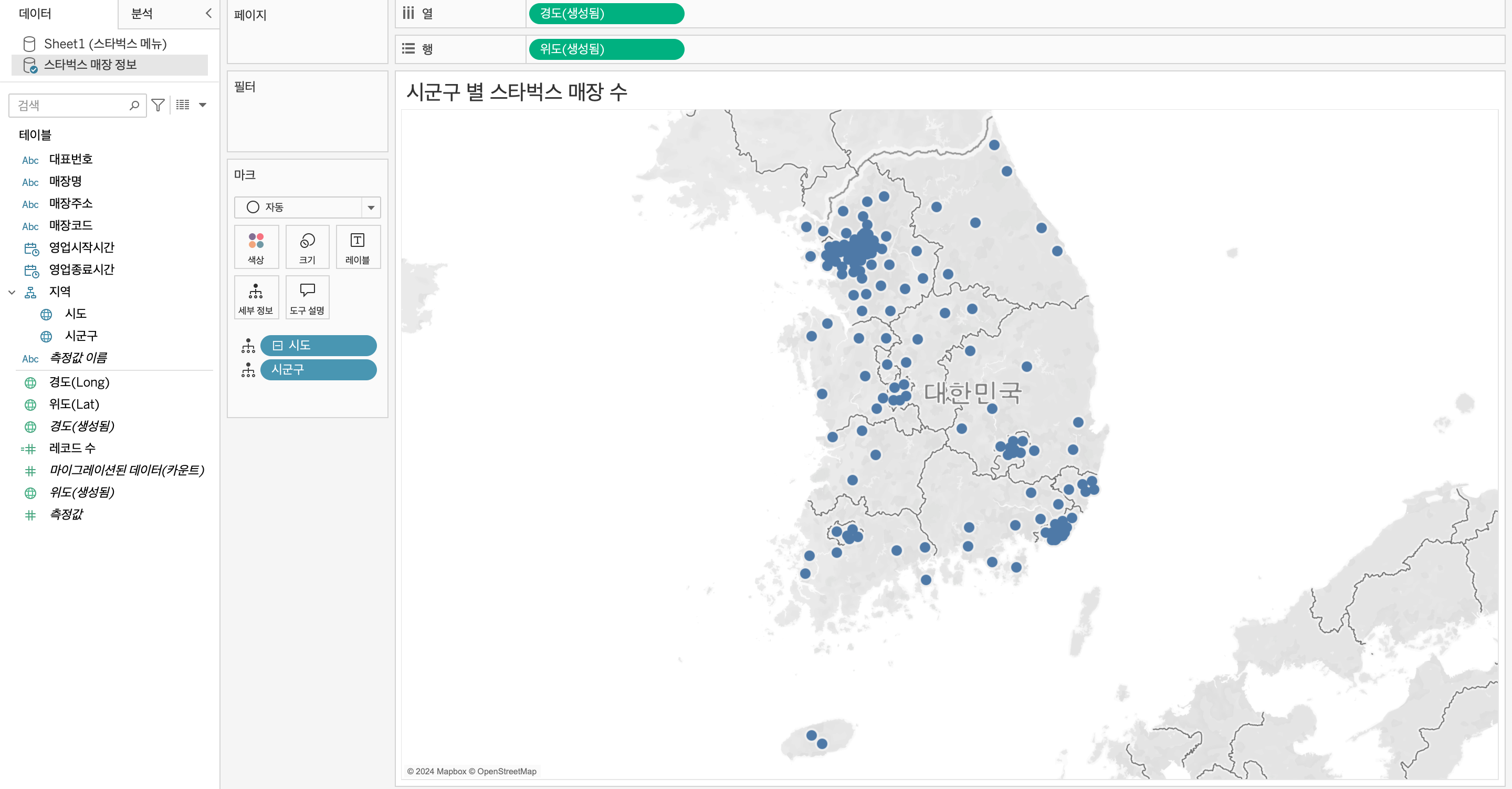
- '시군구' 더블클릭
→ 지정된 지리적 역할에 따라 자동으로 지도 생성

- '매장코드'를 각각 크기와 색상 마크로 지정, 측정값은 '카운트'로 선택하여 '시군구'별 매장 수를 집계

- 색상 지정
완성)

6. 대시보드 만들기
1~3번 과제에서 만든 ‘카테고리 별 평균 칼로리와 평균 카페인’, ‘당분 함유량과 칼로리 상관관계’ 시트를 이용해 대시보드 생성

[추가 도전 과제]
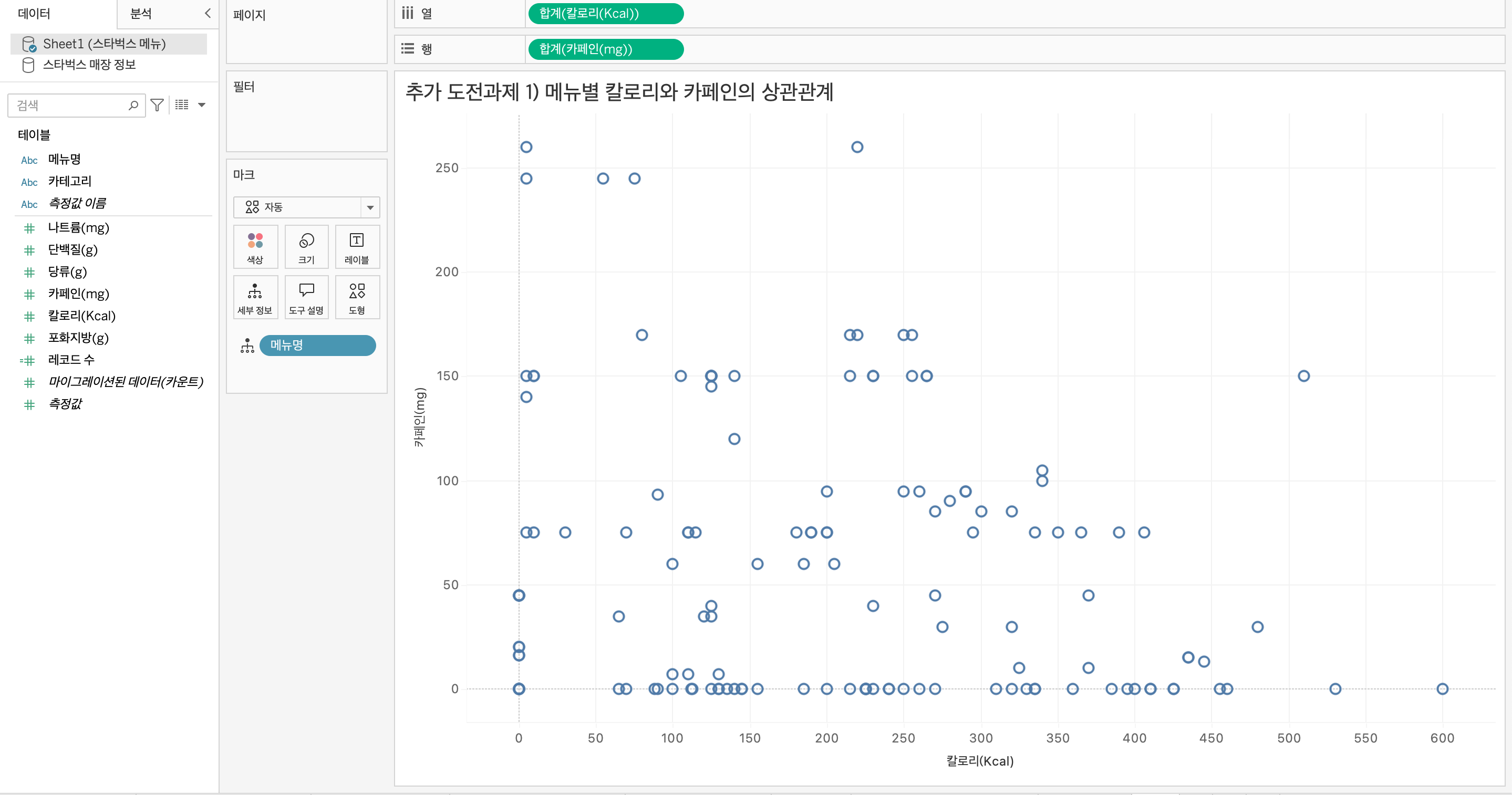
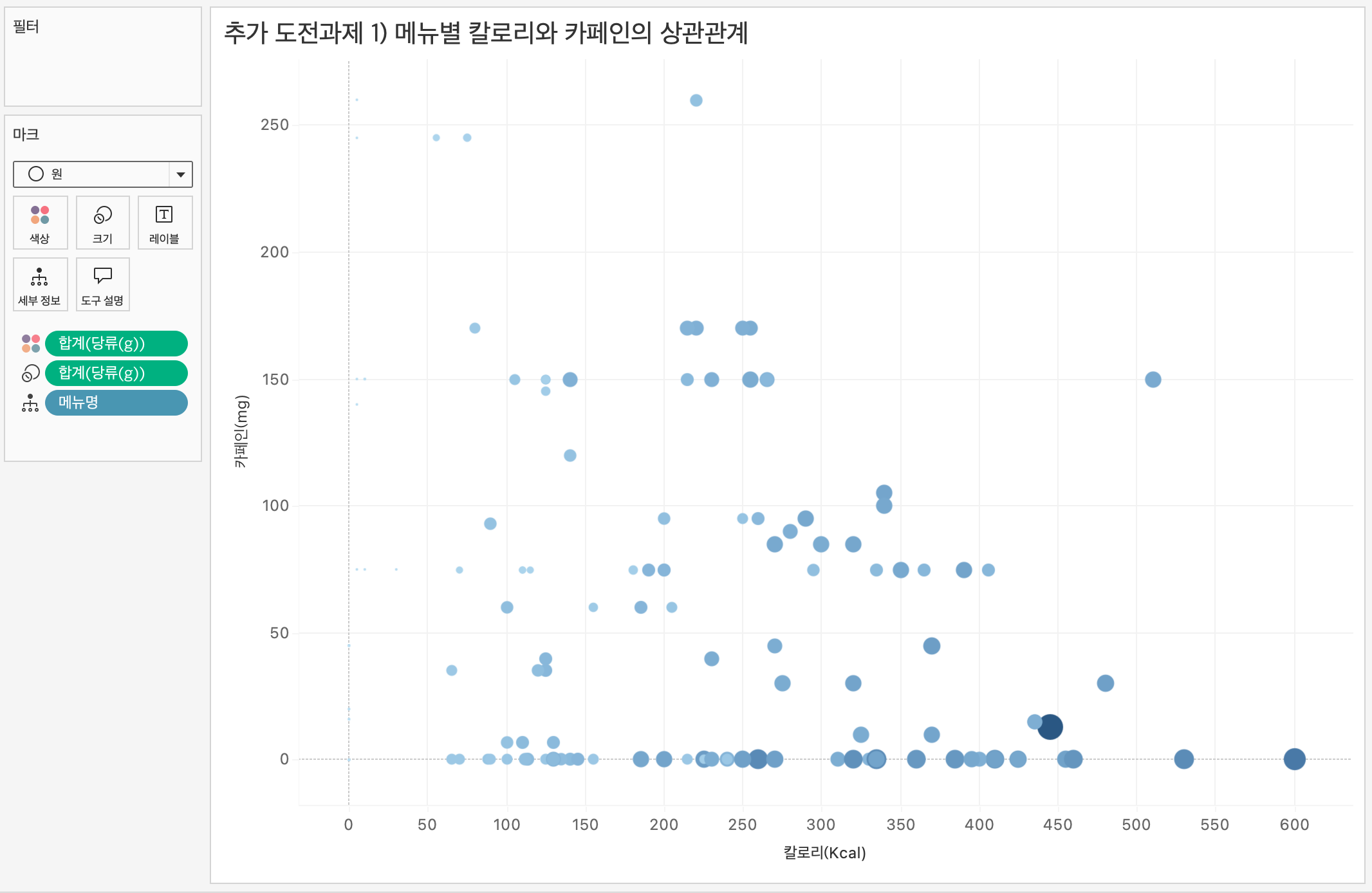
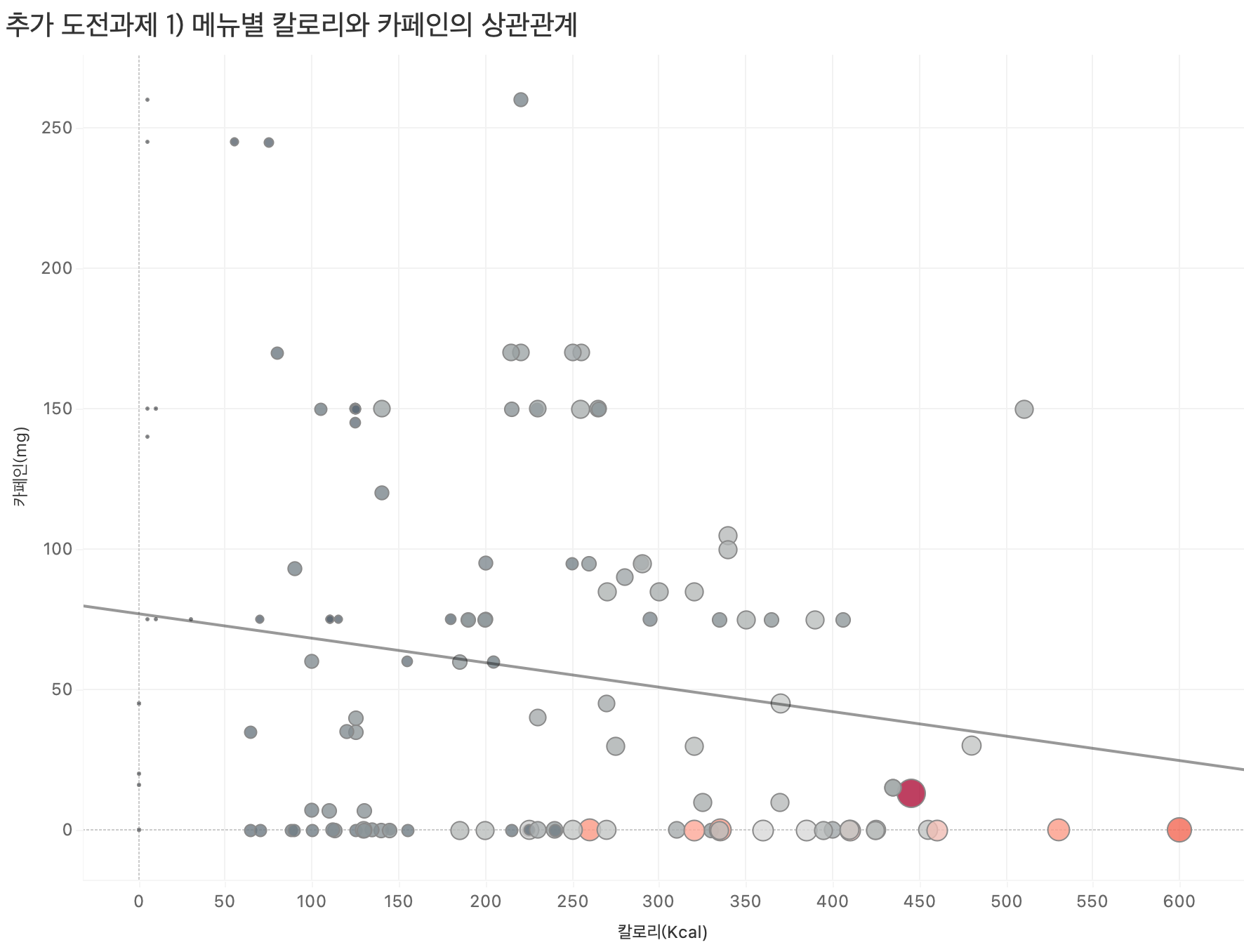
1. 칼로리가 낮으면서 카페인이 높지 않은 메뉴를 마시고 싶을 때, 어떤 시각화로 답을 찾아볼 수 있을까요?
사용 Data = 스타벅스 메뉴
위에서 만든 차트와 유사하게 메뉴별 칼로리와 카페인의 상관관계를 보여주는 차트를 만들면 쉽게 볼 수 있습니다.
이 문제는 2일차에서 함께 진행해 볼 예정이니 자유롭게 시각화 해보세요.
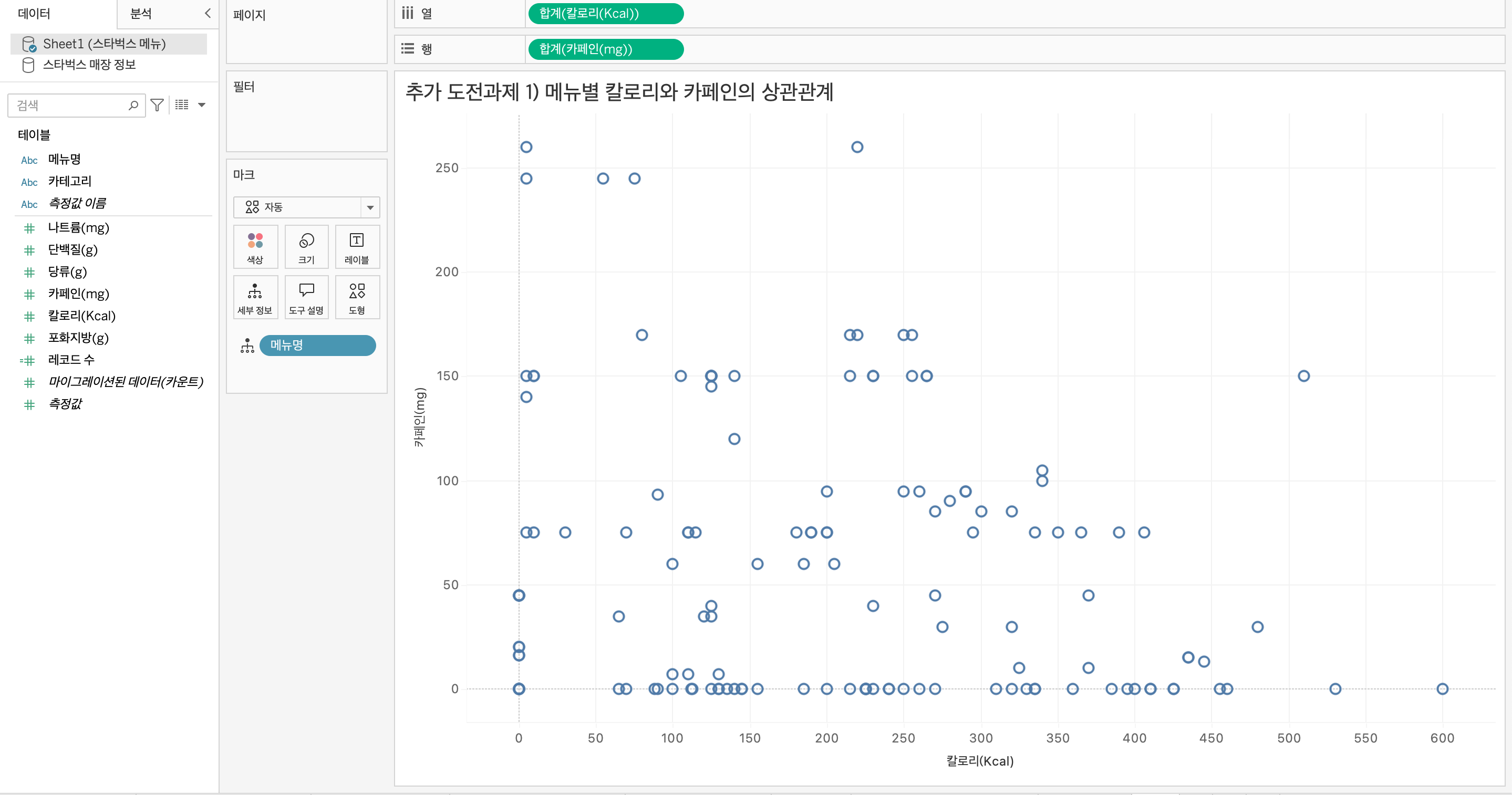
- '칼로리'를 열, '카페인'을 행에 배치 + '메뉴명'을 세부 정보로 지정하여 산점도 생성

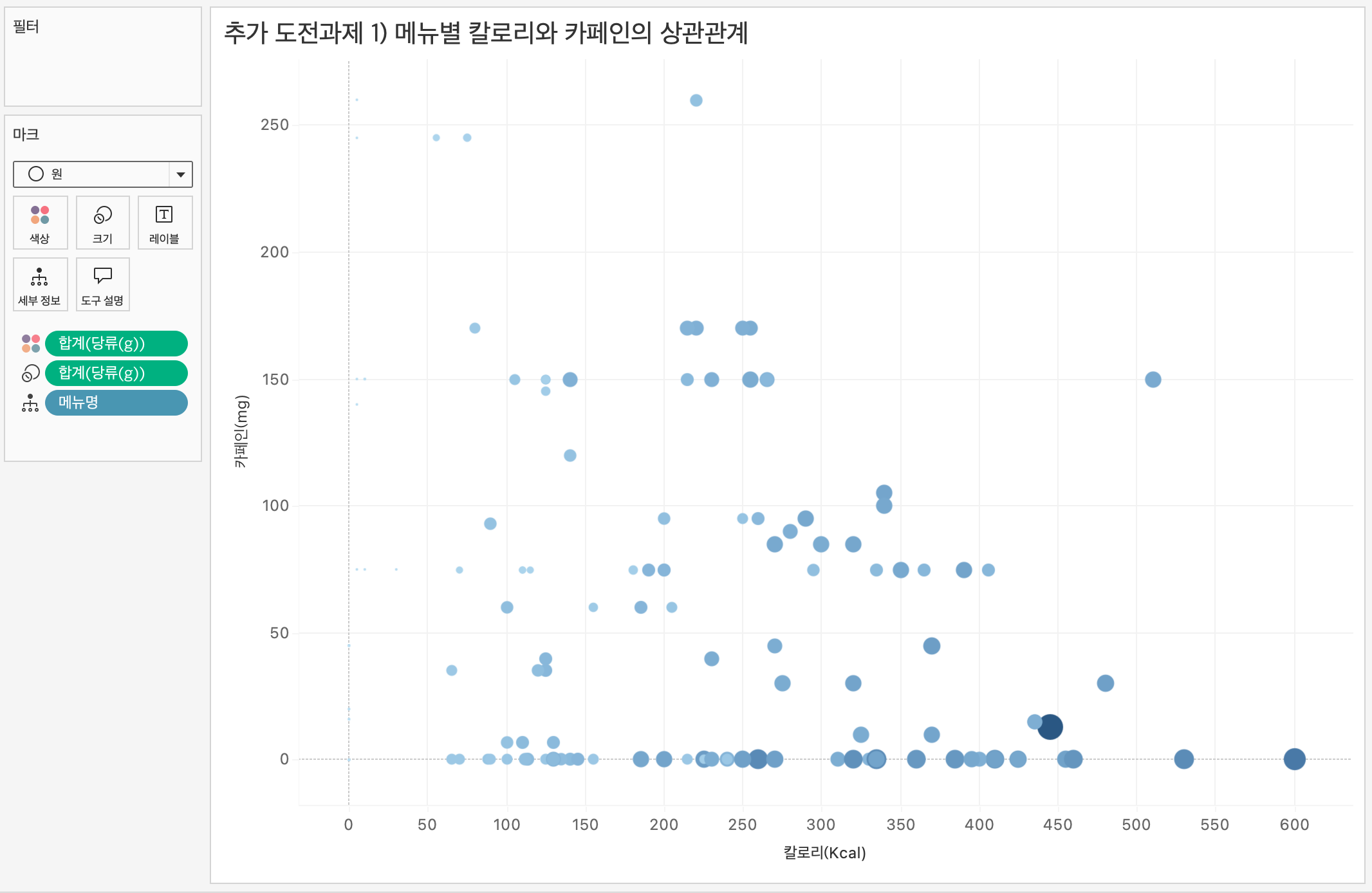
- '당류'에 따라 마크의 모양과 색상이 달라지도록 마크 모양을 원으로, 당류를 각각 색상과 크기로 지정

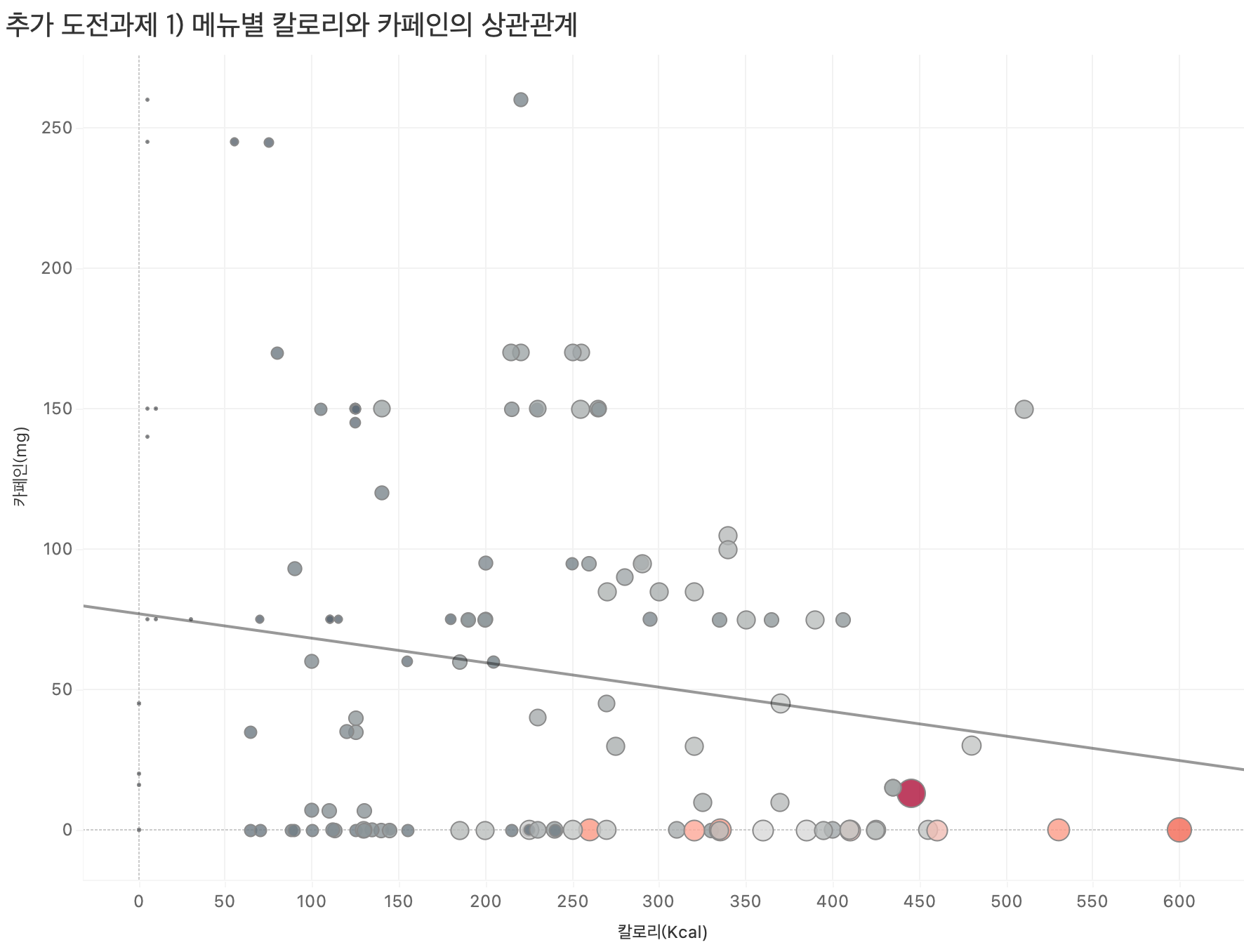
- 색상 지정 및 추세선 추가
완성)

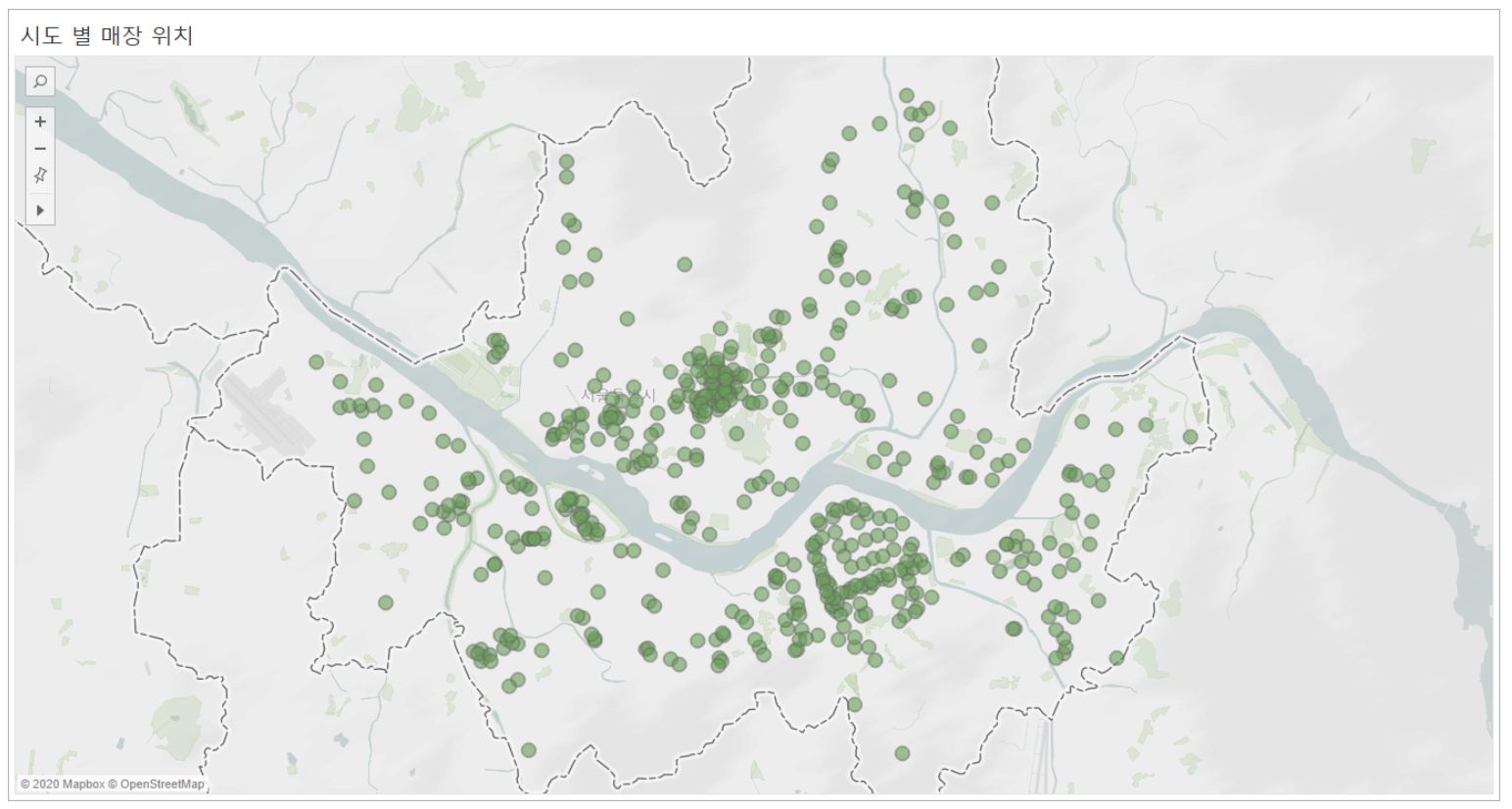
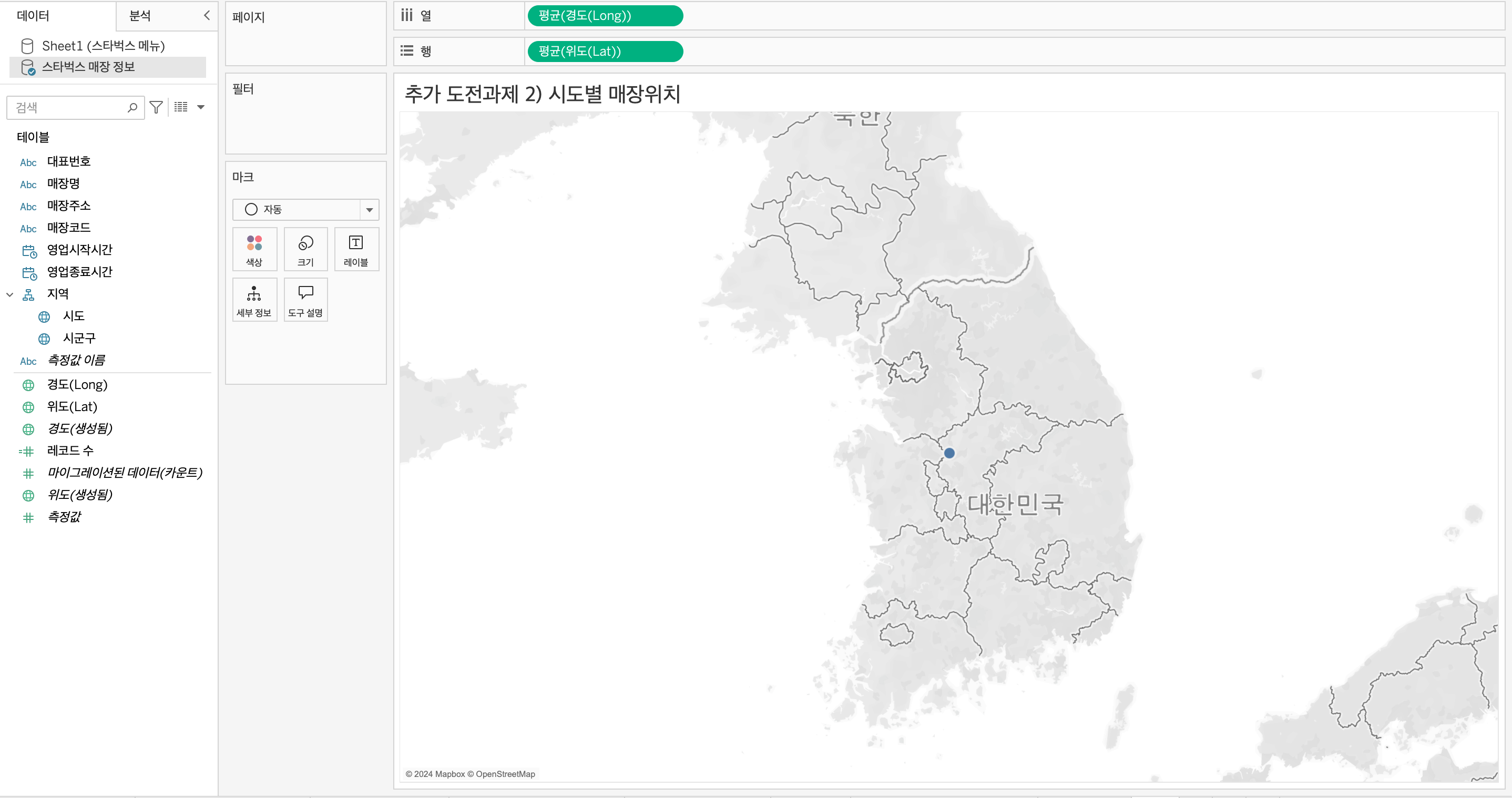
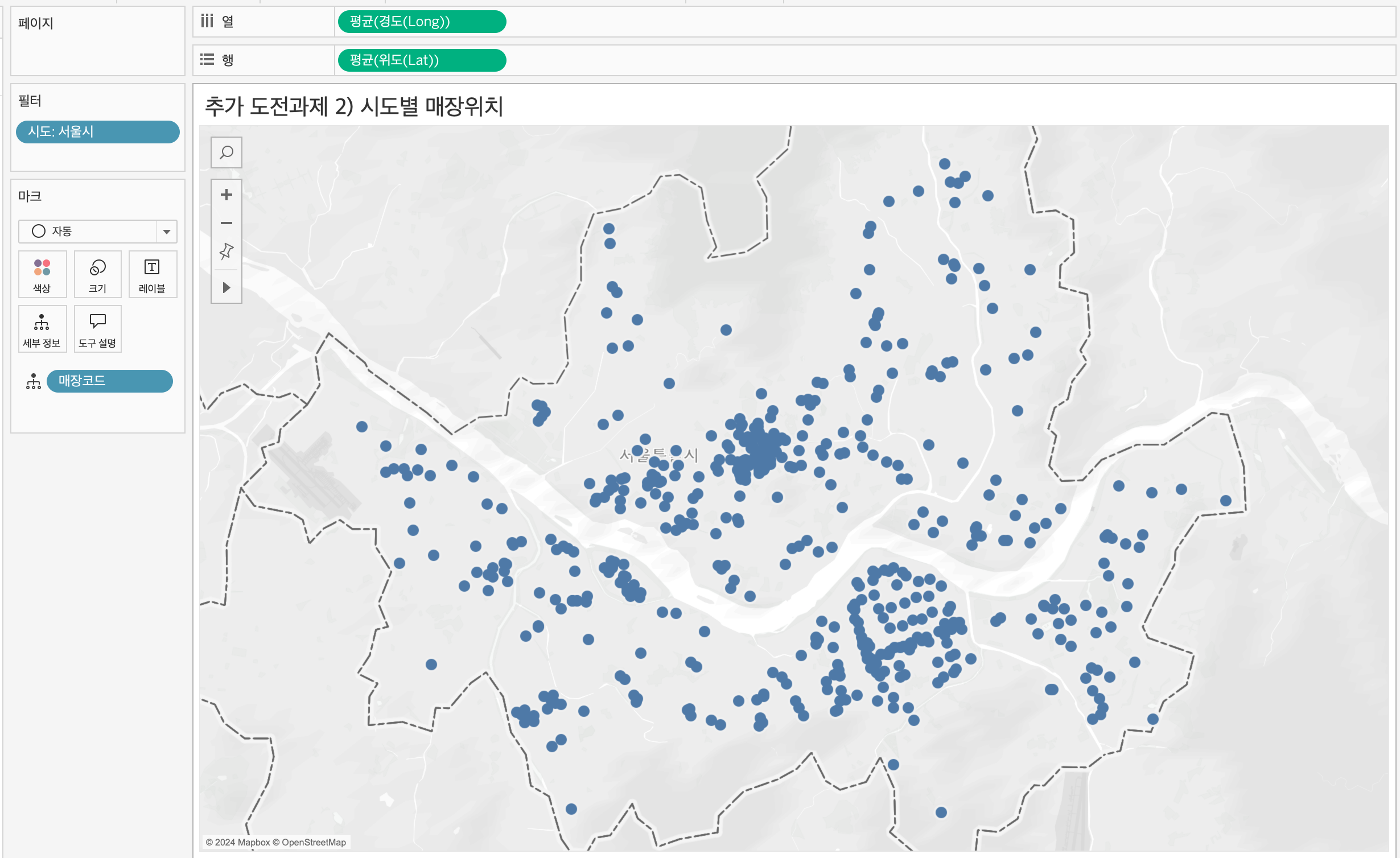
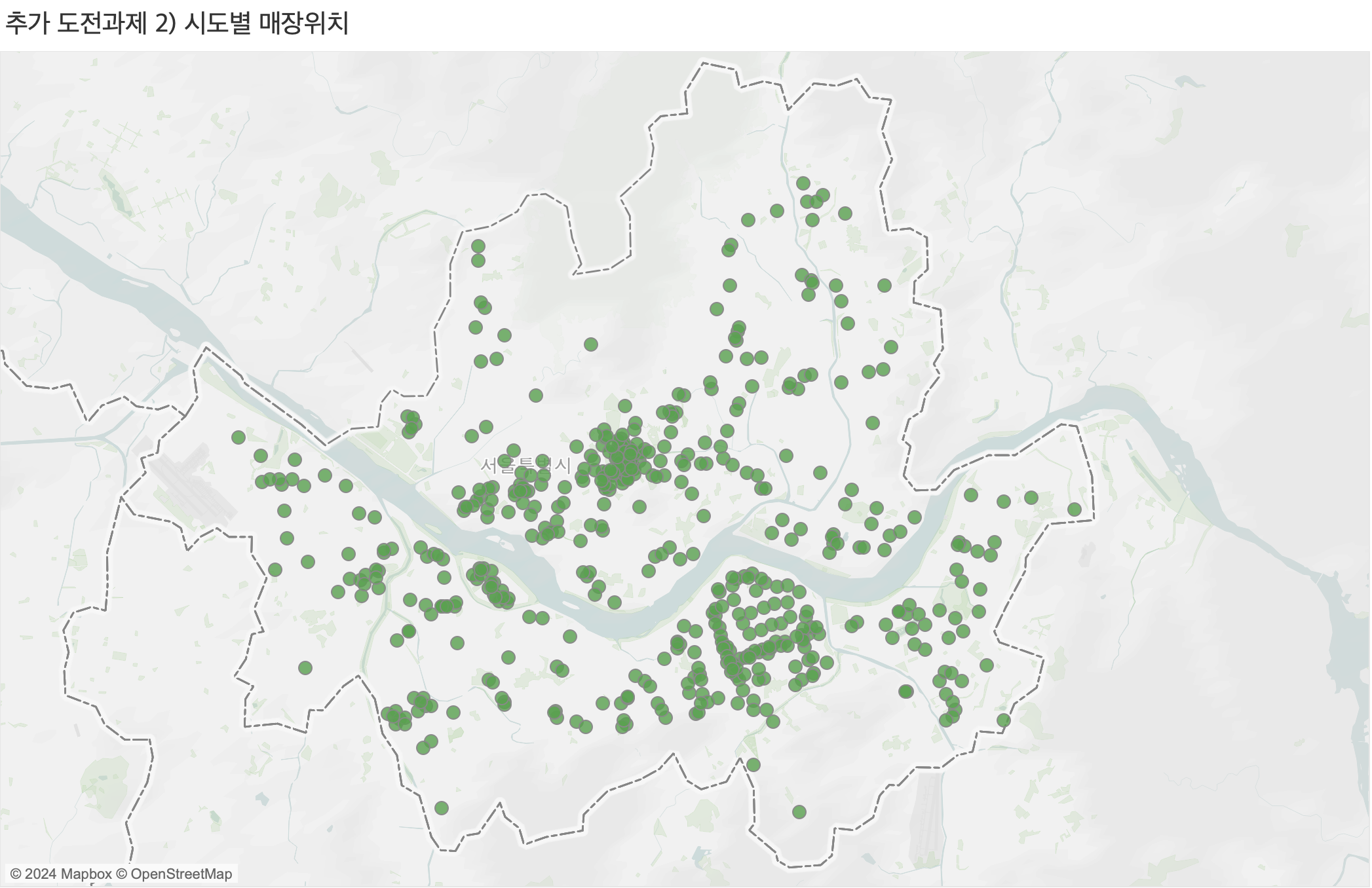
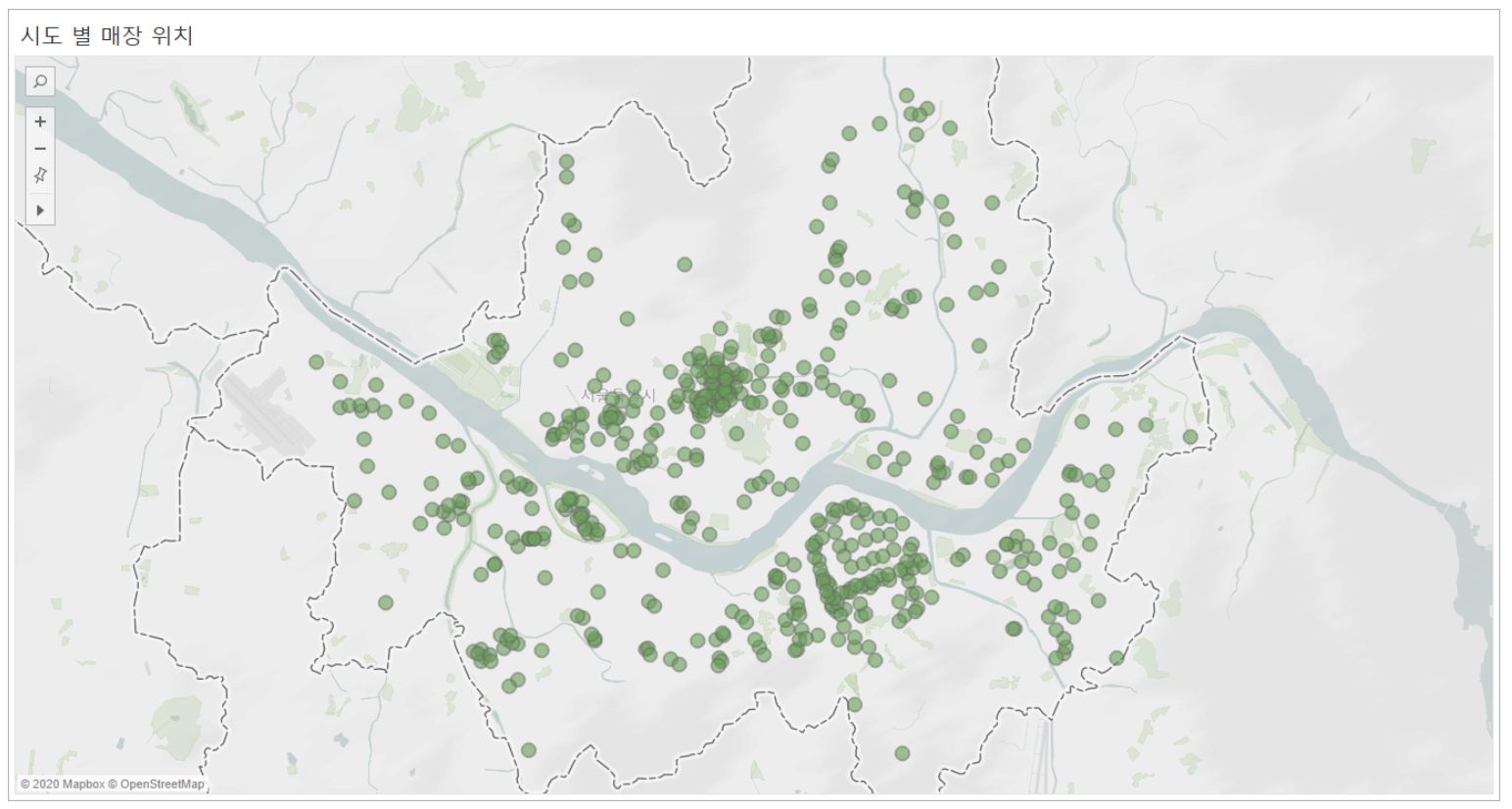
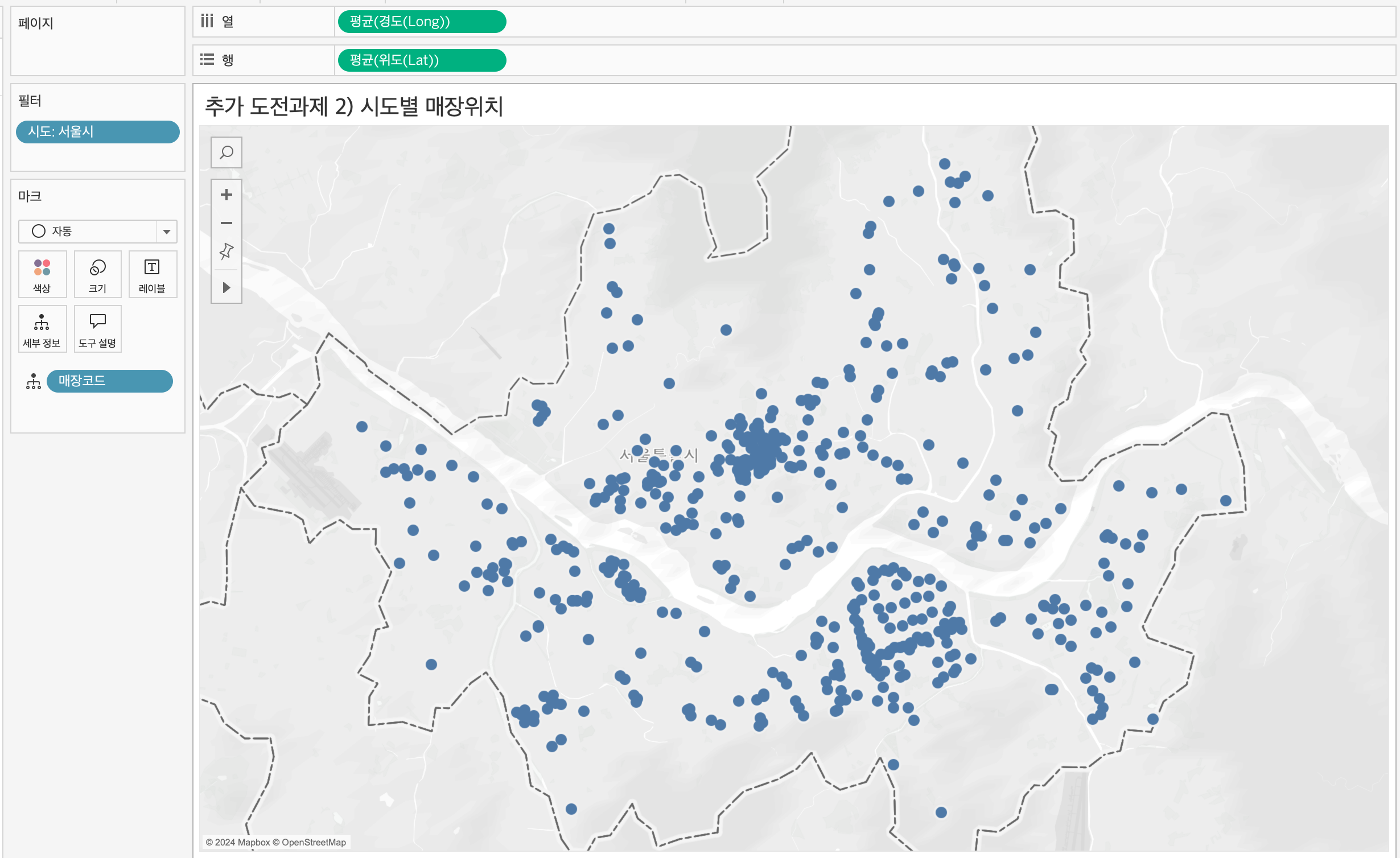
2. “스타벅스 매장 정보” 데이터에 있는 경도/위도 데이터를 이용해서 아래와 같이 서울시의 실제 매장 위치를 표현해 보세요.
사용 Data = 스타벅스 매장 정보
예시)

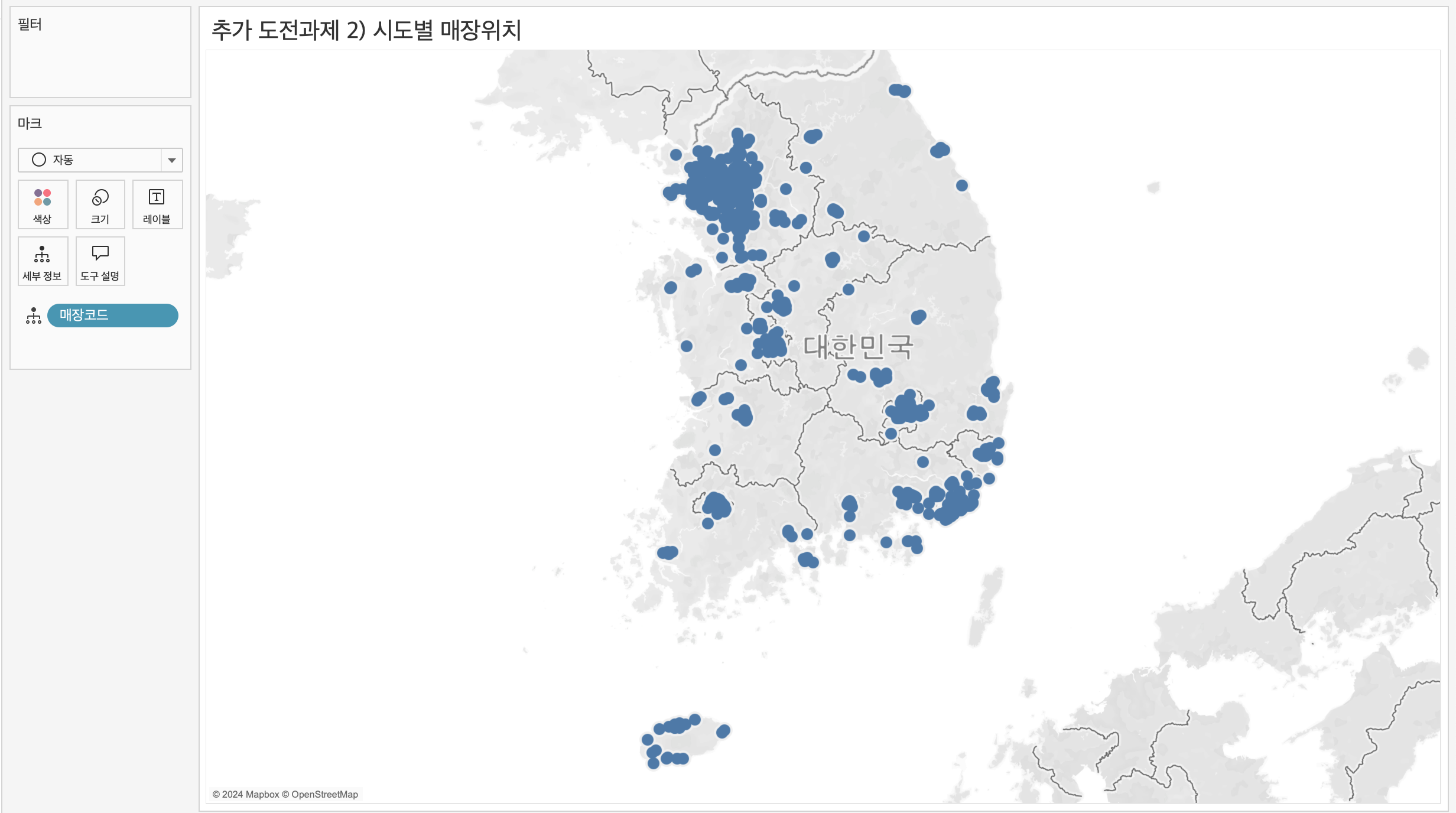
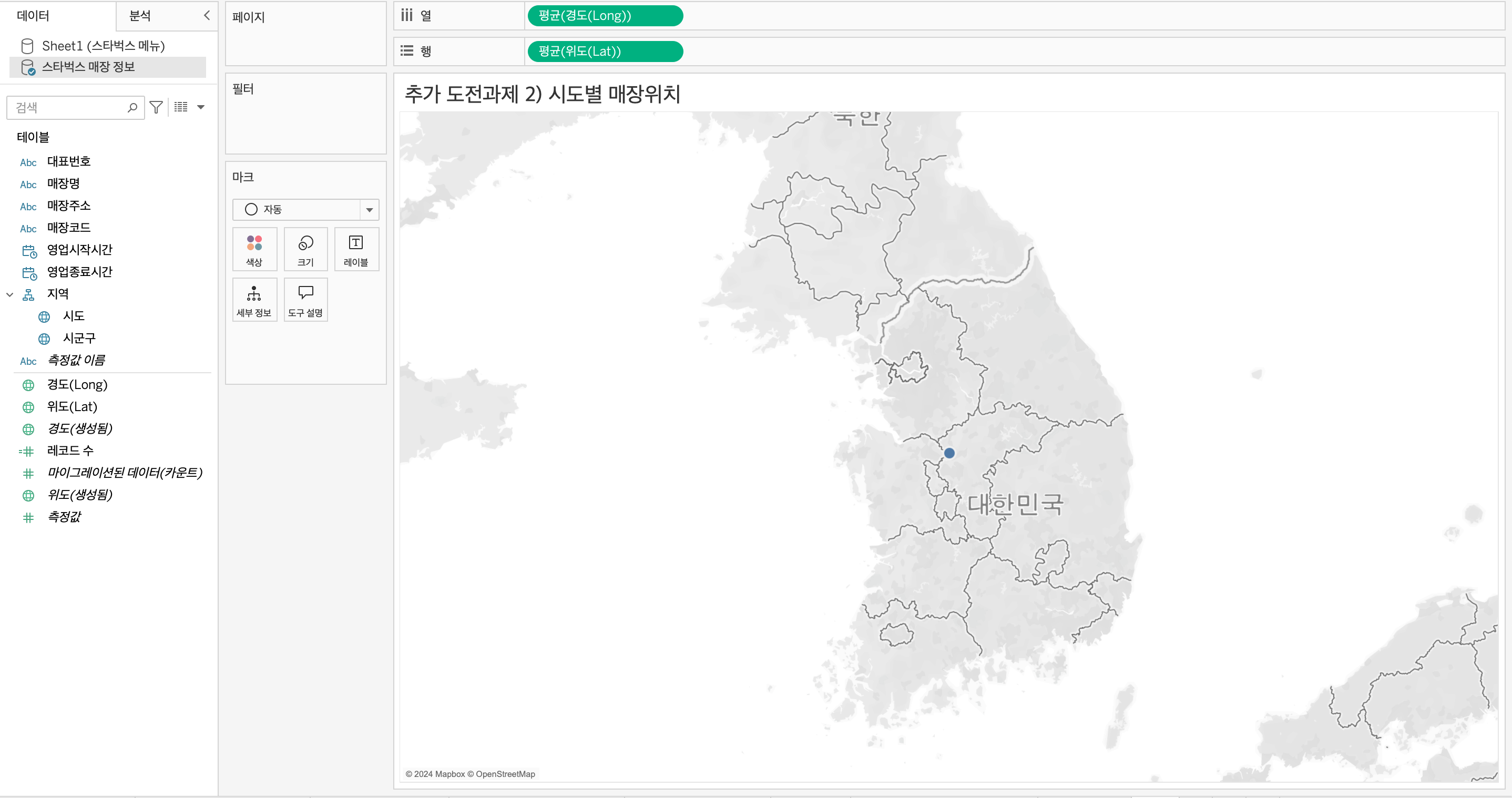
- '스타벅스 매장 정보'의 경도, 위도 데이터로 행/열 지정

💡 Tip: 5번 과제처럼 지리적 역할 부여된 '시군구' 더블클릭할 경우 세부 매장 주소 확인 불가
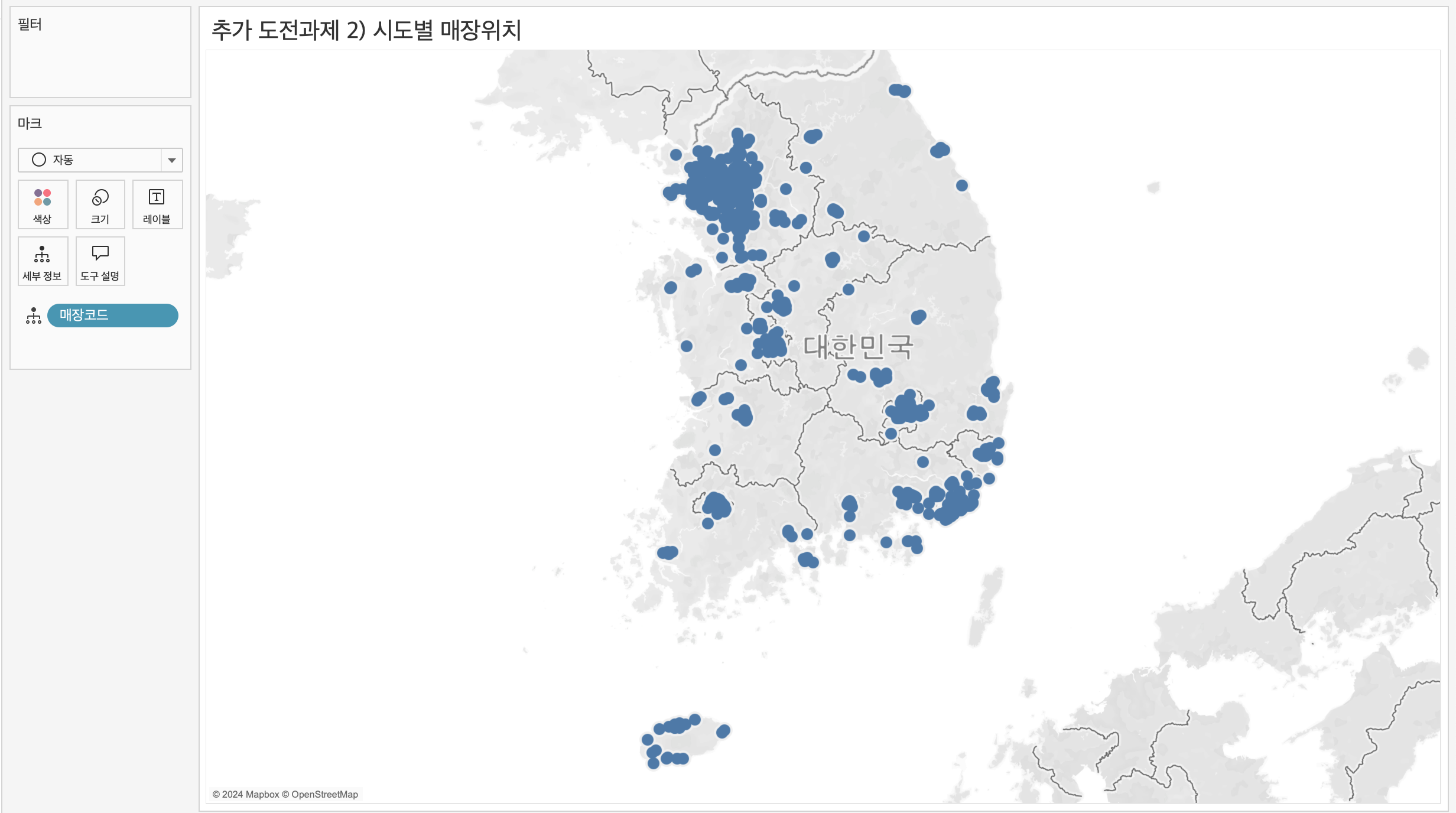
- '매장코드' 세부정보에 드래그

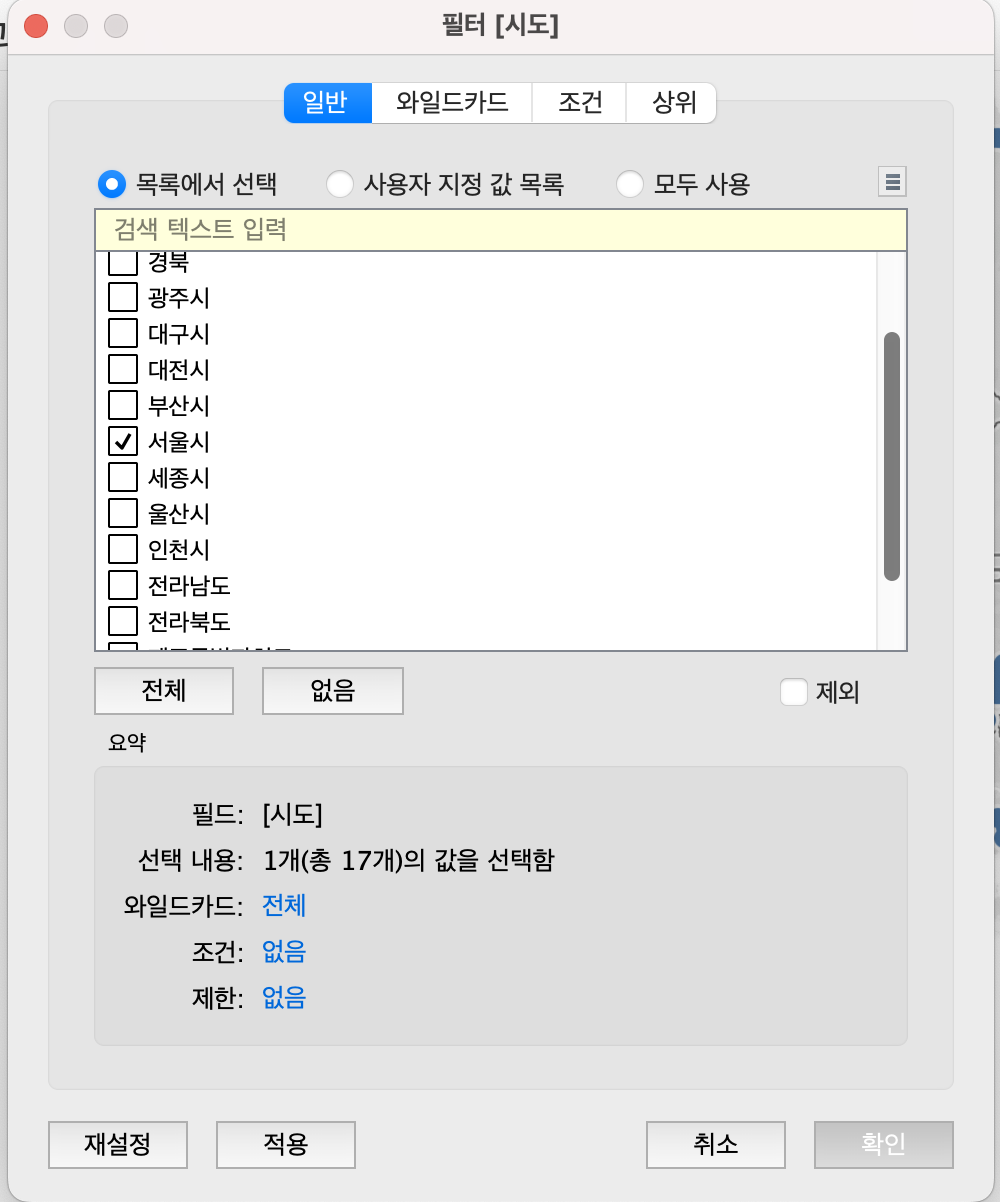
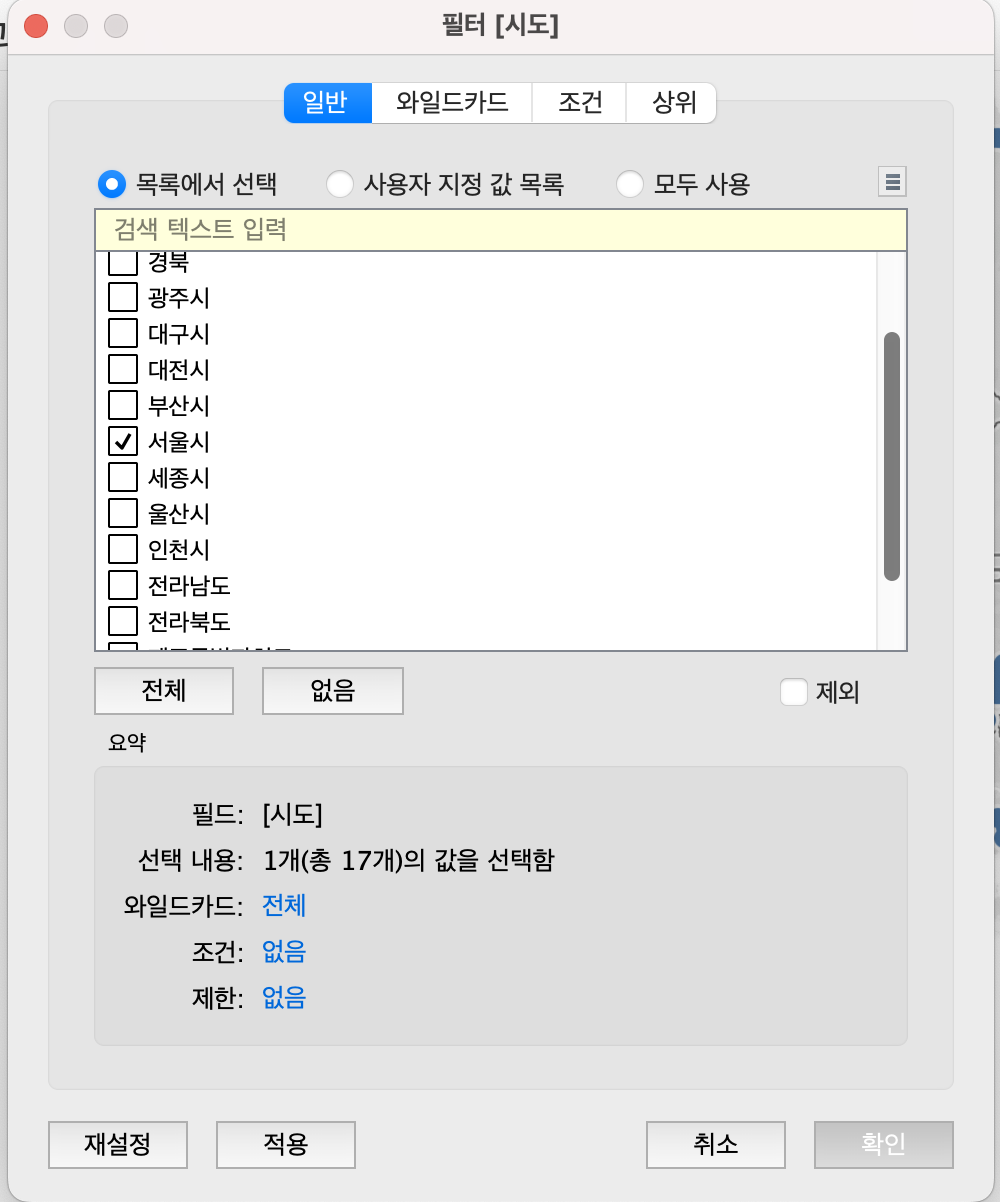
- '시도' 데이터를 필터에 드래그하여 '서울시'만 선택


- 색상 지정
완성)

'Tableau' 카테고리의 다른 글
| [태블로 신병훈련소 25기] 1일차 학습 (1) | 2024.11.08 |
|---|
:: 과제
1. 카테고리 별 평균 칼로리 & 평균 카페인
예시)
사용 Data = 스타벅스 메뉴

- '평균' 칼로리 & 카페인이므로 측정값 평균으로 선택

- 마크 옵션 '색상'으로 선택 후 '색상 편집'에서 빨간색-검정색 다중 색상표를 찾아 선택
- 이때, '반전'옵션을 체크해줘야 평균 카페인이 낮을수록 검정색, 높을수록 빨간색에 가깝게 표현됨


- 칼로리 선택 후 내림차순 정렬

완성)

2. 메뉴명 별 칼로리 & 카페인
예시)
사용 Data = 스타벅스 메뉴

- 마크 유형은 사각형
- 그리고 예시에 따라 칼로리를 크기로, 카페인을 색상으로 적용

- 트리맵 형식으로 자동 적용되지만 우측 상단의 '표현 방식'에서 직접 적합한 시각화 방식을 선택할 수도 있음

- 1번과 동일하게 '색상 편집'에서 빨간색-검정색 다중 색상표를 찾아 선택 > '반전' 체크
완성)

3. 카테고리와 메뉴명을 한 번에 살펴보기
1번 워크시트 항목에 마우스 오버하면 해당되는 2번 워크시트가 표시되도록 시각화
예시)

- 1번 '카테고리 별 평균 칼로리 & 평균 카페인' 워크시트로 돌아와서 평균 칼로리 마크의 '도구 설명' 선택하여 설명 텍스트 입력

- 삽입 > 시트 > 2번의 '메뉴명 별 칼로리&카페인' 선택

- 높이(maxheight) 400, 넓이(maxwidth) 500 지정 후 확인

💡 Tip: 아래 이미지와 같이 설명 텍스트와 값 지정하는 부분을 붙여서 설정할 경우 높이/넓이가 정상적으로 적용되지 않으니 참고

완성)


4. 당분 함유량과 칼로리 상관관계
스캐터 플롯(산점도)을 활용해 당분과 칼로리의 상관관계 확인
예시)
사용 Data = 스타벅스 메뉴

- 예시와 같이 당류를 열로, 칼로리를 행으로 설정

- 총 합계가 아니라 메뉴별 당류와 칼로리를 나타내야 하므로 '메뉴명'을 마크의 '상세 항목'으로 지정

- 카페인 함유량에 따라 크기와 색상이 다르게 나타나도록 설정
> 마크 모양 = 원
> 색상: 빨간색-검정색 다중 색상표 반전
> 테두리 지정, 불투명도 60%

- '분석' 탭에서 '평균 라인' 및 '추세선' 추가

완성)

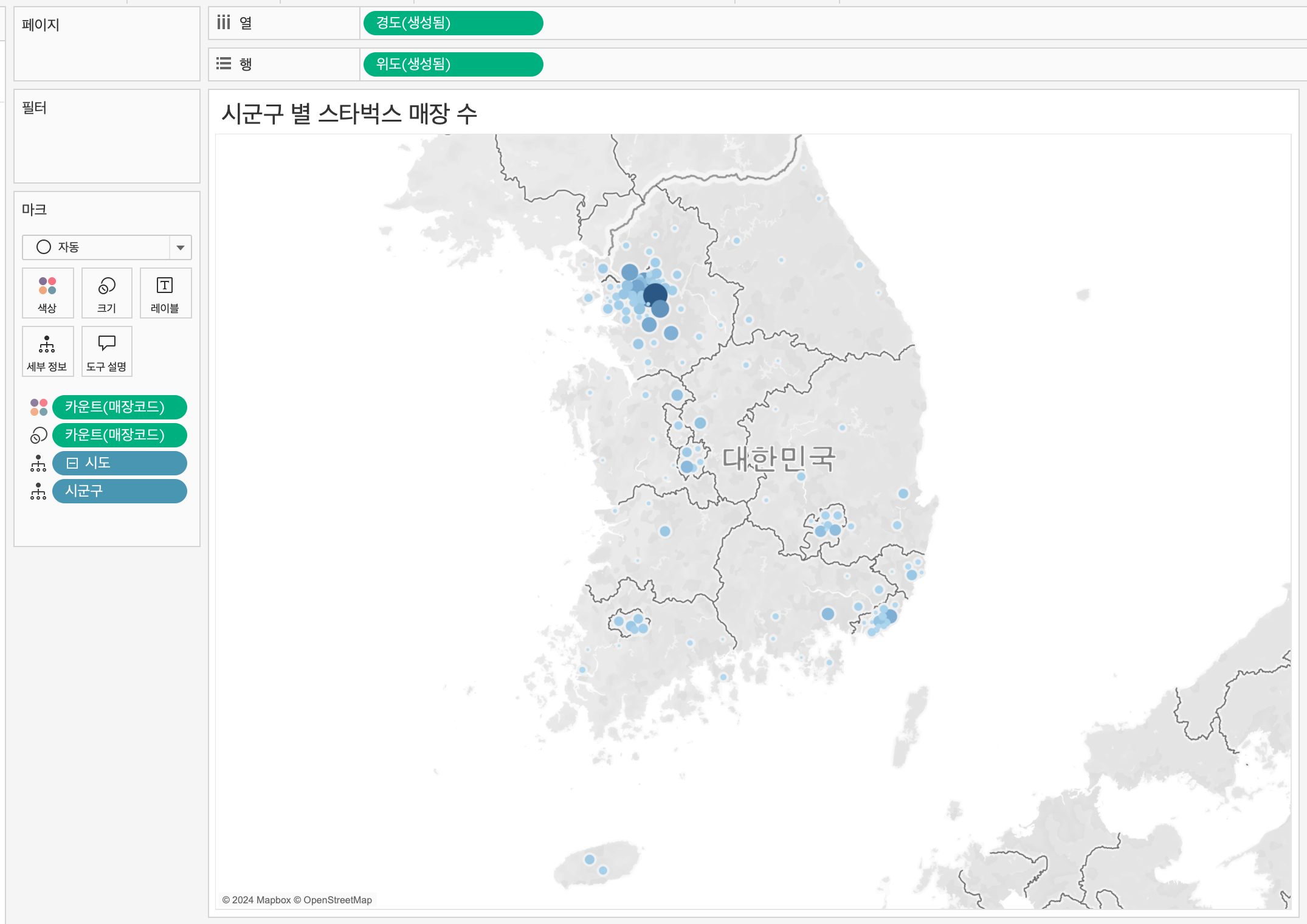
5. 시군구 별 매장 분포 현황
사용 Data = 스타벅스 매장 정보
예시)

- '시군구' 더블클릭
→ 지정된 지리적 역할에 따라 자동으로 지도 생성

- '매장코드'를 각각 크기와 색상 마크로 지정, 측정값은 '카운트'로 선택하여 '시군구'별 매장 수를 집계

- 색상 지정
완성)

6. 대시보드 만들기
1~3번 과제에서 만든 ‘카테고리 별 평균 칼로리와 평균 카페인’, ‘당분 함유량과 칼로리 상관관계’ 시트를 이용해 대시보드 생성

[추가 도전 과제]
1. 칼로리가 낮으면서 카페인이 높지 않은 메뉴를 마시고 싶을 때, 어떤 시각화로 답을 찾아볼 수 있을까요?
사용 Data = 스타벅스 메뉴
위에서 만든 차트와 유사하게 메뉴별 칼로리와 카페인의 상관관계를 보여주는 차트를 만들면 쉽게 볼 수 있습니다.
이 문제는 2일차에서 함께 진행해 볼 예정이니 자유롭게 시각화 해보세요.
- '칼로리'를 열, '카페인'을 행에 배치 + '메뉴명'을 세부 정보로 지정하여 산점도 생성

- '당류'에 따라 마크의 모양과 색상이 달라지도록 마크 모양을 원으로, 당류를 각각 색상과 크기로 지정

- 색상 지정 및 추세선 추가
완성)

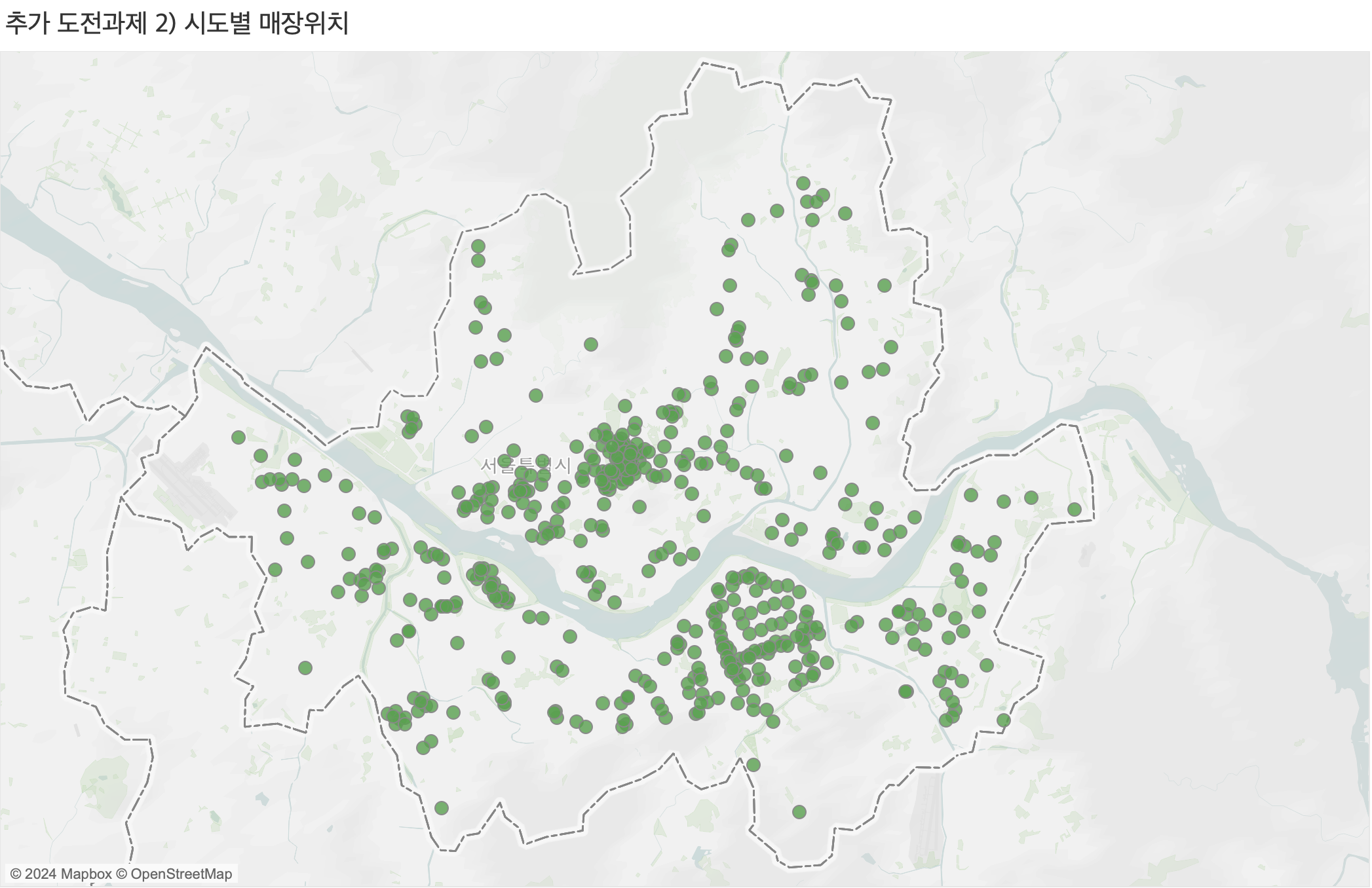
2. “스타벅스 매장 정보” 데이터에 있는 경도/위도 데이터를 이용해서 아래와 같이 서울시의 실제 매장 위치를 표현해 보세요.
사용 Data = 스타벅스 매장 정보
예시)

- '스타벅스 매장 정보'의 경도, 위도 데이터로 행/열 지정

💡 Tip: 5번 과제처럼 지리적 역할 부여된 '시군구' 더블클릭할 경우 세부 매장 주소 확인 불가
- '매장코드' 세부정보에 드래그

- '시도' 데이터를 필터에 드래그하여 '서울시'만 선택


- 색상 지정
완성)

'Tableau' 카테고리의 다른 글
| [태블로 신병훈련소 25기] 1일차 학습 (1) | 2024.11.08 |
|---|
